객체(Object)
자바스크립트는 객체(object) 기반의 스크립트 언어이며 자바스크립트의 객체는 키(key)과 값(value)으로 구성된 프로퍼티(Property)들의 집합이다.
객체의 특징
- 프로퍼티의 값으로 자바스크립트에서 사용할 수 있는 모든 값을 사용할 수 있다.
- 프로퍼티 값으로 함수를 사용할 수도 있으며 프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라 부른다.
- 객체는 데이터를 의미하는 프로퍼티(property)와 데이터를 참조하고 조작할 수 있는 동작(behavior)을 의미하는 메소드(method)로 구성된 집합이다.
- 객체는 데이터(프로퍼티)와 그 데이터에 관련되는 동작(메소드)을 모두 포함할 수 있기 때문에 데이터와 동작을 하나의 단위로 구조화할 수 있어 유용하다.
- 자바스크립트의 객체는 객체지향의 상속을 구현하기 위해 “프로토타입(prototype)”이라고 불리는 객체의 프로퍼티와 메소드를 상속받을 수 있다.
프로퍼티(property)
프로퍼티는 프로퍼티 키(이름)와 프로퍼티 값으로 구성된다.
프로퍼티는 프로퍼티 키로 유일하게 식별할 수 있다.
- 프로퍼티 키 : 빈 문자열을 포함하는 모든 문자열 또는 symbol 값
- 프로퍼티 값 : 모든 값
프로퍼티의 특징
- 프로퍼티 키에 문자열이나 symbol 값 이외의 값을 지정하면 암묵적으로 타입이 변환되어 문자열이 된다.
- 이미 존재하는 프로퍼티 키를 중복 선언하면 나중에 선언한 프로퍼티가 먼저 선언한 프로퍼티를 덮어쓴다.
- 배열과는 달리 객체는 프로퍼티를 열거할 때 순서를 보장하지 않는다.
메소드(method)
프로퍼티 값이 함수일 경우, 일반 함수와 구분하기 위해 메소드라 부른다.
즉, 메소드는 객체에 제한되어 있는 함수를 의미한다.
객체 생성 방법
자바와 같은 클래스 기반 객체 지향 언어는 클래스를 사전에 정의하고 필요한 시점에 new 연산자를 사용하여 인스턴스를 생성하는 방식으로 객체를 생성한다.
객체 리터럴
중괄호({})를 사용하여 객체를 생성하는데 {} 내에 1개 이상의 프로퍼티를 기술하면 해당 프로퍼티가 추가된 객체를 생성할 수 있다.
{} 내에 아무것도 기술하지 않으면 빈 객체가 생성된다.
// 빈객체
const emptyObject = {};
console.log(typeof emptyObject); // object
// person이라는 객체
const person = {
name: 'Lee',
gender: 'male',
sayHello: function () {
console.log('Hi! My name is ' + this.name);
}
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", gender: "male", sayHello: ƒ}
person.sayHello(); // Hi! My name is LeeObject 생성자 함수
생성자(constructor) 함수란 new 키워드와 함께 객체를 생성하고 초기화하는 함수를 말한다.
new 연산자와 Object 생성자 함수를 호출하여 빈 객체를 생성할 수 있다.
빈 객체 생성 이후 프로퍼티 또는 메소드를 추가하여 객체를 완성하는 방법이다.
생성자 함수 특징
- 생성자 함수를 통해 생성된 객체를 인스턴스(instance)라 한다.
- 자바스크립트는 Object 생성자 함수 이외에도 String, Number, Boolean, Array, Date, RegExp 등의 빌트인 생성자 함수를 제공한다.
- 일반 함수와 생성자 함수를 구분하기 위해 생성자 함수의 이름은 파스칼 케이스(PascalCase)를 사용하는 것이 일반적이다.
- 객체가 소유하고 있지 않은 프로퍼티 키에 값을 할당하면 해당 객체에 프로퍼티를 추가하고 값을 할당한다.
- 이미 존재하는 프로퍼티 키에 새로운 값을 할당하면 프로퍼티 값은 할당한 값으로 변경된다.

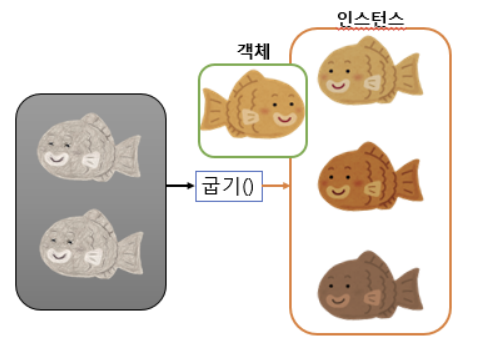
붕어빵 기계를 예로 들어보면 붕어빵을 만드는 틀은 클래스이고 붕어빵은 객체이다.
그리고 이 붕어빵이 만들어지는 과정이 인스턴스화이며 틀을 이용해 만들어진 각 각의 붕어빵들이 인스턴스이다.
