HTML
1.[HTML]div, span 여백 특징(margin)

줄바꿈이 가능하다.텍스트를 표헌할 때 박스 단위로 구역을 정한다.width, height 지정이 가능하다.(박스단위 구역이기 때문)\*\* 아쿠아마린 컬러가 div 코랄컬러가 spanspan의 margin은 양 옆으로만 적용이된다.div의 margin은 4방향 모두 적
2.[HTML]form 태그 특징

form 태그는 사용자로부터 입력을 받을 수 있는 HTLM 입력 폼(form)을 정의할 때 사용합니다.<form> 요소는 다음과 같은 요소들을 하나 이상 포함할 수 있습니다.\- <button>\- <fieldset>\- <input>\- <
3.[HTML]블록(Block) / 인라인(Inline)

한 층을 전부 차지가로길이를 지정하지 않으면 웹의 가로 크기만큼 늘어남블록 안에 블록이 들어갈 수 있다.대부분의 블록요소는 다른 인라인 요소도 포함할 수 있다.address, article, aside, audio, blockquote, canvas, dd, div,
4.[HTML]<q> - 따옴표

<q>요소는 둘러싼 텍스트가 짧은 인라인 인용문이라는것을 나타낸다.대부분의 브라우저에서는 앞과 뒤에 따옴표를 붙여 표현한다.인라인 인용문 요소이다.!codepenjeong-dagyeong/embed/RwQBGyE?default-tab=html%2Cresult※ 주
5.[HTML]<blockquote> - 인용문

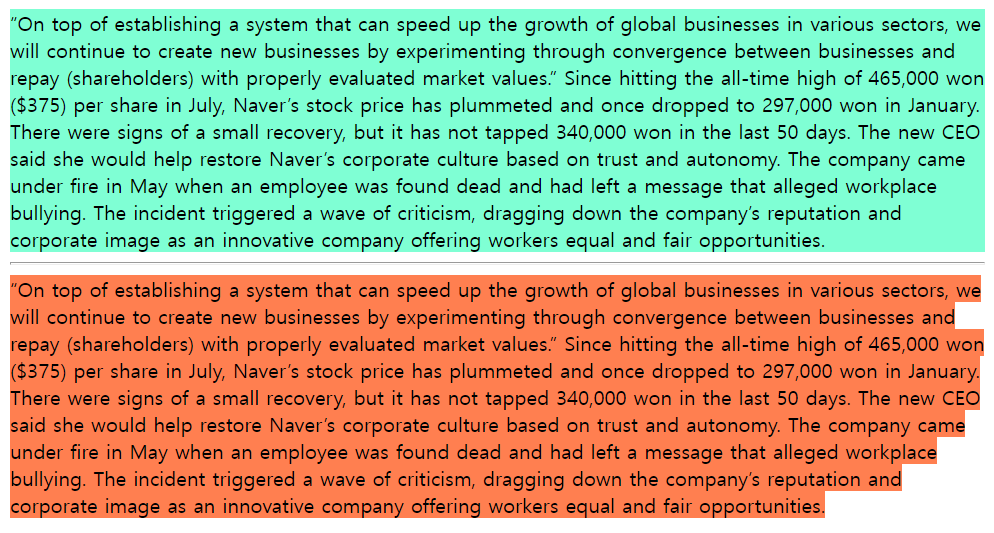
<blockquote> 요소는 안쪽의 텍스트가 긴 인용문임을 나타낸다.주로 들여쓰기를 한 것으로 보인다.인라인 요소여러개의 <p>태그가 들어갈 수 있다!codepenjeong-dagyeong/embed/poaZEVb?default-tab=html%2Cresu
6.[HTML]<pre> - 서식지정 텍스트

<pre> 요소는 미리 서식을 지정한 텍스트를 나타내며, HTML에 작성한 내용 그대로 표현한다.텍스트는 보통 고정폭 글꼴을 사용해 렌더링하고, 요소 내 공백문자를 그대로 유지한다.\*고정폭 글꼴예를들어 AAAA 의 폭과 IIII 의 폭이 다르다. 고정폭 글꼴은
7.[HTML]<figure> , <figurecaption > - 독립컨텐츠,와 설명

<figure> 요소는 독립적인 콘텐츠를 표현한다. <figcaption> 요소를 사용해 설명을 붙일 수 있다.피규어, 설명, 콘텐츠는 하나의 단위로 참조된다.<figure>태그는 보통 <figcaption>태그와 함께 쓰인다.왜냐하면 독립적인 콘
8.[HTML]<abbr> - 약어(abbreviation)

abbreviation(약어)의 준말이다.다른 요소와 달리 <abbr> 요소에서의 title 특성은 특정한 의미를 가지며, title 은 준말에 대한 설명 혹은 확장 형태를 사람이 읽을 수 있는 형태를 값으로 가져야 합니다.!codepenjeong-dagyeong
9.[HTML]let 사용법

