⚛️ 🚀 리액트-스태틱을 소개합니다. - 리액트를 위한 진보적인 정적-사이트 프레임워크!
다음 글을 번역했습니다. 원글이 궁금하면 공식문서를 참고하세요. Introduction and Motivations behind React Static
번역하기 애매한 어려운 용어들 미리 정리
1. isoporphic,아이소모픽, 동형 :동일한 소스로 서버와 클라이언트에서 작동하는 것
2. colocation, 콜로케이션, 동일장소배치 : 동일한 장소에 배치하는 것
3. route, 경로, 루트 => 경로로 통일
4. navigate => 탐색, navigation => 탐색
지난 업데이트는 2018년 7월 26일이다.
Nozzlie.io에선, 성능과 유저/개발자 경험을 매우 진지하게 고려합니다. 세계적인 문제를 푼다고 주장하는 다른 정적 사이트 툴들을 사용해서 수많은 사이트들을 출시했었습니다. 하지만 우리는 아직도 우리의 넓은 꿈을 만족시키는 툴을 찾지 못했습니다. 우리가 다음의 라이브러리들(next.js, gatsby)이 준 통찰력에 감사하지만, 고려끝에 우리는 더 많은 것을 원하게 되었다. 이 글에서 우리의 후기를 남겨보고자 한다.
Next.js
next는 "서버사이드 리액트 앱을 위한 미니멀한 프레임워크"로 시작했다. 그 이후에는 정적 사이트를 내보내는 지원을 발표했다. 깃헙에서 많은 양의 스타들을 받았고 꽤 빠르고 설정은 쉬워서 매우 유망한것 같았다. 하지만 우리는 정적 내보내기 기능들을 사용하기 시작할때, 동형에서 정적으로 전환할 때 매우 훌룡하지 못한 문제에 맞딱드렸다. 바로 핫 리로딩의 결함, 이상한 라우팅 전략과 매우 비대한 번들과 같은 단점들이였다.
좋아던 것들
-
매우 쉬운 시작
-
좋은 문서
-
거대한 커뮤니티
별로였던 것들
-
동형 앱을 위한 훌룡한 경험, 하지만 정적 기능성에 대한 경험과 정적 핫 리로딩은 부차적이였다.(대부분의 시간이, 정적 경로에선 핫 리로딩이 작동하지 않았다)
-
템플릿과 데이터 요구사항의 콜로케이션(좀 있다 자세히 언급하겠지만 미리 말하자면 결국은 매우 DX와 성능에 형편없다.)
dx가 뭐지?
-
거대한 JS 번들과 불필요한 것들이 너무 많다! 불필요하게 중복된 코드들이 생성되고 다운로드되는 수많은 JS 번들을 모든 경로들이 갖고있다는 것을 알았다. 보통 코드분할은 템플릿 수준에서 작동하며, 탐색할 때 점진적으로 가져올 매우 작은 바이트-크기의 코드청크를 생성하지만, 어떤 이상한 이유들 때문에,
Next는 거대한 번들을 템플릿 수준이 아니라, 경로마다 갖게한다. 엄청난 양의 웹패킹과 그 이상의 필요한 무엇이 우리 입맛에는 과하다. -
파괴적인 라우팅. 경험에 따르면, 페이지들 사이에서 수많은 불필요한 컴포넌트 렌더링과 조잡한 라이프사이클 수준을 만들어 낸다. 레이아웃 수준의 컴포넌트들도 네비게이션 동안 상태를 유지하는데 어렵다는 것을 알았다. 요컨대, 당신이 기대하는 리액트 앱 행동이 단순하게 이뤄질 수 없다.
-
내보내기(exporting)가 느리다.
tree-walking ssr전략과 결합된 템플릿의 데이터 콜렉션 때문이다. 또한, 페이지 템플릿 대신에 경로마다 무거운 JS 번들을 만드는 Next의 요구사항은 성능을 떨어트린다. -
어렵고 복잡한 코드베이스. 우리는 오픈소스 개발자들이다. 당연히 우리가 사용하는 프로젝트에 기여하길 원하고 심지어 그럴려고 한다! Next의 코드베이스는 불행하게도 정적 사이트 생성기를 위해 너무 복잡하다. 주로 동형으로 사용하는 경우를 지원해야 하기 때문이다. 우리가 정적내보내기 개발을 더 발전시키려고 할때 매우 불필요하다.
