CORS
CORS(Cross-Origin Resource Sharing)는 출처가 다른 자원들을 공유한다는 뜻으로, 한 출처에 있는 자원에서 다른 출처에 있는 자원에 접근하도록 하는 개념
권한을 부여받기 위한 cross-origin 요청은 서버에서 허가를 받아야 하는데, HTTP-header를 통해서 받을 수 있다.
CORS가 필요한 이유
웹에서 돌아가는 클라이언트 애플리케이션은 사용자 공격에 매우 취약하다.
개발자도구만 열어봐도 DOM, Javascript코드 등 각종 통신 정보를 쉽게 열람할 수 있다. 이를 통해서 사용자가 악의를 가지고 다른 사이트로 본 사이트를 모방할 수 있다.
이렇게 다른 출처의 어플리케이션이 통신하는 것에 제약이 없다면, 기존 사이트와 동일하게 동작하여 사용자의 정보가 탈취되기 쉬워진다.
동일출처
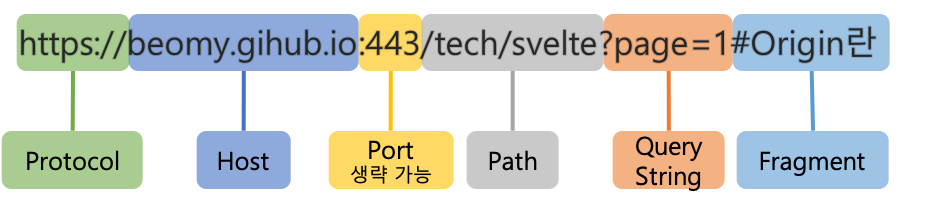
Protocol + Host + Port 3가지가 같으면 동일 출처(Origin)라고 합니다.

ex)
| 동일출처1 | 동일출처2 |
|---|---|
| http://Example.com:80 | http://example.com/app1/index.html |
| http://example.com | http://example.com/app2/index.html |
| HTTP 기본 Port인 80번이 생략되어있으므로 동일 출처입니다 | Protocol, Host, Port(생략)이 같으며, Path부터 다르므로 동일 출처입니다 |
| 다른출처1 | 다른출처2 | 다른출처3 |
|---|---|---|
| http://example.com/app1 | http://www.example.com | http://example.com |
| https://example.com/app2 | http://example.com/app2/index.html | http://example.com:8080 |
| Protocol이 다릅니다 | Host가 다릅니다 | 80, 8080으로 포트가 다릅니다 |
Credential Request
인증된 요청을 사용하는 방법으로 CORS 기본적인 방식 보다는 다른 출저 간 통신에서 조금 더 보안을 강화하고 싶을 때 사용하는 방법
XMLHttpRequest객체나 fetch API는 별도의 옵션 없이 브라우저의 쿠키 정보나 인증과 관련된 헤더를 요청에 담지 않는다.
이때 요청에 인증 관련 정보를 담을 수 있게 해주는 옵션이 바로 credential 옵션이다.
| 옵션 값 | 설명 |
|---|---|
| same-origin(default) | 같은 출처 간 요청에만 인증 정보를 담을 수 있다. |
| include | 모든 요청에 인증 정보를 담을 수 있다. |
| omit | 모든 요청에 인증 정보를 담지 않는다. |
same-origin이나 include와 같은 옵션을 사용하여 리소스 요청에 인증 정보가 포함되면, 브라우저는 Cross-Origin 리소스를 요청할 때 단순히 Access-Control-Allow-Origin만 확인하는 것이 아니라 조금 더 빡빡한 검사 조건을 추가하게 된다.
Access-Control-Allow-Origin 세팅
서버에서 Access-Control-Allow-Origin 헤더에 값을 세팅하는 것이다.
Access-Control-Allow-Origin : https://google.com참고
https://escapefromcoding.tistory.com/724
https://hymndev.tistory.com/78
