https://uxdesign.cc/10-rules-of-thumb-in-ui-design-aa5f91885444 를 정리
단순히 법칙은 아니고 경험상 디자인 작업에 도움이 될만한 규칙들을 정리했다.
1.px이 아닌 밀도를 위한 디자인
익숙하지 않는 경우 밀도는 화면이나 ppi 1인치 당 픽셀 수 입니다. dp 단위는 'density-independent pixed' 밀도 독립적 픽셀의 줄임말입니다. 때때로 dip라고 불립니다.
인터페이스를 디자인 할 때는 픽셀을 디자인하는 것이 아니라 장치의 픽셀 밀도의 디자인을 하는 것이 좋습니다.
일부 화면은 다른 화면보다 인치당 픽셀 수가 더 많으므로 픽셀 밀도가 높은 화면에서는 에셋이 더 작게 표시되지 않고 원래 크기의 2 배, 3 배, 4 배로 렌더링됩니다. 이를 통해 모든 자산의 밀도가 다양한 여러 장치에서 사이징을 유지할 수 있습니다.
예를 들어, iPhone XS Max의 화면 크기는 414 x 896입니다. 그러나 픽셀이 아니라 포인트 수입니다. 픽셀 단위는 1242 x 2688 픽셀입니다.
예를 들어, iPhone XS Max의 화면 크기는 414 x 896입니다. 그러나 픽셀이 아니라 포인트 수입니다. 픽셀 단위는 1242 x 2688 픽셀입니다. 이를 염두에두고 iPhone XS Max를 설계 할 때 414 x 896 포인트로 디자인 한 다음 3x에서 자산을 제공합니다.
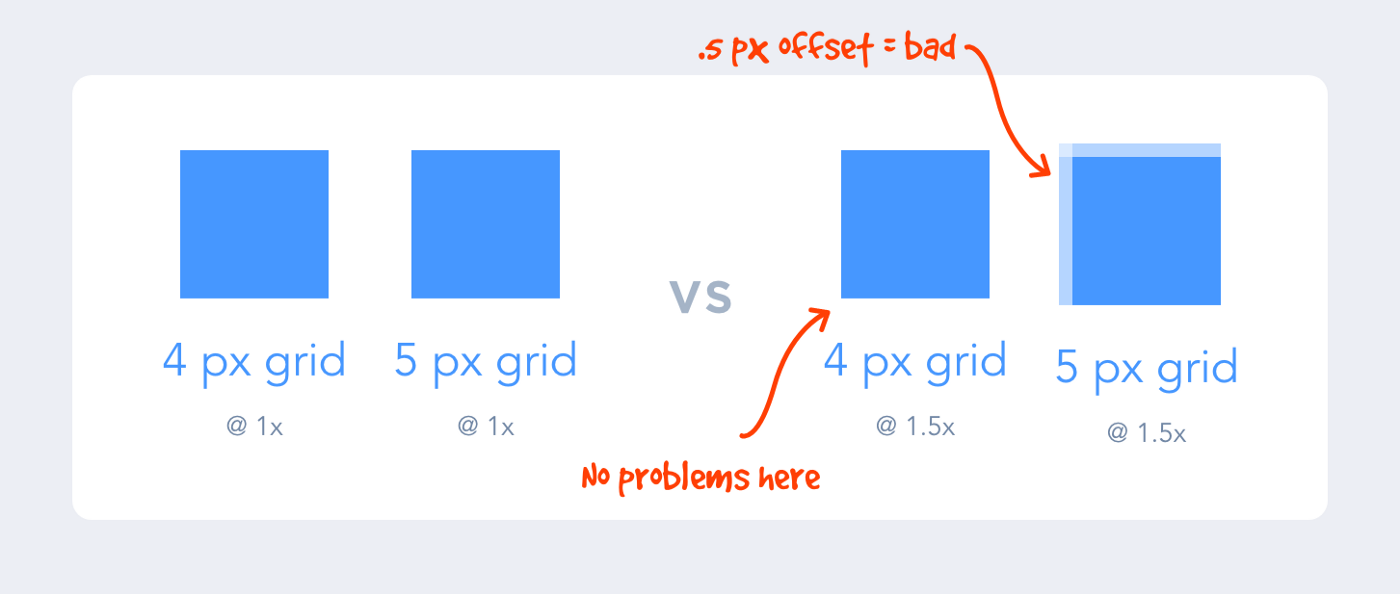
2. 8dp increments 사용
간격이 8 씩 증가하는 디자인이 필요한 이유 이것에 대한 간단한 설명이 있습니다. 예를 들어 5와 달리 매직 번호 8을 사용하는 이유는 장치의 해상도가 1.5 배인 경우 홀수를 올바로 렌더링하지 않기 때문입니다.

