<h2>Form</h2>
<form action="" method="GET">
<label>
RADIO : <input type="radio" name="radio" value="r1" />
RADIO : <input type="radio" name="radio" value="r2" />
RADIO : <input type="radio" name="radio" value="r3" />
</label>
<button type="submit">제출</button>
</form>name의 값이 다를 경우에는 한개의 input 으로 생각하기 때문에 중복으로 선택이 가능 한 것 처럼 보이게 된다.
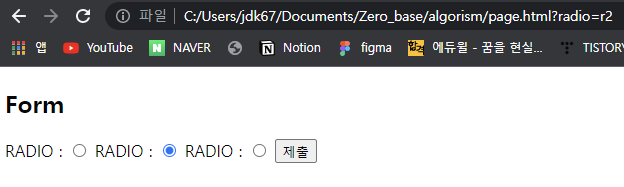
그렇기 때문에 radio를 여러개 할 경우 name 값은 동일하게 해주고 각 input 에 value값을 정해주어 제출하게 되면
어떤 radio를 선택했는지 알 수 있다.
(get - url 보면 나온다)

기본값이 체크되어져 있을 때
<h2>Form</h2>
<form action="" method="GET">
<label>
RADIO : <input type="radio" name="radio" value="r1" checked/>
RADIO : <input type="radio" name="radio" value="r2" />
RADIO : <input type="radio" name="radio" value="r3" />
</label>
<button type="submit">제출</button>
</form>