웹개발 종합반 62기 🔥
1.[0주차] 웹개발 종합반 Start!

사전준비 완료✅ Slack 채널 가입✅ PyCharm Pro 설치✅ JetBrains 회원가입✅ aws 회원가입2021년 1월 10일, 1주차 스타또🌟 화이팅💪
2.[1주차 과제] 웹개발 종합반 개발일지 (팬명록 메인 페이지)

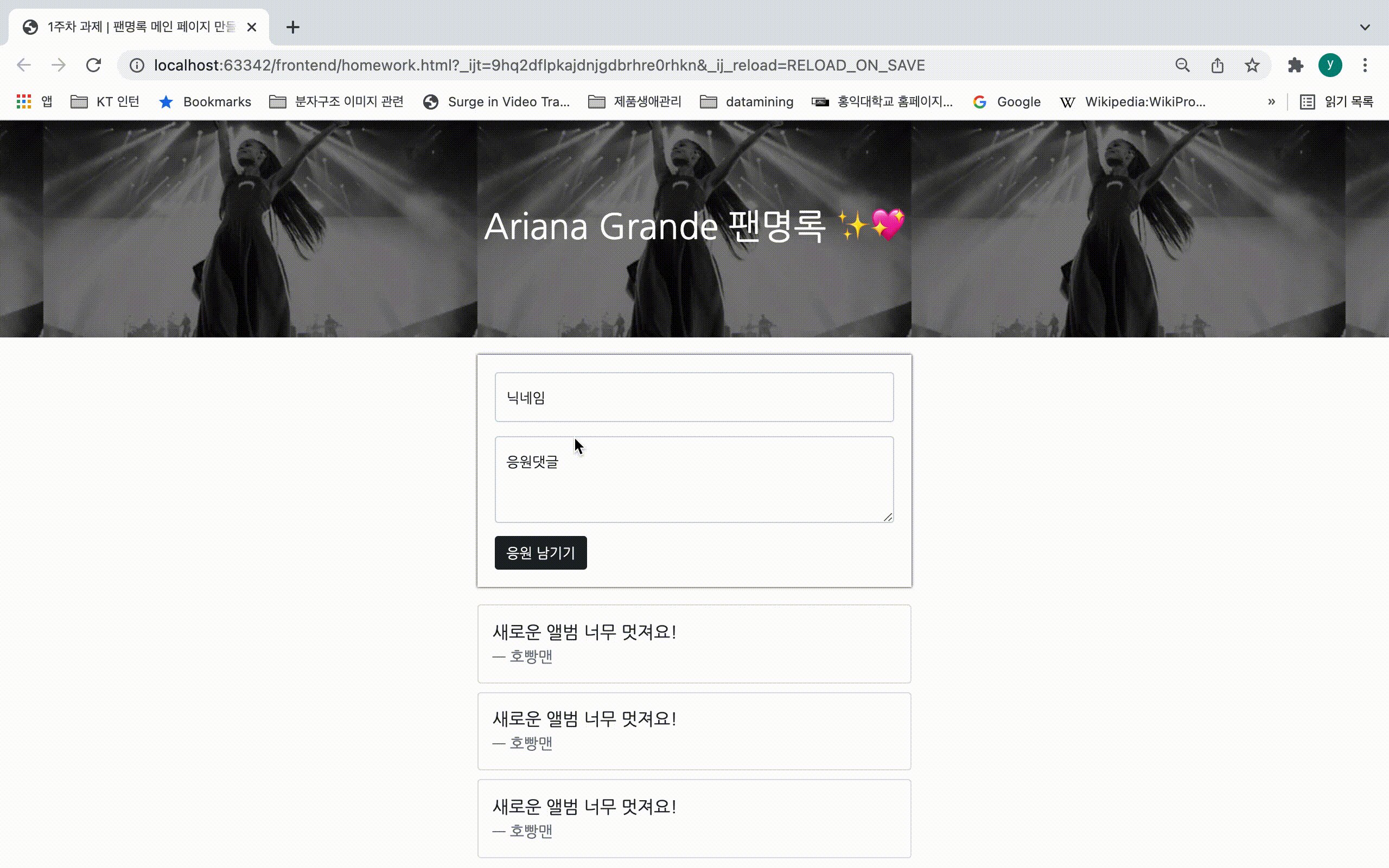
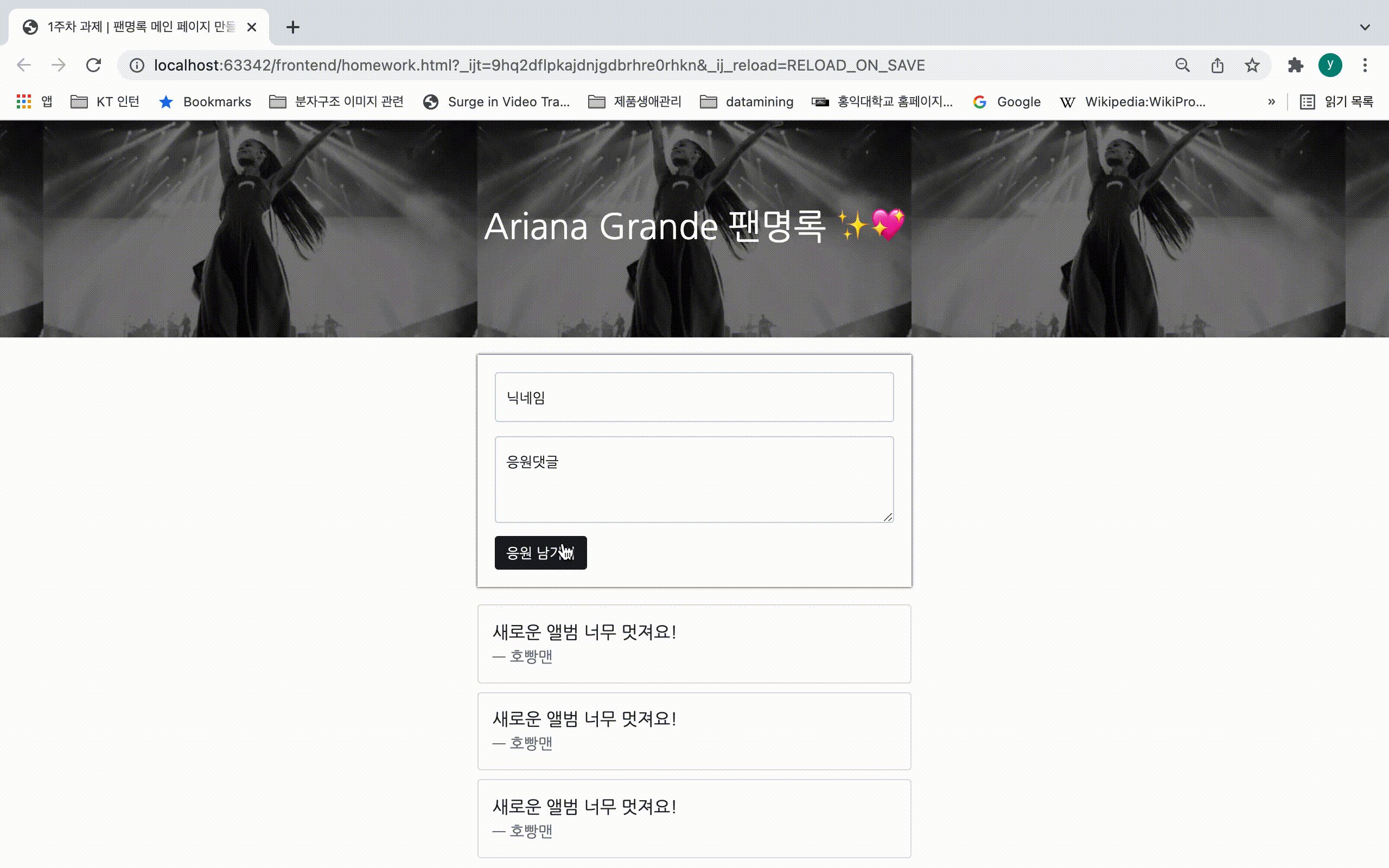
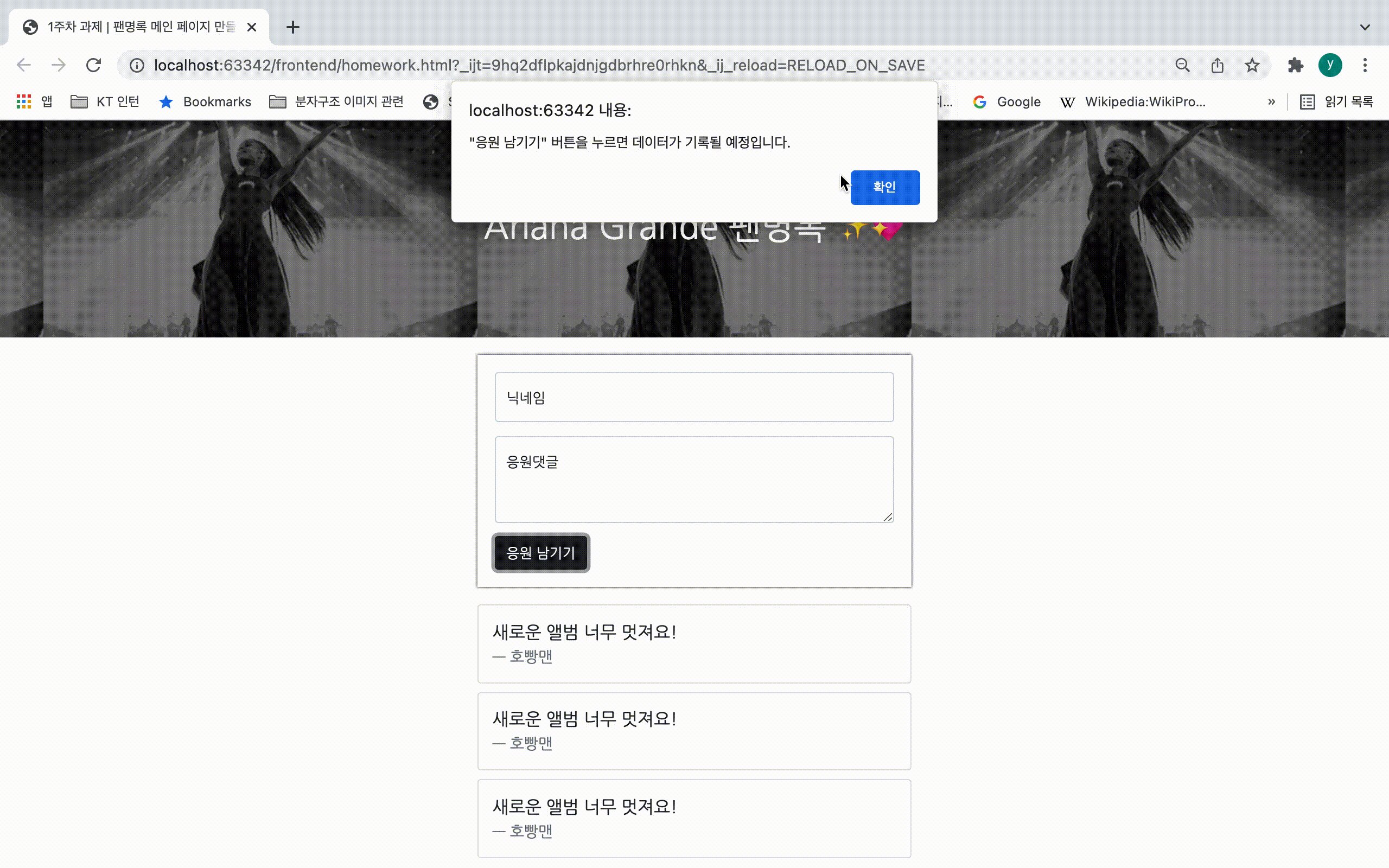
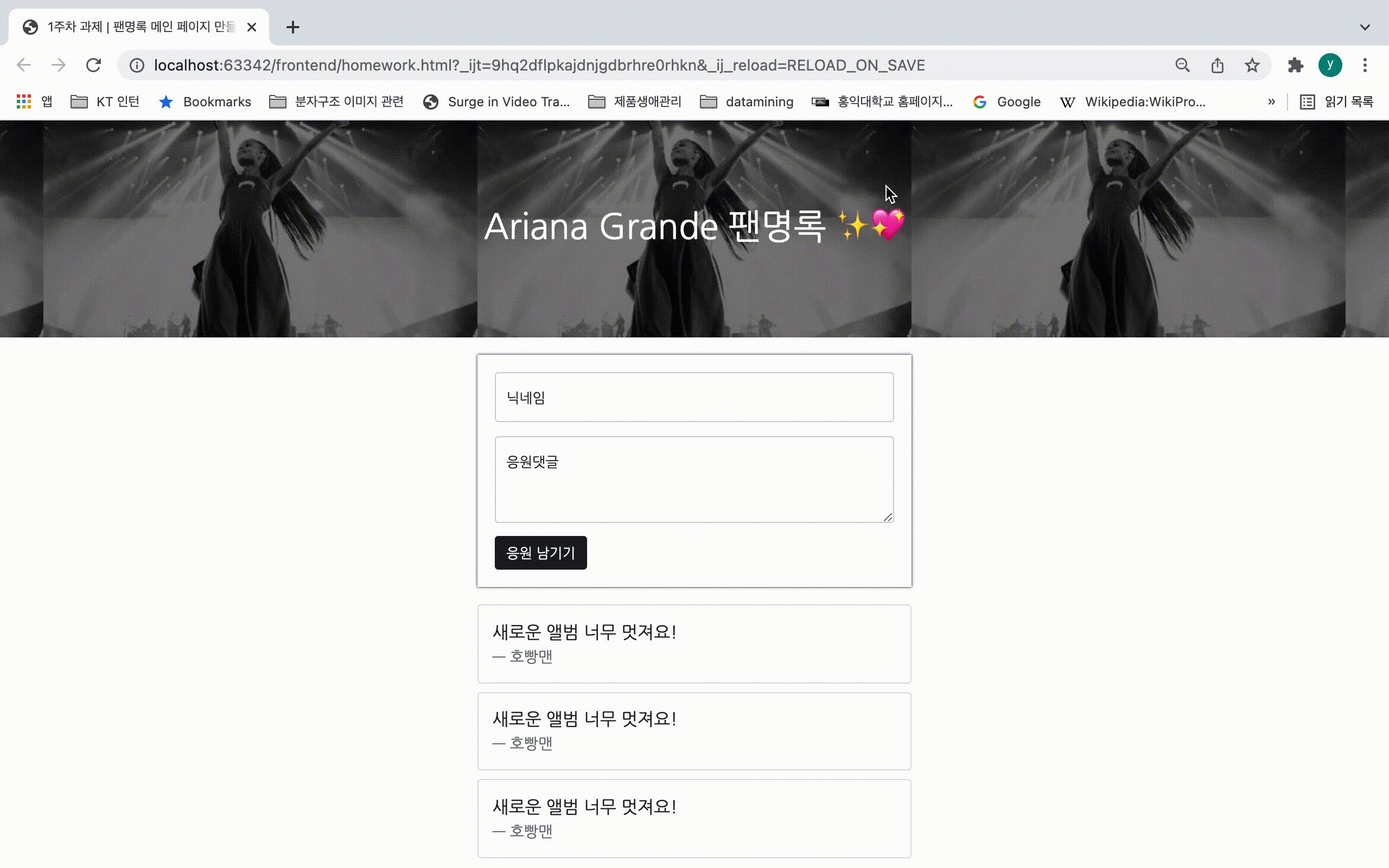
💻 [1주차 과제] 팬명록 메인 페이지 만들기 ✔️ 1단계. 