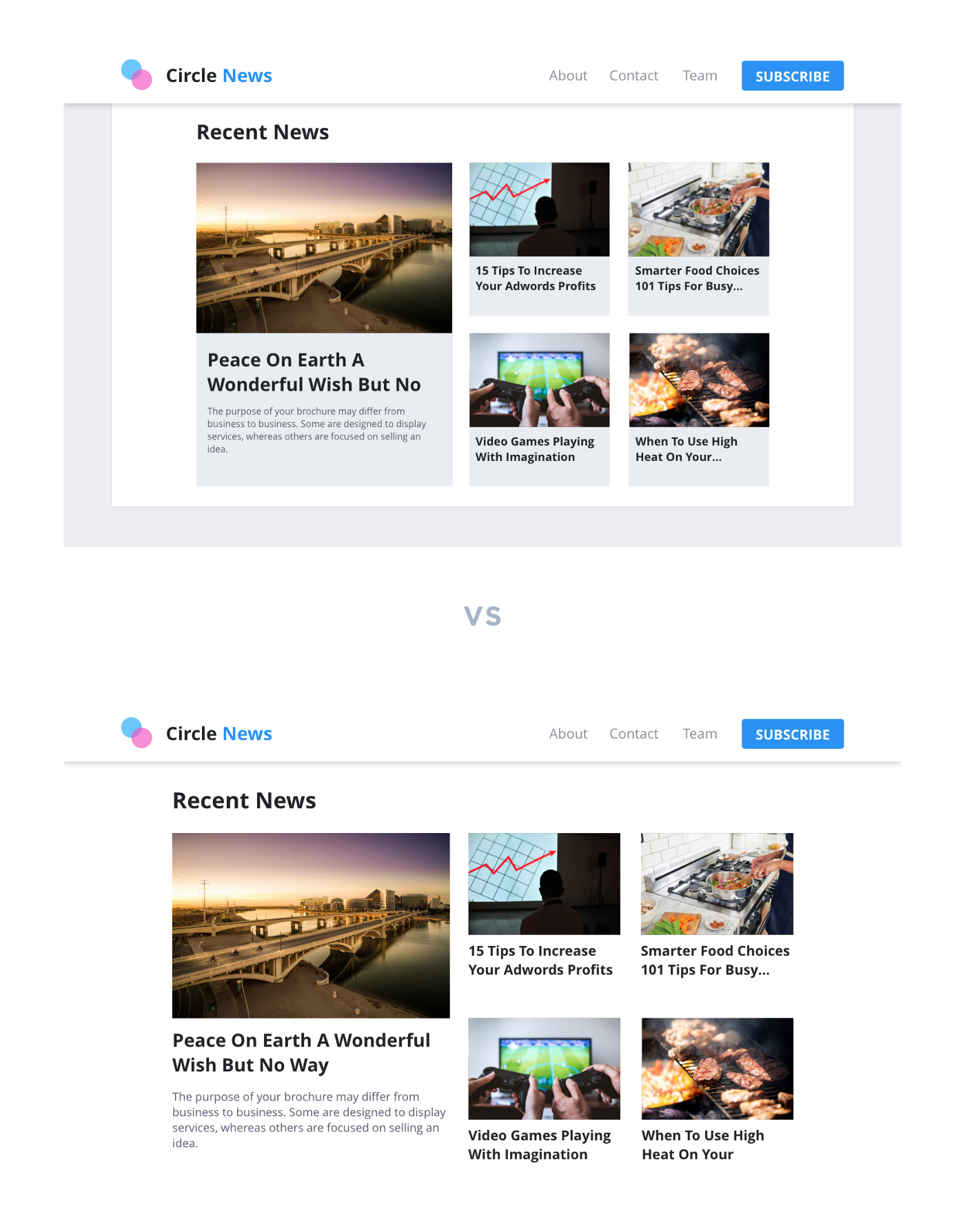
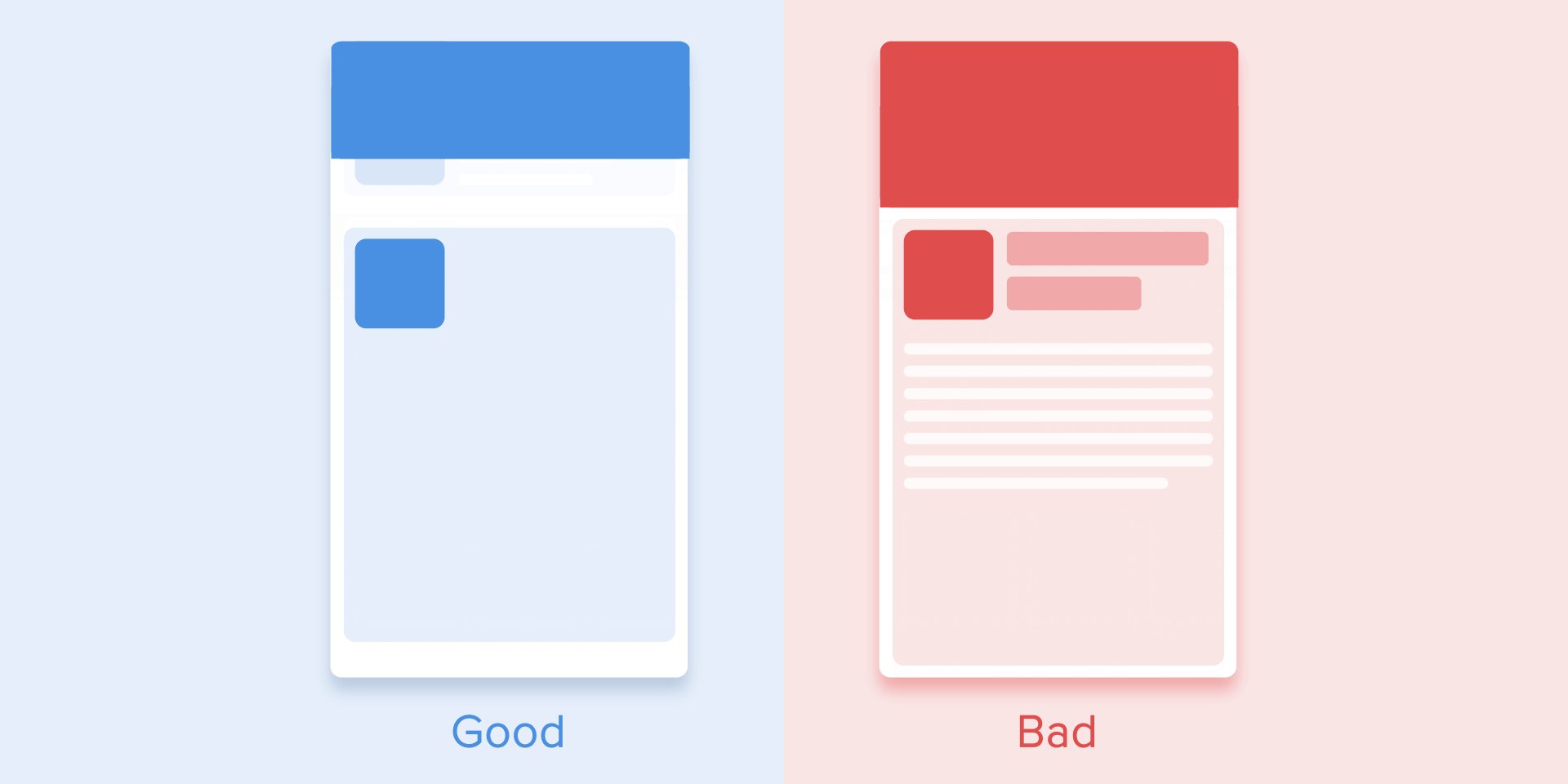
