form 태그의 동작방법
-
폼 안에 있는 모든 데이터를 웹 서버로 보낸다.
-
웹 서버는 받은 폼 데이터를 처리하기 위해 웹 프로그램으로 넘긴다.
-
웹 프로그램은 폼데이터를 처리한다.
-
처리결과에 따른 html페이지를 웹 서버에 보낸다.
-
웹 서버는 받은 html페이지를 브라우저에 보낸다.
-
브라우저는 받은 html페이지를 보여준다.
form 태그의 속성
- action : 폼을 전송할 서버 쪽 스크립트 파일을 지정한다.
- id : 폼을 식별하기 위한 이름
- accetp-charest : 폼 전송에 사용할 문자 인코딩을 지정한다.
- target : action에서 지정한 스크립트 파일을 현재 창이 아닌 다른 위치에 열도록 지정한다.
- method : 폼을 서버에 전송 할 http 메소드를 정한다.(GET / POST)
<form action = "https://binggle-binggle.tistory.com/" accept-charset="utf-8"
id="foodList" method = "get">
</form>form을 구성하는 다양한 엘리먼트
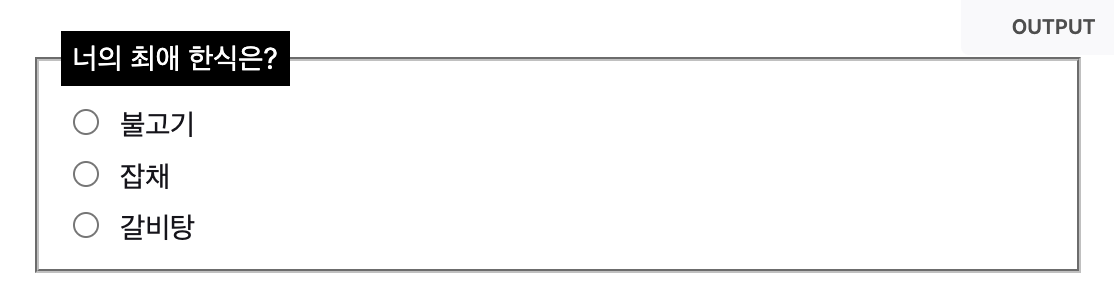
<feildset> 태그는 폼 태그 안에 관련 있는 폼 엘리먼트들을 그룹화할 때 사용한다.
<feildset> 태그 하위에 <legend> 태그를 사용하여 그룹화한 폼 엘리먼트들을 목적에 맞게 이름을 지정한다.
<form>
<fieldset>
<legend>너의 최애 한식은?</legend>
<input type="radio" id="bulgogi" value="B" />
<label for="bulgogi">불고기</label><br>
<input type="radio" id="japchae" value="J" />
<label for="japchae">잡채</label><br>
<input type="radio" id="galbi" value="G" />
<label for="galbi">갈비탕</label>
</fieldset>
</form>