타이틀 구현 > - 내에서 배경화면을 설정해 주며 웹 상단의 타이틀을 만들어주었다. (여기서 복습!) 해당 클래스 내에서 // 3가지는 항상 세트 ㅎㅎ 에 여러 옵션값이 있음도 배웠다. 전체 웹 페이지에
3.[1주차] 웹개발 종합반 학습일지

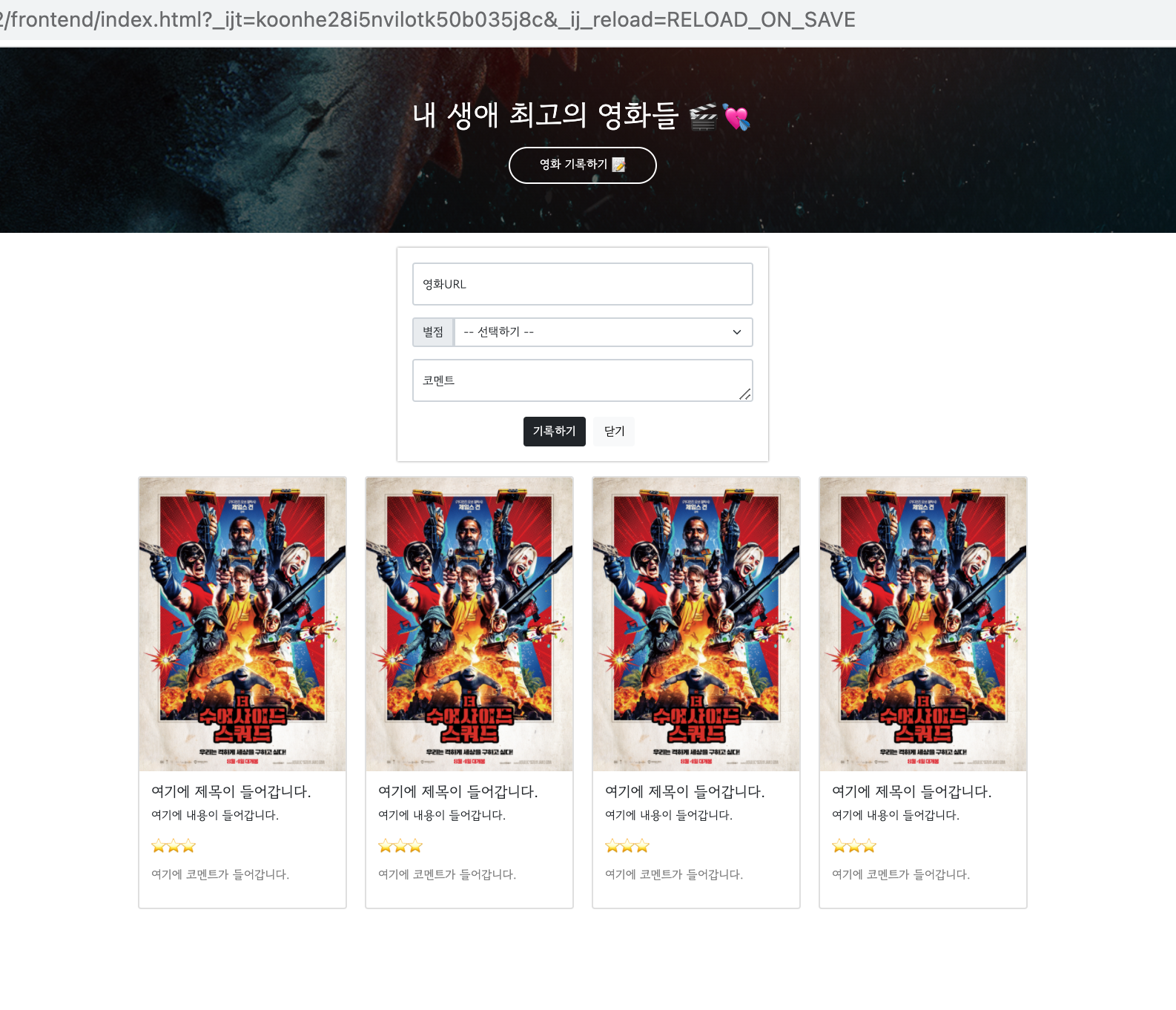