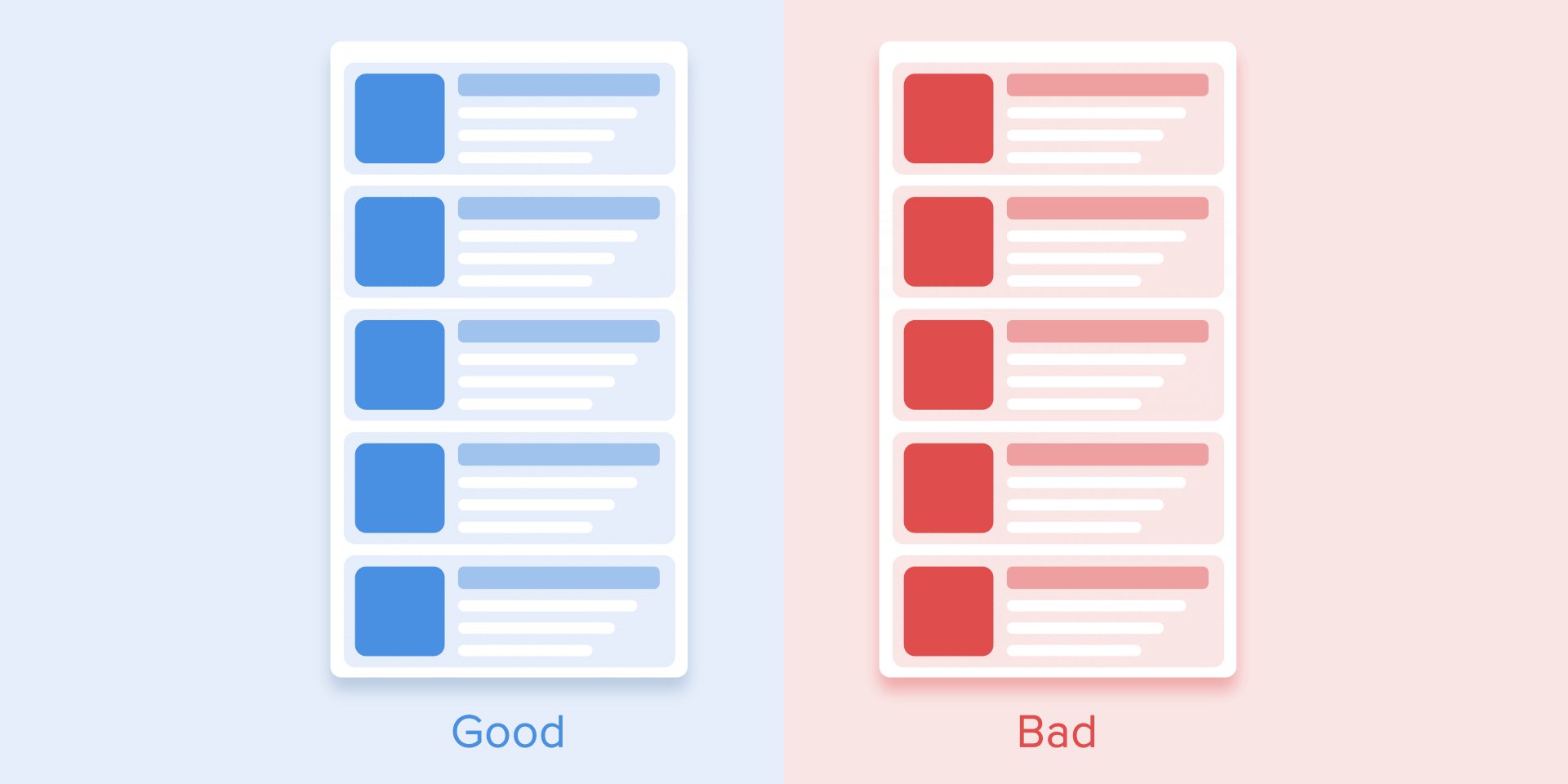
3. 선과 상자를 제거하라

컨테이너가 UI를 혼란스럽게 할 수 있다. 오히려 대부분 디자인은 암시적인 상자안에 있으므로 명시적인 컨테이너를 제거해도 된다. 페이지가 더 조밀해 보이고 트여보인다.
4. 대조를 주의하라
4.5 : 1 이상의 대비가 필요하다.
5. 친순함이 좋다.