사용하기 전 반드시 선언이 필요하디.중복선언 불가능하다.
10.[HTML]<dl>, <dt>, <dd> - 설명목록

<dl> 요소는 설명 목록을 나타낸다. <dl>은 <dt>로 표기한 용어와 <dd> 요소로 표기한 설명 그룹의 목록을 감싸서 설명 목록을 생성합니다. 주로 용어사전 구현이나 메타데이터(키-값 쌍 목록)를 표시할 때 사용합니다. => <dl>
11.[HTML]<table>, <tr>, <th>, <td> - 표

r : row(행-가로)col : column(열-세로)scope : 범위colspan : 너비!codepenjeong-dagyeong/embed/gOvxLYJ?default-tab=html%2Cresult
12.[HTML]<secret> - 반응형이미지

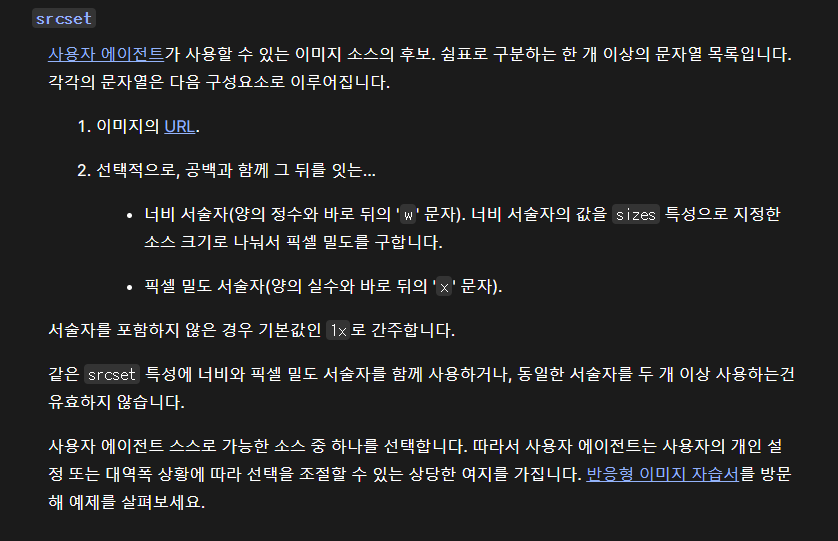
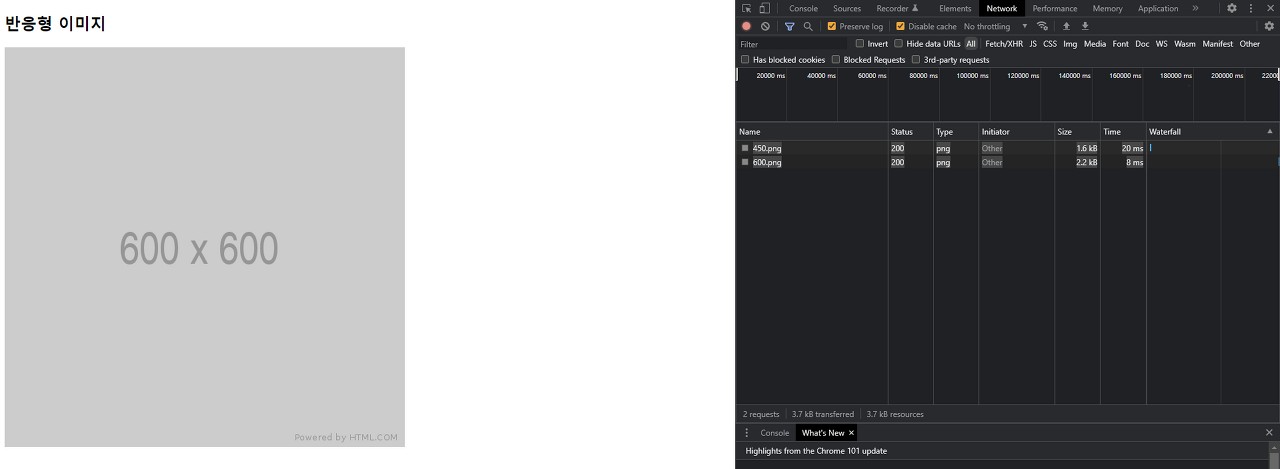
srcset 에서 지정한 300, 450, 600 의 가로길이 보다 화면의 가로길이가 초과 될 경우,300 넘으면 300이미지, 450 넘으면 450 이미지, 600 넘으면 600 이미지가 나온다. w 600이 넘은 경우, 600에 설정된 사진보다 창이 커지면 같이 커
13.[HTML]<sizes> - 반응형이미지