1주차 배운 것 Keywords 서버와 클라이언트의 역할 HTML 기초, CSS 기초, bootstrap Javascript 기초 문법 HTML 기초문법 자료 [실습 1] 로그인 페이지 구현 [실습 2] 영화 별점 기록 페이지 구현 (HTML+CSS 까지) ![
4.[2주차 과제] 웹개발 종합반 학습&개발일지

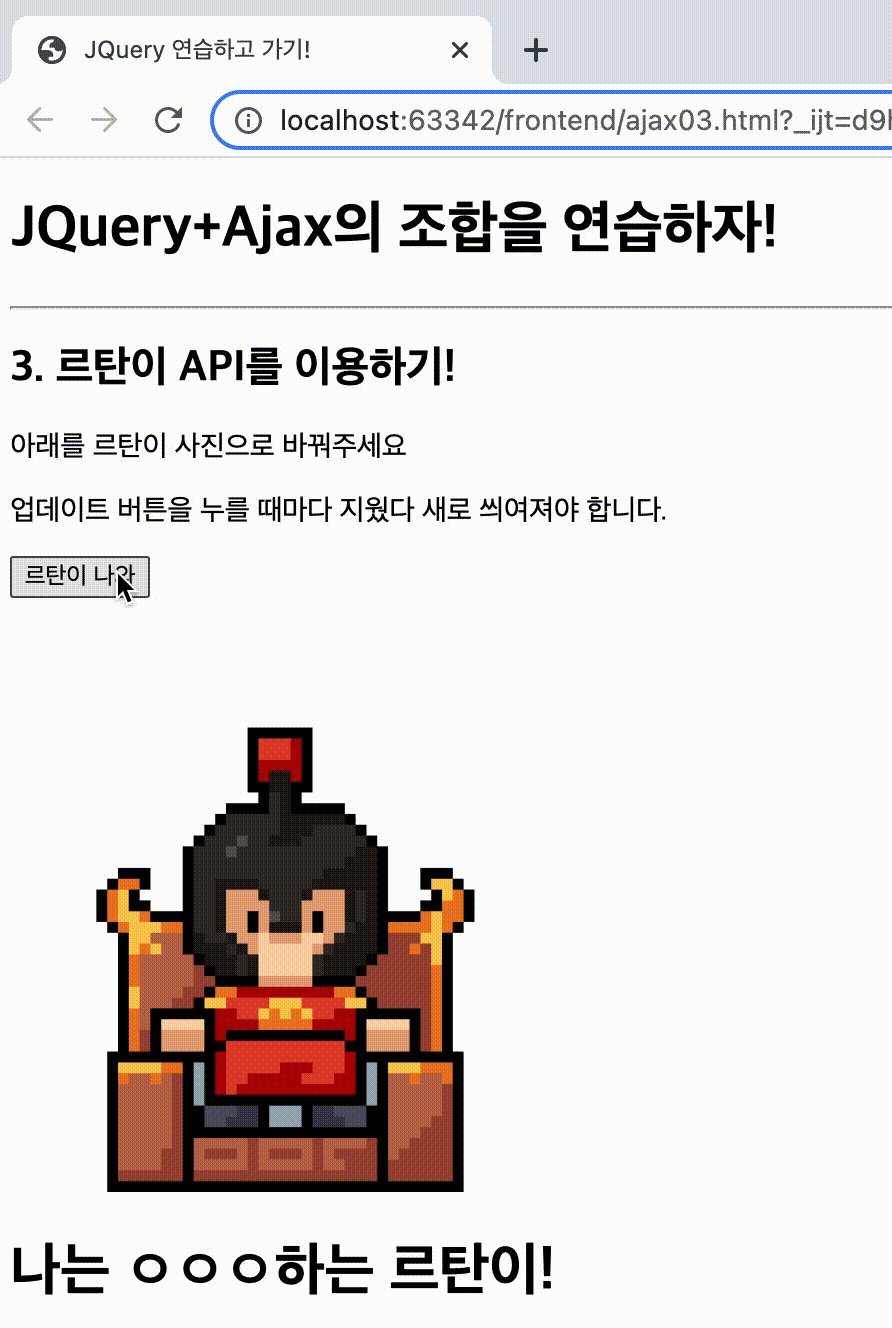
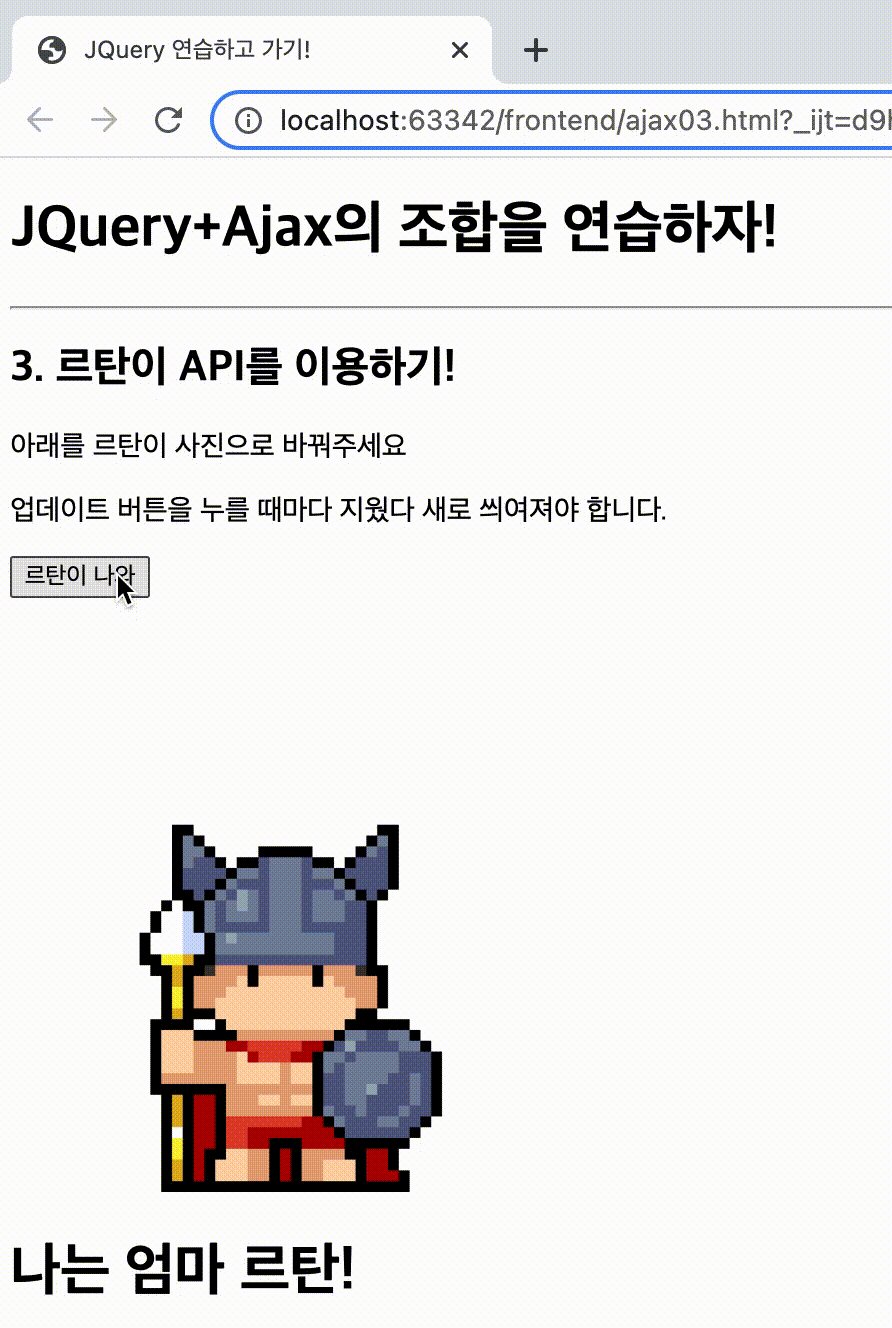
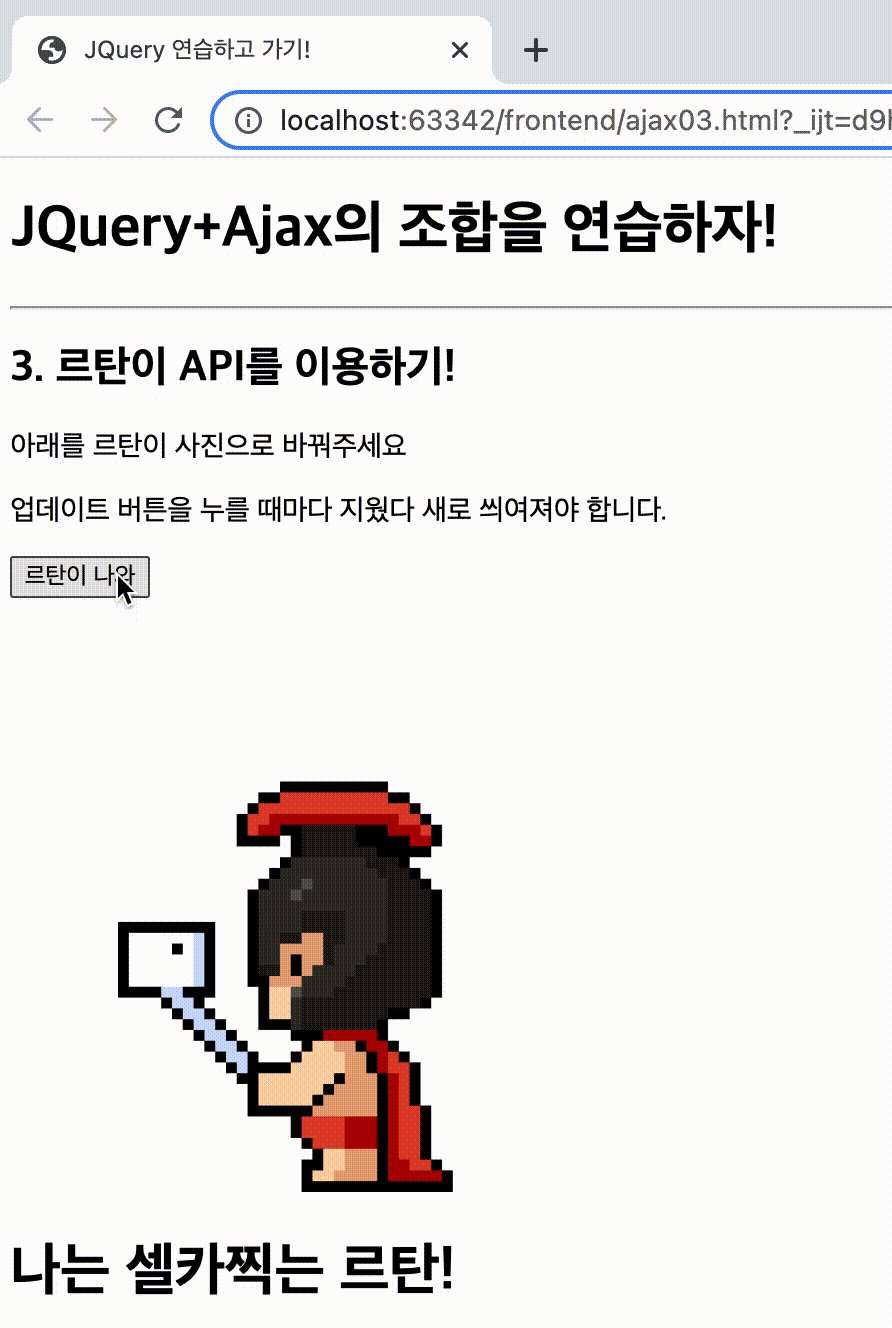
2주차 배운 것 Keywords ✅ Javascript 문법에 익숙해진다. ✅ Javascript 문법에 