Gatsby
Gatsby는 리액트를 위한 매우 유명한 정적-사이트 생성기다. reactjs.org나 segment.io/blog같은 매우 주목할만한 사이트들이 Gatsby로 빌드되었다. 그래서 분명히 진지하게 받아들여질 수 있는 라이브러리다. 다른 사람들과 마찬가지로, 우리는 정적사이트에 대해 집중되고, 더 빠른 빌드와 네비게이션 성능에 끌렸다. 아무리 말해도 Next보다 10배는 나앗다. 하지만 몇 주 사용후에 우리의 요구에 비슷했지만, 걸리적 거리는 것들이 있었다.
좋았던 것들
-
매우 빠른 브라우징과 내보내기. 이 부분은 React-Static의 유사한 구조에 대해 영감을 줬다.
-
어그레시브 프리로딩.(공격적인 프리로딩)
-
적절한 코드-분할
-
성숙한 플러그인 생태계와 커뮤니티
-
이미지 처리
별로였던 것들
-
우리 사이트들의 동적인 데이터를 도입했을 때, 기존 개츠비 소스 플러그인을 사용할지 우리 것을 빌드할지 결정해야 했다. 우리것을 빌드하자고 결정했을때, 그 프로세스와 API는 매우 혼란스럽게 했고, 가볍게 문서화되었으며, 우리가 바라는 것만큼 유동적이지 않았다.
-
개츠비는 매우 훌룡한 플로그인 선택지와 이를 구현할 수 있는 시스템을 가지고있다. 이건 웹팩/바벨/빌드 기능을 확장하는 것과 같은 기술적 구현에 유용하며 우리는 마음에 들었다. 그렇지만, 소스 플러그인에 관해선 설정 옵션으로 드러나는 항목들을 넘어서 커스터마이징하기 어려웠다. 이로 인해 creat-react-app과 같은 도구에서
eject하는데 지친 유저들에겐 친근한 플랫폼이 되었지만, 데이터를 가져오기 위해 플러그인을 사용하도록 강요당하는 대신, 데이터로 더 많은 자유를 원하는 사람들에게는 제약을 받았다. -
템플릿과 데이터 쿼리들이 동일배치(colocation)되야한다.
Next와 비슷하게 많은 인지적 단계가 필요하고 빌드와 프로젝트에서 오버헤드를 유발한다. 개발과 빌드시에 템플릿 파일에서 찾은 모든 쿼리를 실행하여 데이터베이스에서 데이터를 다시 검색하고 다시 쿼리를 줘야한다. 이건 데이터가 어디에서 왔는지 또는 컴퍼넌트에 어떻게 주입되고 있는지에 대해 혼라스럽게 합니다.(쿼리가 리졸브된 후에는, 템플릿의 props가 마법적으로 배치된다)작은 규모에선 이 콜로케이션은 컴포넌트 데이터에 대한 추론을 더 쉽게 만들 수 있다고 생각하지만, 더 큰 수준에서는 중앙 위치에서 데이터를 관리하기위한 추상화를 할 수 없게됩니다. 우리는 데이터를 관리하기 위한 중앙 위치와 데이터를 보다 명확하게 사용하기를 원했습니다. 우리는 우리의 컴포넌트가 데이터 생산자가 아닌 소비자이기 때문입니다. -
Graphql 아니면 죽기. 게츠비에서 외부 데이터를 사용하는 건(적어도 그들이 의도한 대로라면) Graphql을 알아야합니다. 기존 소스-플러그인으로 데이터를 가져오고 싶다고해도, GraphQl을 사용해서 쿼리를 날리고 템플릿으로 데이터를 가져와야 합니다. 만약 당신의 데이터에 소스-플러기인이 사용할 수 없다면, 당신의 데이터가 Gatsby의 GraphQL 스키마로 수집되도록 직접 작성해야한다. 심지어 우리가 사용하는 매우 단순하더라도 말입니다. 대부분의 경우에선, 우리의 데이터는 거의 항상 헤드리스 CMD(GraphQl기반도 있음), JSON 파일, 마크다운 파일 및/ 공개 API에서 가져온 것입니다.
포스트 모던 실현
우리는 마침내 React로 엔터프라이즈 앱을 구축하는데 얼마나 많은 시간이 걸렸는지 알았으며 SPA와 더 유사하고 동형 렌더링 프레임워크와는 덜 유사한 도구가 필요하다는 것이 분명해졌습니다. 우리는 지독한 의견들과 (GraphQl을 포함하는)독점적인 스키마를 버렸고 마침내 컴포넌트-동일배치된 데이터 쿼리를 해치워버렸습니다.