(min-width : 600px) 600px => 보다 큰 값을 가진 사람들에게 600px로 이미지를 고정하여라 (min-width : 450px) 450px => 450px보다 크고 600px 보다 작으면 450px로 이미지를 고정하여라
14.[HTML]<video> - 비디오

웹브라우저마다 호환성이 다르기 때문에 <video>태그 안에 문자를 넣을 수 있다.비디오가 재생되지 않는 환경일 때 , 설정해놓은 Sorry, your browser doesn't support embedded videos.문구가 뜬다.Boolean이 속성.이 값
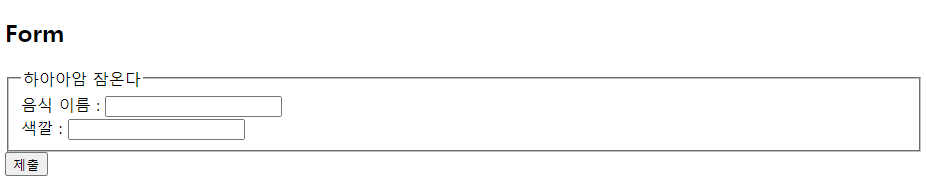
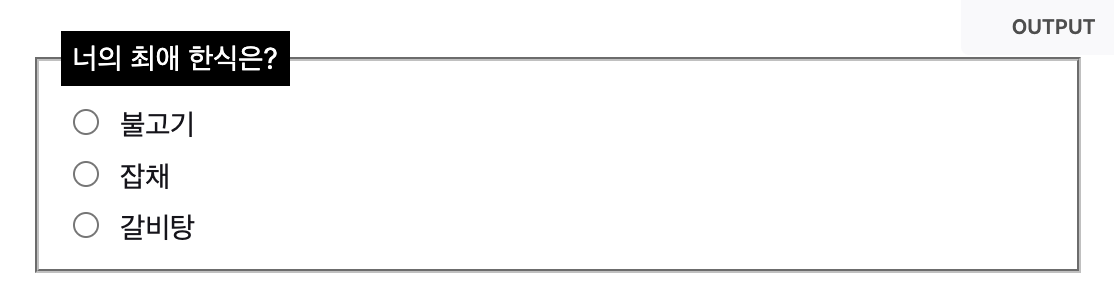
15.[HTML]<fieldset>, <legend> - 콘텐츠 설명

<legend> 요소는 부모 <fieldset>콘텐츠의 설명을 나타냅니다.<legend>태그는 무조건 부모요소가 <fileldset>이여하 한다는 뜻이다.disabled이라는 특성을 이용하여 특정 input 이나 fieldset에 비활성화를 할
16.[HTML]<form>

폼 안에 있는 모든 데이터를 웹 서버로 보낸다.웹 서버는 받은 폼 데이터를 처리하기 위해 웹 프로그램으로 넘긴다.웹 프로그램은 폼데이터를 처리한다.처리결과에 따른 html페이지를 웹 서버에 보낸다.웹 서버는 받은 html페이지를 브라우저에 보낸다.브라우저는 받은 htm
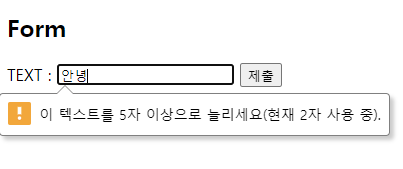
17.[HTML]<input> - minlength, maxlength

input태그의 최소 글 길이 갯수input태그의 최대 글 길이 갯수maxlength = 10
18.[HTML]<input> - range

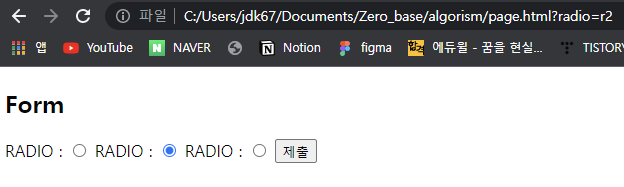
19.[HTML]<input> - radio

name의 값이 다를 경우에는 한개의 input 으로 생각하기 때문에 중복으로 선택이 가능 한 것 처럼 보이게 된다.그렇기 때문에 radio를 여러개 할 경우 name 값은 동일하게 해주고 각 input 에 value값을 정해주어 제출하게 되면어떤 radio를 선택했는
20.[HTML]<input> - autocomplete, required

사용한적 있던 값들을 목록으로 보여줌 입력칸에 입력을 하지 않았을 경우, 제출이 되지 않고 경고창이 뜬다.!codepenjeong-dagyeong/embed/qBxyWNg?default-tab=html%2Cresult
21.[HTML]<input> - disabled, readonly

input이 비활성화 된다.field 자체가 form데이터로 전송이 될 때 값이 포함되지 않는다. (url 뒤에 붙는 값)값을 입력할 수 없게된다.form데이터로 값은 전송이 된다.(url 뒤에 붙는 값)value를 통하여 기본값을 넣어줄 수 있기 때문에 값이 전송이