보통 표준은 이유가 있다. 익숙하지 않는 ui는 유저가 인식비용과 학습비용이 증가한다. 바퀴를 재발명하지 마라
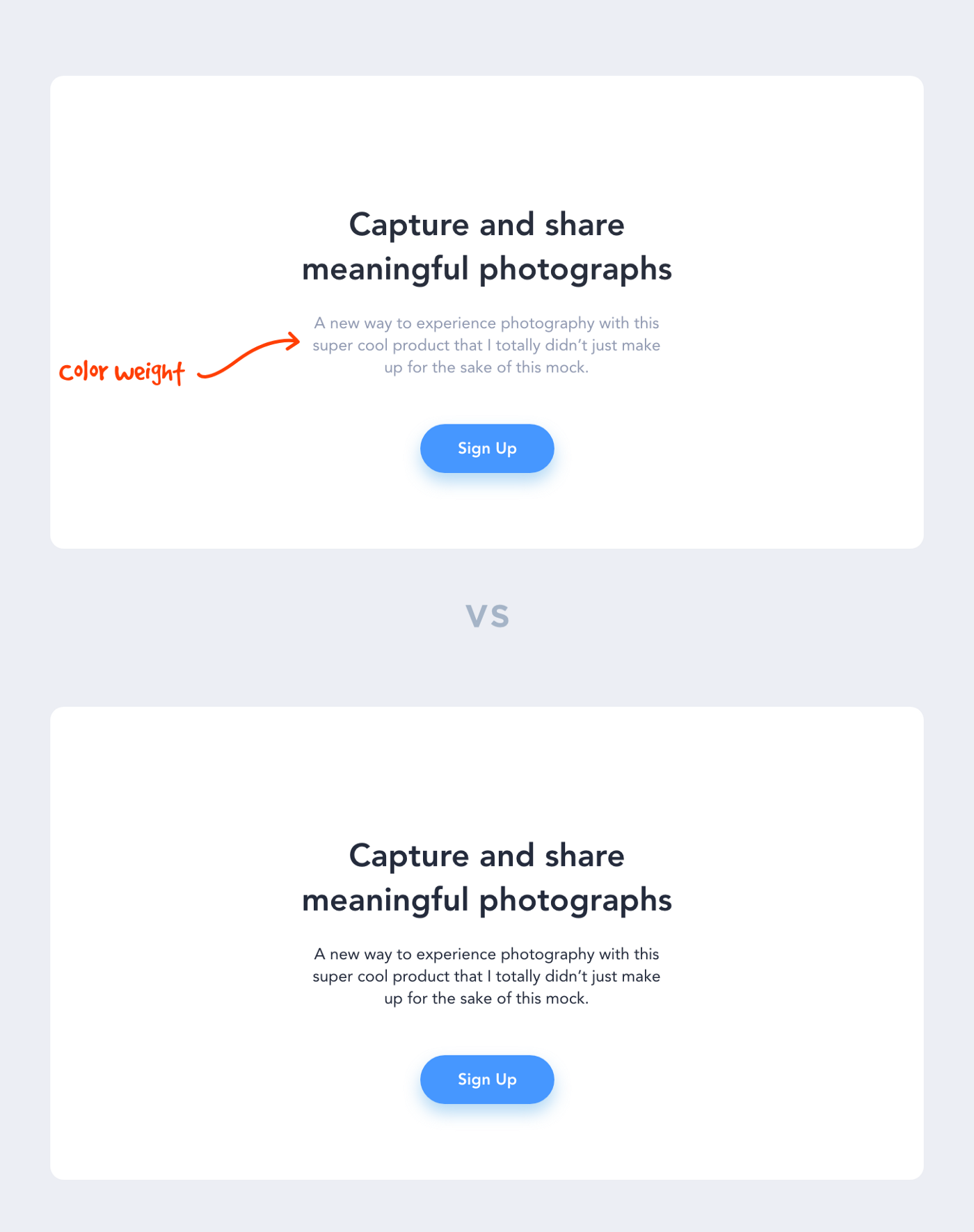
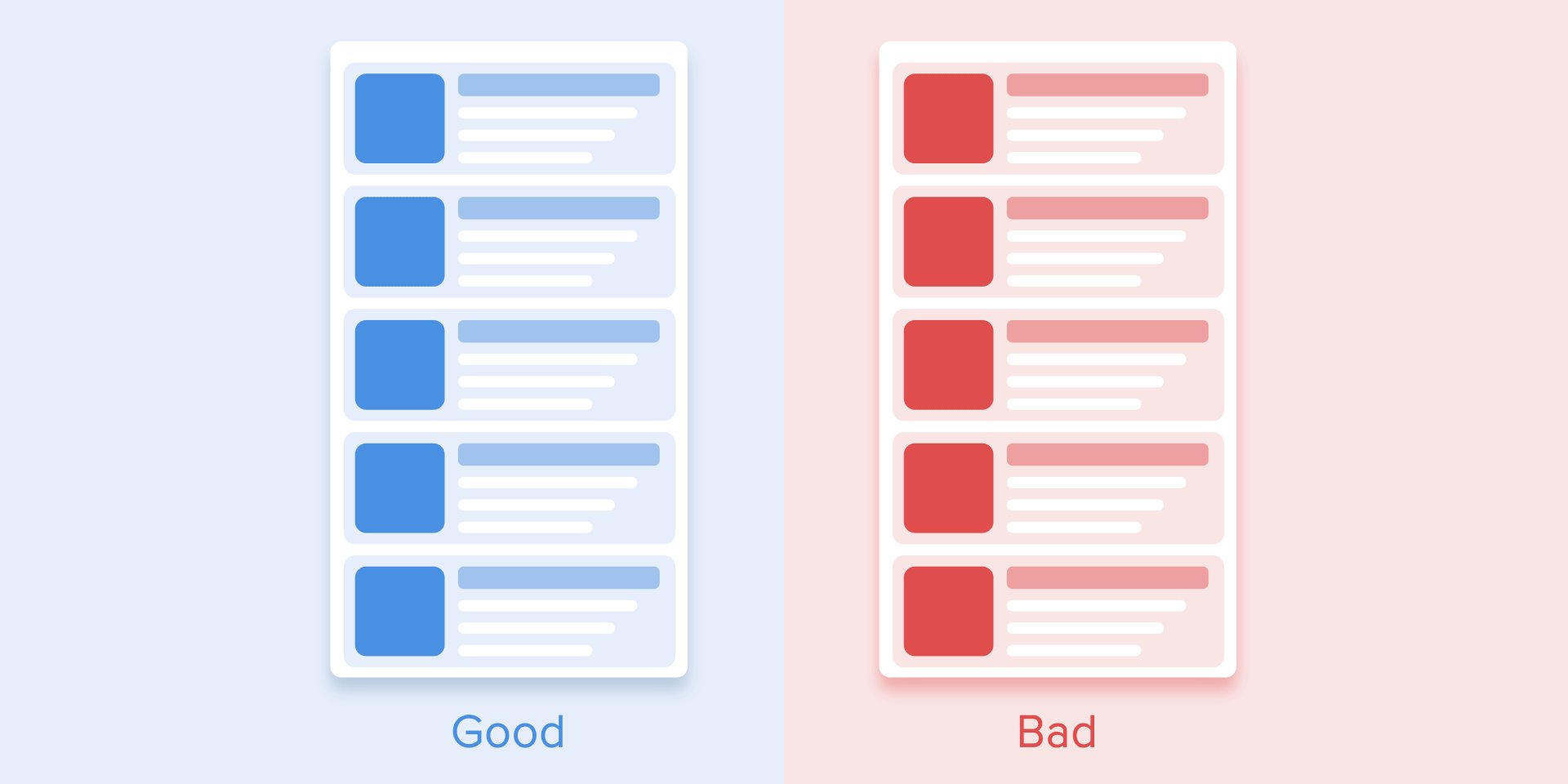
