TIL
1.[TIL] 배열 조작하기

문제array 요소들 중 10과 같거나 작은 요소들은 result의 맨 앞으로, 10보다 큰 요소들은 result의 맨 뒤로 재구성해 result 배열을 반환해주세요.재구성이 되는 순서는 array의 맨 뒤 요소부터 맨 앞 요소까지입니다. 즉, 배열의 뒷 요소부터 재구
2.[TIL] for문으로 배열의 최솟값 구하기

문제findSmallestElement의 인자로 받는 arr는 숫자 값으로만 이루어진 배열입니다.arr의 값들 중 가장 작은 값을 반환해주세요.만일 arr가 비어있으면 0을 반환해주세요.예를들어 20, 200, 23, 1, 3, 9 라는 배열이 있다면 1이 반환되어야
3.[TIL] 함수의 여러인자 받기

문제인자를 3개 받습니다.첫번째 인자는 년도에 해당하는 숫자입니다.두번째 인자는 월에 해당하는 숫자입니다.세번째 인자는 일에 해당하는 숫자입니다.년도 인자만 받았을 경우 → "2028년" 과 같은 형식의 문자열을 반환해주세요.년도, 월 인자를 받았을 경우 → 년도와 월
4.[TIL] Node.js 환경에서 데이터 출력하기

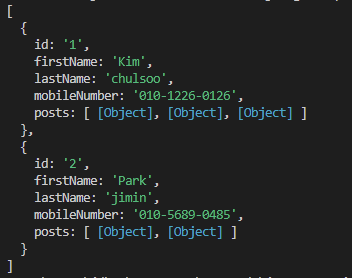
Node.js 환경에서는 웹 브라우저 없이도 javascript로 작성된 코드를 실행할 수 있다. 먼저 폴더 내부에 js 파일을 생성한다.js 파일 배열 안에 여러개의 객체를 만들어준다.console이렇게 posts 안의 객체들이 Object로 나오는 경우가 생긴다.이
5.[TIL] 오픈API 사용하여 데이터 가져오기

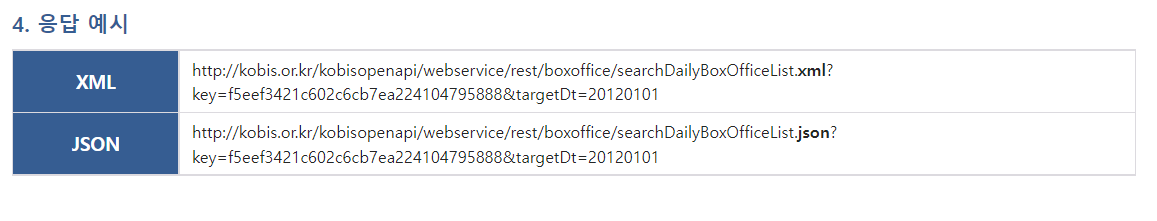
영화진흥위원회의 일별 박스오피스 API 서비를 이용하여 정해진 날짜에 대한 데이터를 가져오려고 한다.영화진흥위원회 : https://www.kobis.or.kr/kobisopenapi/homepg/apiservice/searchServiceInfo.do그전에
6.[TIL] node.js와 express를 이용하여 localhost url 만들기

API가 두 시스템(어플리케이션)이 상호작용 할 수 있게 하는 프로토콜의 총 집합이라면,Endpoint의 API가 서버에서 리소스에 접근할 수 있도록 가능하게 하는 URL이라 할 수 있겠다.제일 먼저 node.js 홈페이지에서 node.js 설치를 해준다.이때 node
7.[TIL] JSON

Javacsript 객체 문법으로 여러 언어에서 데이터 교환형식으로 쓰이며, 객체 문법 외에도 배열, 문자열도 표현가능{} (중괄호)로 감싸며, 키(Key)와 값(Value)로 구성됨이미 존재하는 키를 중복선언하면 나중에 선언한 해당 키에 대응한 값이 덮어쓰이게 된다.
8.[TIL] 객체(Object)

자바스크립트의 객체는 키(key)과 값(value)으로 구성된 프로퍼티(Property)들의 집합프로퍼티의 값으로 자바스크립트에서 사용할 수 있는 모든 값을 사용할 수 있다. 따라서 프로퍼티 값으로 함수를 사용할 수도 있으며 프로퍼티 값이 함수일 경우, 일반 함수와