익숙해진다. ✅ Ajax로 서버 API(약속)에 데이터를 주고, 결과를 받아온다. 1. jQuery ddd 2. Ajax 클라이언트->서버로 방식 요청 & 서버
5.[3주차 과제] 웹개발 종합반 학습&개발일지

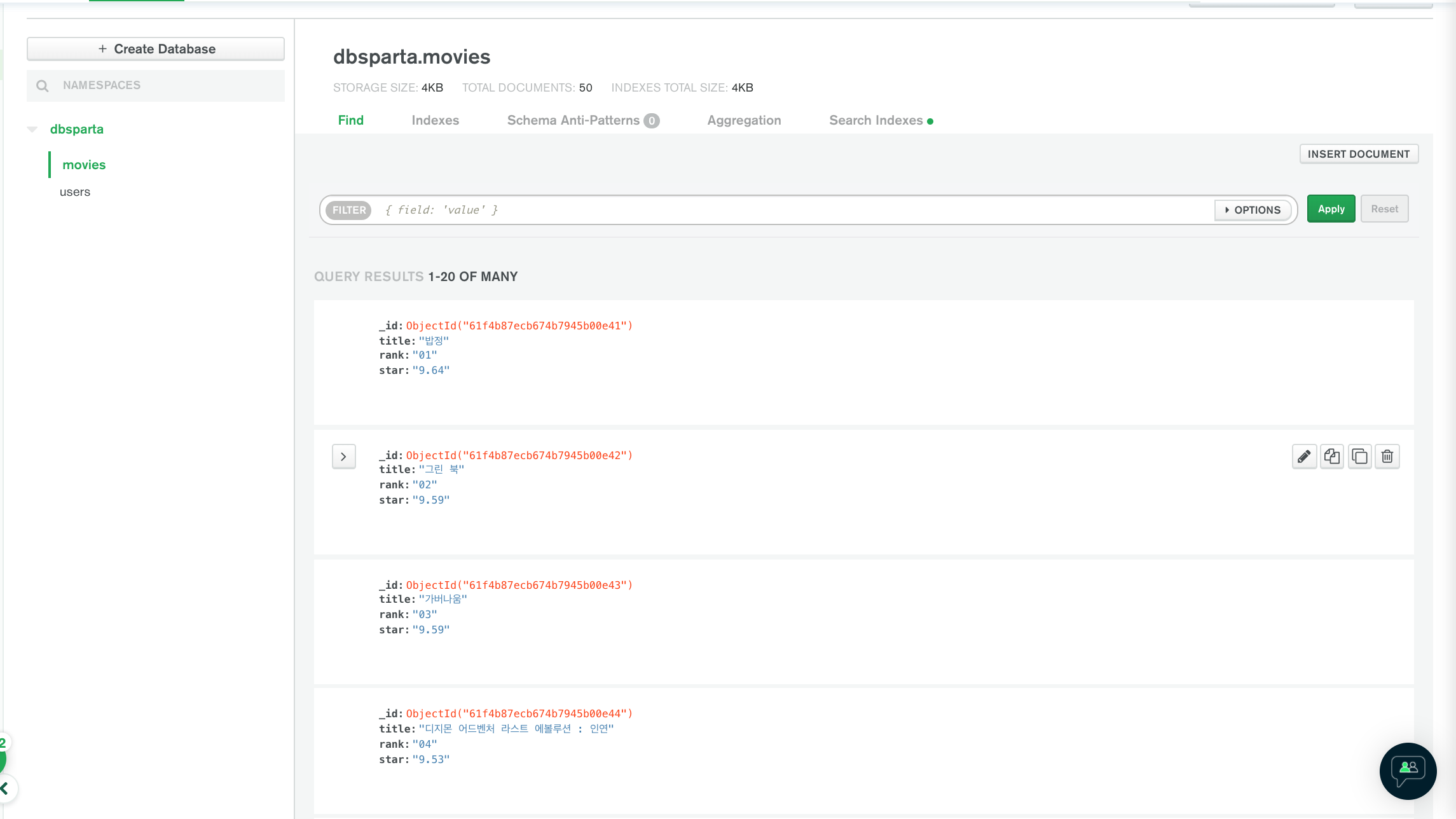
