useState를 이용하여 input의 value를 가져오기

첫번째 아이디 input값의 value
두번째 비밀번호 input값의 value를 가지고 올 것이다.
const [idValue, setId] = useState('');
const [pwValue, setPw] = useState('');아이디와 비밀번호의 처음은 빈 값이기 때문에 useState안에 ''비었다는 표시를 해준다.
첫번째는 id의 value값을 두번째는 pw의 value값을 가져올 코드이다.
const saveUserId = event => {
setId(event.target.value);
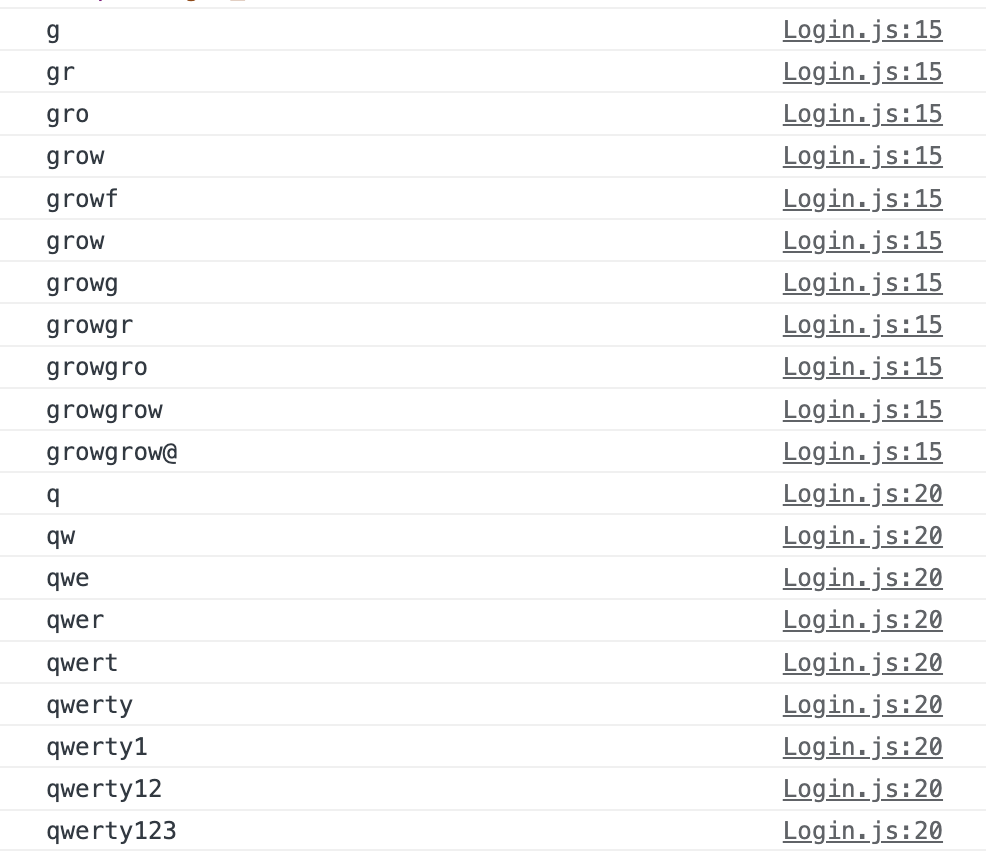
// console.log(event.target.value);
};
const saveUserPw = event => {
setPw(event.target.value);
// console.log(event.target.value);
};
그리고 두개의 함수를 만들어준다.
각각 id와 pw에 사용될 함수이고 화살표 함수를 이용하여 작성해주었다.
event가 발생되면 함수를 실행시킬 것이기 때문에 event를 매개변수로 받아준다.
event.target은 특정 이벤트가 발생하는 태그를 가리킨다.
input의 value값은 event.target.value순으로 가야 알 수 있다.
그리고 setIn, setPw에 각각 담아준다.
그리고 console로 확인해본다.

잘 받아지는게 확인이 되었다면 js로 가서 함수와 id,pw의 상태값을 넣어줘야 한다.
<input
className="login_id"
type="text"
placeholder="전화번호, 사용자 이름 또는 이메일"
value={idValue}
onChange={saveUserId}
/>
<input
className="login_pw"
type="password"
placeholder="비밀번호"
value={pwValue}
onChange={saveUserPw}
/>input안에 value값을 넣을 idValue를 넣어주고
이벤트는 onChange로 변화를 감지하게 해준다.
