Node.js 환경에서는 웹 브라우저 없이도 javascript로 작성된 코드를 실행할 수 있다.
- 먼저 폴더 내부에 js 파일을 생성한다.
- js 파일 배열 안에 여러개의 객체를 만들어준다.
let data = [
{
id: "1",
firstName: "Kim",
lastName: "chulsoo",
mobileNumber: "010-1226-0126",
posts: [
{
id: "1",
title: "작심삼일 1일째",
content: "HTML과CSS익숙해지기",
userId: "1",
},
{
id: "2",
title: "작심삼일 2일째",
content: "Javascript기본문법",
userId: "1",
},
{
id: "3",
title: "작심삼일 3일째",
content: "웹서비스의역사와발전",
userId: "1",
},
],
},
{
id: "2",
firstName: "Park",
lastName: "jimin",
mobileNumber: "010-5689-0485",
posts: [
{
id: "5",
title: "자료구조1번",
content: "BigONotation이란무엇",
userId: "2",
},
{
id: "6",
title: "자료구조2번",
content: "시간복잡도와공간복잡",
userId: "2",
},
],
}
];
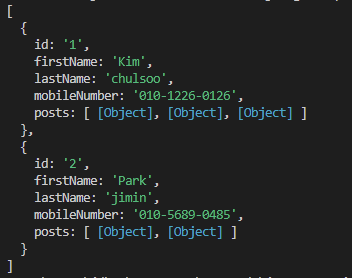
console.log(data);console

이렇게 posts 안의 객체들이 [Object]로 나오는 경우가 생긴다.
이런식으로 posts: [ [Object], [Object], [Object] ] 중첩되어 있는 데이터는 "nested data" 라고부르고 여러번 중첩되어 있는 데이터는 이처럼 간략하게 표현되는 경우가 있다.
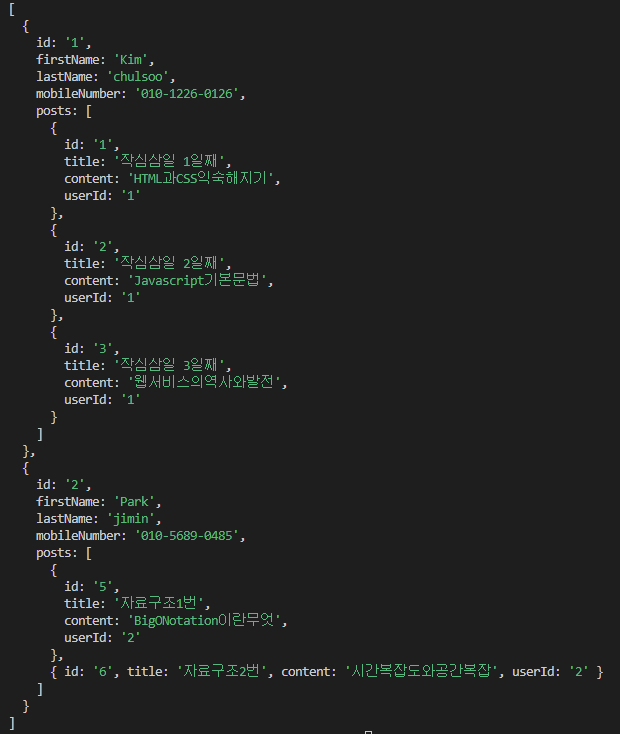
[Object]가 아닌 전체의 console.log()를 얻으려면 어떻게 해야할까?
배열 상단에 require함수를 통해 문서 내에서 사용할 수 있게 해준다.
const util = require("node:util");배열 하단에 showHidden 옵션을 false로 설정하여 데이터가 읽을수 없음을 나타내는 형태(여기서는 [Object]형태)로 표시되지 않도록 한다.
console.log (util.inspect (data,{showHidden:false, depth: null, colors: true}));console

참고
https://nodejs.org/api/util.html#utilinspectobject-showhidden-depth-colors
https://stackoverflow.com/questions/10729276/how-can-i-get-the-full-object-in-node-jss-console-log-rather-than-object