붕어빵 기계라는 클래스에서 '굽다' 메소드를 실행시켜 붕어빵을 굽는다.
그리고 만들어진 붕어빵들은 전부 객체들이다.
하지만 같은 기계에서 만들어졌어도 서로 다른 밀가루 량과 팥을 가지고 있다.
실제로 만들어진 붕어빵인 이것이 인스턴스이며 이 붕어빵을 굽는 행위가 인스턴스화이다.
// 빈 객체의 생성
const person = new Object();
// 프로퍼티 추가
person.name = 'Lee';
person.gender = 'male';
person.sayHello = function () {
console.log('Hi! My name is ' + this.name);
};
console.log(typeof person); // object
console.log(person); // {name: "Lee", gender: "male", sayHello: ƒ}
person.sayHello(); // Hi! My name is Lee생성자 함수
생성자 함수를 사용하면 마치 객체를 생성하기 위한 템플릿(클래스)처럼 사용하여 프로퍼티가 동일한 객체 여러 개를 간편하게 생성할 수 있다.
// 생성자 함수
function Person(name, gender) {
this.name = name;
this.gender = gender;
this.sayHello = function(){
console.log('Hi! My name is ' + this.name);
};
}
// 인스턴스의 생성
const person1 = new Person('Lee', 'male');
const person2 = new Person('Kim', 'female');
console.log('person1: ', typeof person1);
console.log('person2: ', typeof person2);
console.log('person1: ', person1);
console.log('person2: ', person2);
person1.sayHello();
person2.sayHello();생성자 함수의 특징
- 생성자 함수 이름은 일반적으로 대문자로 시작한다. 이것은 생성자 함수임을 인식하도록 도움을 준다.
- 프로퍼티 또는 메소드명 앞에 기술한 this는 생성자 함수가 생성할 인스턴스(instance)를 가리킨다.
- this에 연결(바인딩)되어 있는 프로퍼티와 메소드는 public(외부에서 참조 가능)하다.
- 생성자 함수 내에서 선언된 일반 변수는 private(외부에서 참조 불가능)하다.
즉, 생성자 함수 내부에서는 자유롭게 접근이 가능하나 외부에서 접근할 수 없다.
객체 프로퍼티 접근
프로퍼티 키
프로퍼티 키는 일반적으로 문자열(빈 문자열 포함)을 지정한다.
프로퍼티 키의 특징
- 프로퍼티 키에 문자열이나 symbol 값 이외의 값을 지정하면 암묵적으로 타입이 변환되어 문자열이 된다.
- 문자열 타입의 값으로 수렴될 수 있는 표현식도 가능하다.
- 프로퍼티 키는 문자열이므로 따옴표(‘’ 또는 ““)를 사용한다.
하지만 자바스크립트에서 사용 가능한 유효한 이름인 경우, 따옴표를 생략할 수 있다.
반대로 말하면 자바스크립트에서 사용 가능한 유효한 이름이 아닌 경우, 반드시 따옴표를 사용하여야 한다. - 프로퍼티 값은 모든 값과 표현식이 올 수 있으며 프로퍼티 값이 함수인 경우 이를 메소드라 한다.
const person = {
'first-name': 'Jennie',
'last-name': 'Kim',
gender: 'female',
};
console.log(person);프로퍼티 키 first-name에는 반드시 따옴표를 사용해야 하지만 first_name에는 생략 가능하다. first-name은 자바스크립트에서 사용 가능한 유효한 이름이 아니라 ‘-‘ 연산자가 있는 표현식이기 때문이다.
오류발생
var person = {
first-name: 'Jennie', // SyntaxError: Unexpected token -
};프로퍼티 값 읽기
객체의 프로퍼티 값에 접근하는 방법은 마침표(.) 표기법과 대괄호([ ]) 표기법이 있다.
const person = {
'first-name': 'Jennie',
'last-name': 'Kim',
gender: 'female',
1: 10
};
console.log(person);
console.log(person.first-name); // NaN: undefined-undefined
console.log(person[first-name]); // ReferenceError: first is not defined
console.log(person['first-name']); // 'Jennie'
console.log(person.gender); // 'female'
console.log(person[gender]); // ReferenceError: gender is not defined
console.log(person['gender']); // 'female'
console.log(person['1']); // 10
console.log(person[1]); // 10 : person[1] -> person['1']
console.log(person.1); // SyntaxError
console.log(person.age); // undefined- 프로퍼티 키가 유효한 자바스크립트 이름이고 예약어가 아닌 경우 프로퍼티 값은 마침표 표기법, 대괄호 표기법 모두 사용할 수 있다.
- 프로퍼티 이름이 유효한 자바스크립트 이름이 아니거나 예약어인 경우 프로퍼티 값은 대괄호 표기법으로 읽어야 한다.
- 대괄호([ ]) 표기법을 사용하는 경우, 대괄호 내에 들어가는 프로퍼티 이름은 반드시 문자열이어야 한다.
- 객체에 존재하지 않는 프로퍼티를 참조하면 undefined를 반환한다.