사이트의 소스로부터 프로덕트로 끝나는 데이터의 흐름은 매우 단순해야되고 우리가 필요한 많은 유연성을 주웠습니다.
이러한 경험을 바탕으로 설계를 시작한 도구는 사용자와 개발자 모두에게 더 나은 경험을 제공하고 React SPA를 정적-사이트 생성기에게 자유를 가져다주었습니다.
리액트 스태틱을 소개합니다
리액트를 위한 진보적인 정적-사이트 생성기는 React를 손상시키지 않은면서 당신의 유저와 개발들 모두에게 놀라운 경험을 주려고 설계되었습니다. 미칠듯한 속도와 SEO-준비가 된 지구상에서 가장 리액트에게 친절한 정적-사이트 라이브러리입니다.
어떤게 다를까?
리액트를 위한 대부분의 다른 정적-사이트 생성기와 달리 React-Static은 데이터가 소스에서 경로로 흐르는 방식에 매우 직접적입니다. 이는 모든 정적 데이터를 관리하기위한 편리한 추상화 지점을 제공할 뿐만 아니라 데이터 파이프 라이닝과 리액트 템플릿을 가능한 분리하여 SSR의 단일 패스만으로 "상태가 있는"으로 사이트를 구축할 수 있습니다!
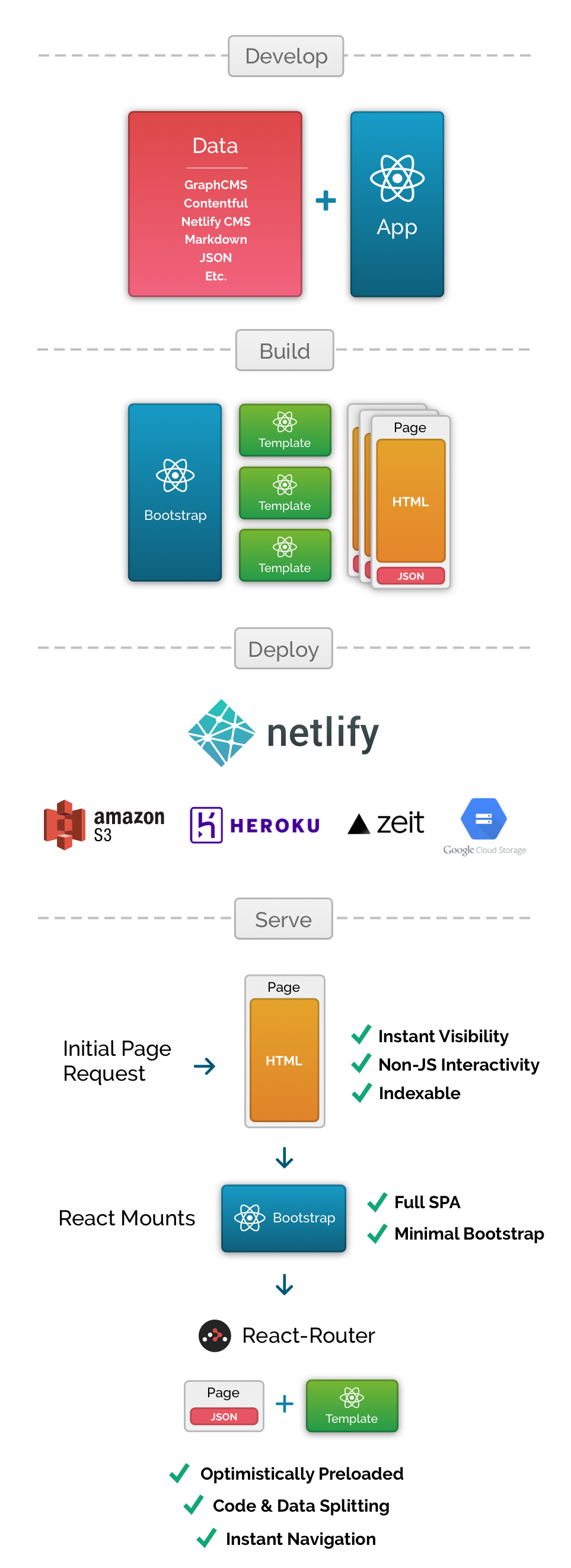
개발 스테이지

1. 사이트에서 렌더링해야하는 모든 데이터는 원하는 수단을 사용하여 설정(configure)파일에 미리 수집됩니다. 이 데이터는 마크다운 파일, 헤드리스 CMS, Grapqhl 엔드 포인트, 공개 API 등 어디서나 얻을 수 있습니다!