지니뮤직 사이트에서 웹 스크래핑해서 순위 / 곡제목 / 가수 정보만 가져오기BeautifulSoup 사용해서 적절히 파싱 !해당 url에 request.get해서 얻은 html 텍스트 데이터로부터 soup = BeautifulSoup(data.text, 'html.p
6.[개발 기획안]

작성 중
7.[4주차 과제] 웹개발 종합반 학습&개발일지

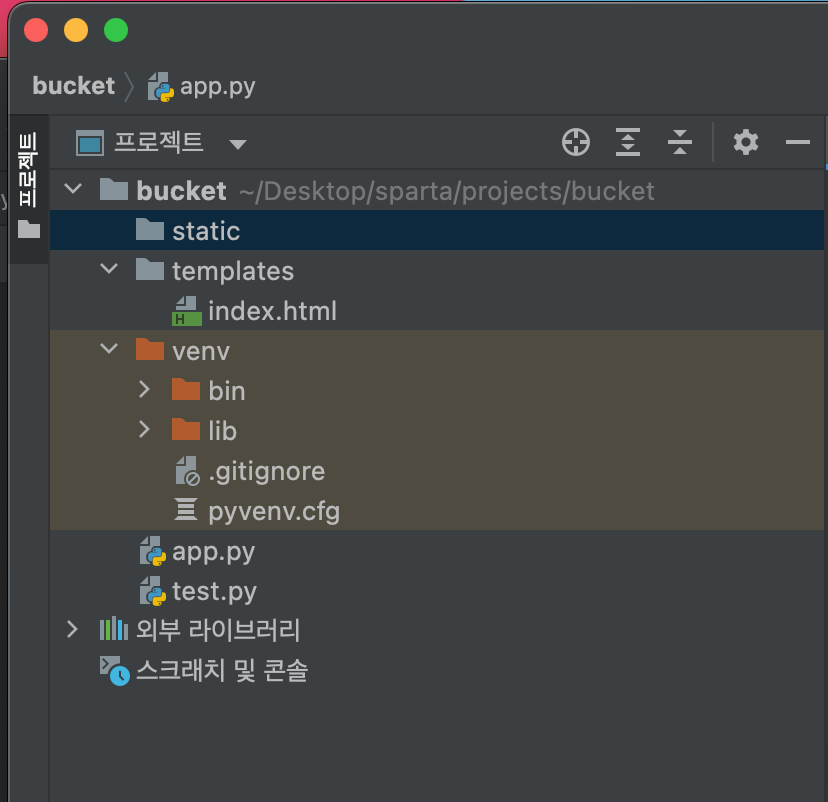
✅ Flask 프레임워크를 활용해서 API를 만들기✅ API를 클라이언트에 연결하기✅ 실습에서 적용해보기templates 폴더는 주로 HTML 파일이 담기는 곳static 폴더는 주로 이미지, CSS 파일 등이 담기는 곳폴더 및 파일 준비mongoDB 준비필요한 라이브