PoiemaWeb
1.[PoiemaWeb] 객체(Object)

자바스크립트는 객체(object) 기반의 스크립트 언어이며 자바스크립트의 객체는 키(key)과 값(value)으로 구성된 프로퍼티(Property)들의 집합이다.프로퍼티의 값으로 자바스크립트에서 사용할 수 있는 모든 값을 사용할 수 있다.프로퍼티 값으로 함수를 사용할
2.[PoiemaWeb] 연산자

리터럴, 식별자, 연산자, 함수 호출 등의 조합표현식은 하나의 값으로 평가될 수 있는 문(statement)이다.리터럴 표현식10식별자 표현식 (선언이 존재한다고 가정)sumperson.namearr1연산자 표현식10 + 20함수/메소드 호출 표현식squre()표현식은
3.[PoiemaWeb]브라우저 동작원리

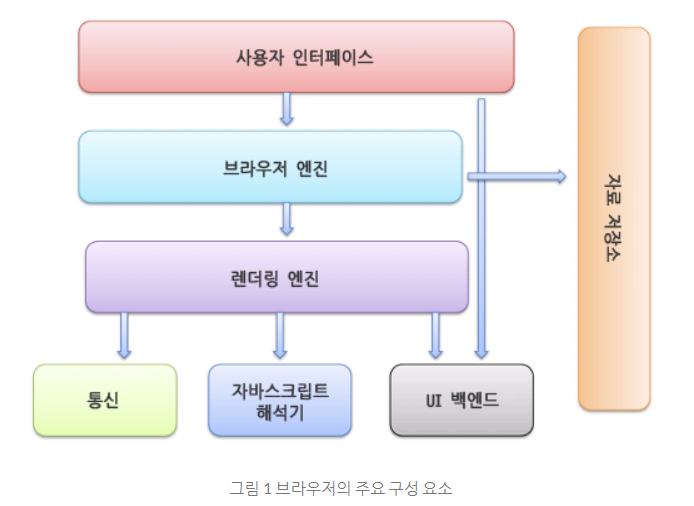
웹 애플리케이션의 자바스크립트는 브라우저에서 HTML, CSS와 함께 실행된다. 그렇기 때문에 브라우저 환경을 고려할 때 보다 효율적인 자바스크립트 프로그래밍이 가능하다.사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시하는 것자원의 형태는 여러가지이다.(보통 HT
4.[PoimaWeb] 타입체크

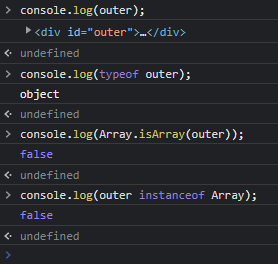
생성자의 prototype 속성이 객체의 프로토타입 체인 어딘가 존재하는지 판별한다.생성된 함수의 첫번째 매개변수에는 HTMLElement를 상속받은 DOM요소가 전달되어야 한다.이를 확인하기 위하여 instanceof를 사용한다.instanceof 연산자는 피연산자인
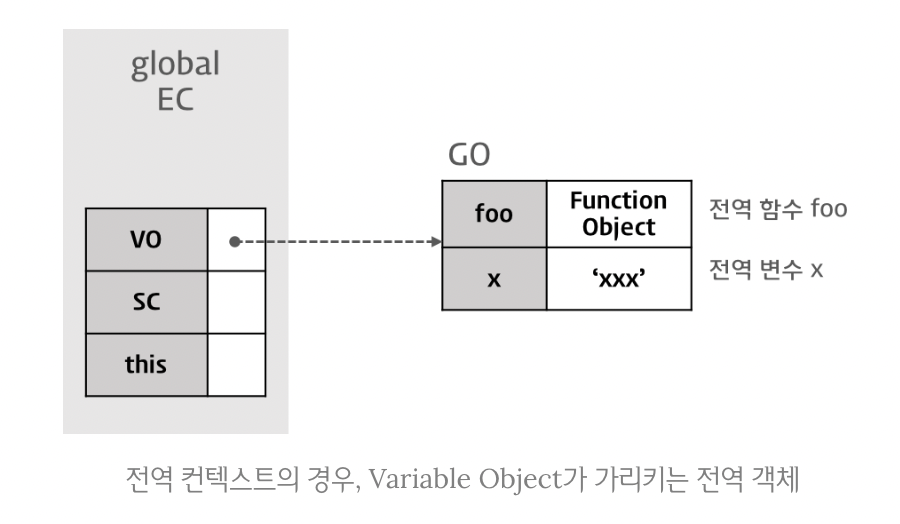
5.[PoiemaWeb]실행 컨텍스트와 자바스크립트의 동작원리

실행 컨텍스트 > 실행 가능한 코드가 실행되기 위해 필요한 환경 실행가능한 코드란? 전역코드 : 전역 영역에 존재하는 코드 Eval코드 : eval함수로 실행되는 코드 함수 코드 : 함수 내에 존재하는 코드 자바스크립트 엔진은 코드를 실행하기 위해 실행에 필요한 여