2. 다음으로 사이트의 모든 라우트 목록을 생성하고 렌더링할 템플릿을 정의한 후 각 라우트에 적절한 데이터를 제공합니다. props를 전달하는 것만큼 쉽습니다!
3.RouteProps와 StieProps와 같은 React-Stiatc의 컴포넌트를 사용하면 각 라우트당 데이터를 접근할 수 있고 당신이 일반적으로 하듯 앱을 작성할 수 있습니다.
4. 리액트-스태틱은 사이트의 모든 페이지를 강력한 속도와 정확성으로 내보낼 수 있다.
5. 종하하는 정적 사이트 호스트또는 CDN에 사이트를 업로드하세요!!
고객 스테이지
- 유저의 첫 페이지에선 정적으로 내보낸 HTMl 및 CSS가 다운로듸되어 컨텐츠를 가능한 빨리 표시됩니다.
- 동시에 렌더링된 HTML위에 React를 부트스트랩하기 위해 JS의 최소값이 다운로드됩니다.
- 가능한 빨리 웹 사이트의 나머지 부분은 코드 분할 및 데이터 분할을 통해 낙관적으로 프리-페치되고 캐시됩니다.
- 모든 추가 탐색은 즉각적입니다!
이것이 사용자에게 의미하는 바:
- 즉각적인 탐색 및 즉각저긴 만족. 당신의 사이트는 React의 속도로 작동하며 페이지가 로드될 때까지 기다리지 않습니다.
- 반응적 상호작용 전력질주. SEO 및 정적 사이트의 점진적/분산된(distributed) 강력한 힘들의 이점을 사용하면서 사용자들읠 위한 완벽한 SPA를 구축할 수 있습니다.
이것이 개발자에게 의미하는 바:
- 괴롭지 않은 개발 및 마이그레이션. create-react-app로 만든 앱이나 어떤 다른 SPA스타일의 반응형 빌드 시스템과 비교했을 때 거의 차이점이 없습니다. 스키마를 공부할 필요도, 사용될 문법도 없습니다. 단지 React와 Javascript가 전부입니다.
- 라이프 사이클 보안, 라우트 애니메이션과 등등 더 많은 기능들! react-static의 react-router V4를 사용하고 절대 커스텀 라이프사이클 메서드를 사용하지 않는다. 이건 분명하게
dangeroushlySetInnerHTML이나 네비이게이셔늘 위해 사용되는 어떤 다른 파괴적인 메서드가 없다는 것을 의미합니다. 이건 단지 오래된 React일 뿐입니다. 즉 당신이 일반적으로 기대하는 방식대로모두 작동된다고 완벽하게 믿을 수 있습니다. 컴포넌트의 라이프사이클과 상태 관리를 포함해서요! - 데이터와 쿼리에 관계없다. 웹 사이트에 대한 모든 데이터를 생성하고 구성하기 위해 열심히 노력했으므로 마지막으로 필요한 것은 데이터와 페이지 사이에 불필요한 GrapQL 레이어나 커스텀 컴포넌트 라이프사이클입니다.
react-staitc을 사용하면, 경로에 데이터를 쉽게 제공할 수 있습니다. 필요한 것을 가져와 한 번에 모든 데이터를 경로로 전달하세요. 다양한react-static컴포넌트를 사용하여
사이트의 어느 곳에서 소비할 수 있습니다(redenr props, HOC's, 우리가 가진 모든 것에서). 데이터 처리, 쿼리 및 props 매핑을 모두 단일한 위치로 이동함으로써 데이터 파이프 라인에 대해 코드를 3배 적게 작서아고 데이터의 형태를 관리할 중앙 저장소를 확보할 수 있습니다. - 2년 동안 린 빌드. 데이터 분할에 대한
react-static의 접근방식은 매우 동착적이며 모든 경로의 템플릿과 데이터가 최적화되고 구체화된 분산 API로 제공됩니다. 즉, 사이트는 수만 페이지로 확장되어 즉시로드 될 수 있습니다. 다시 말하지만, 모든 데이터 페칭은 동일한 단일 단계에서 수행되므로 react-static 빌드 시간은 엄청나게 빠릅니다.
실제로 볼 준비가 되셨습니까?
우리의 React-Static으로 구축된 사이트 목록이 점점 늘어나고 있습니다!
60초 안에 시작
react-static을 전역으로 설치하세요
$ yarn global add react-static
# 또는
$ npm install -g react-static새 프로젝트를 작성하십시오.
$ react-static create이제 자유롭게 코딩하세요!