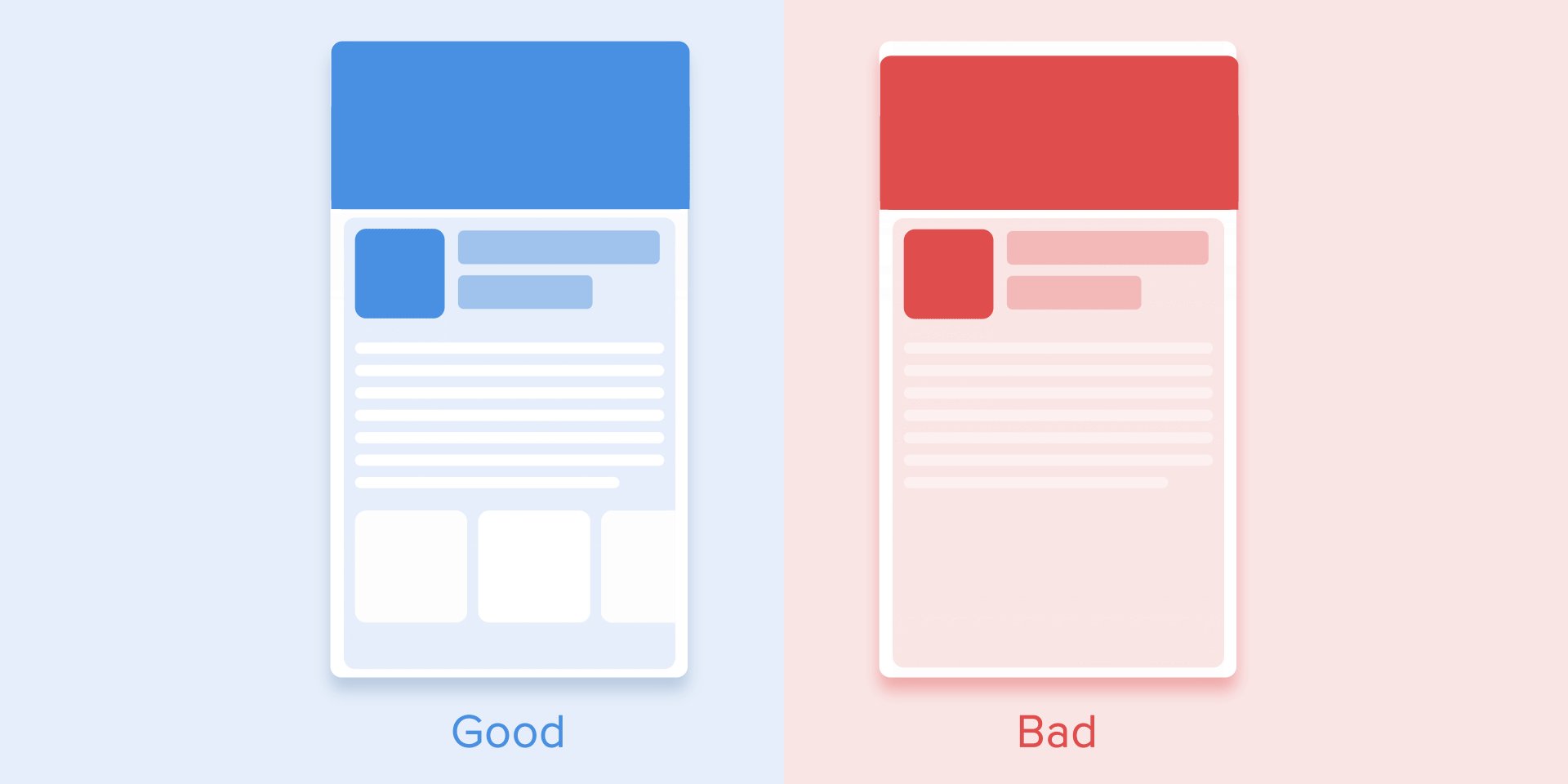
6. 색상 가중치로 시각적 계층을 만들어라

7. 한 페이지에 두 가지 이상의 서체를 사용하지 마십시오.

일반적으로 두 가지 다른 서체로 충분하다. 이 문제를 해결하는 방법은 글꼴 모음을 사용하는 것이다.
글꼴 모음을 사용하면 다른 형태라도 동일한 글꼴을 사용할 수 있다.
서체를 선택할 때 light, regular, medium, bold, extra bold와 같은 다양한 스타일의 굶기와 압축 확장 및 이태릭체 같은 스타일을 가진 패밀리를 만드세요.
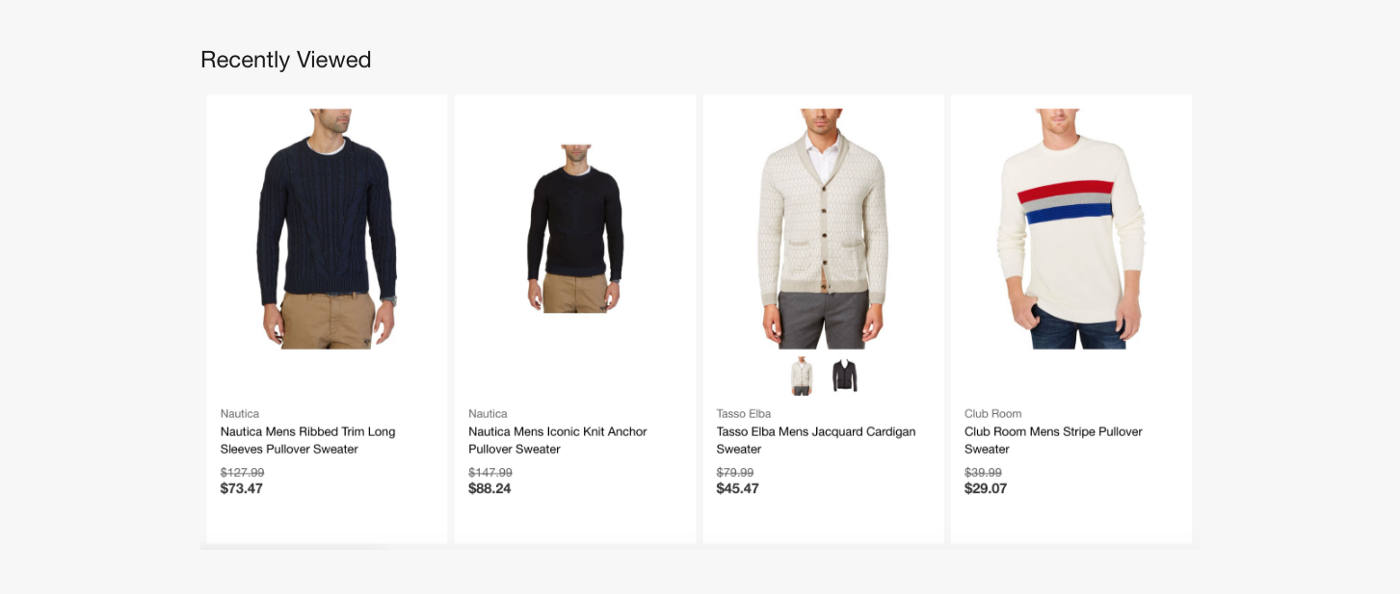
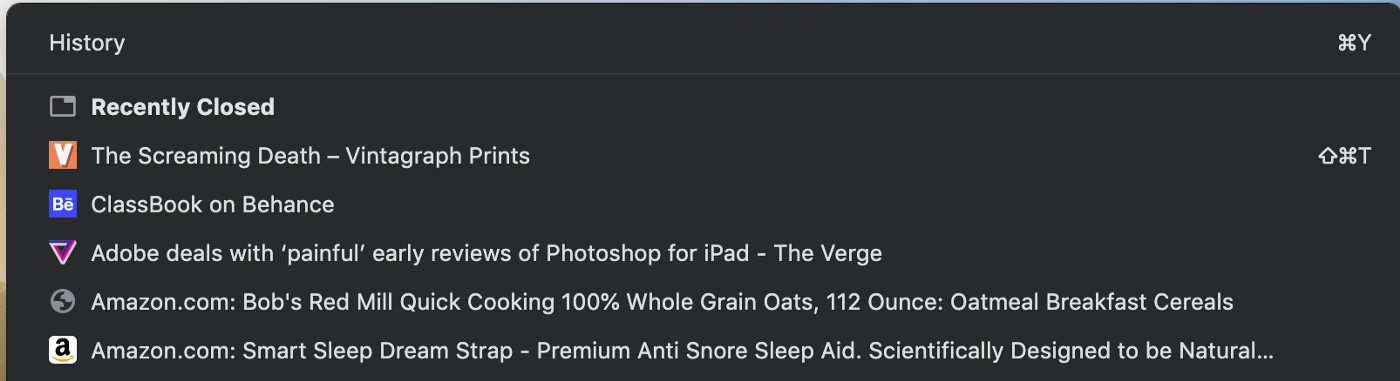
8. 최근에 본 항목을 알려줘라


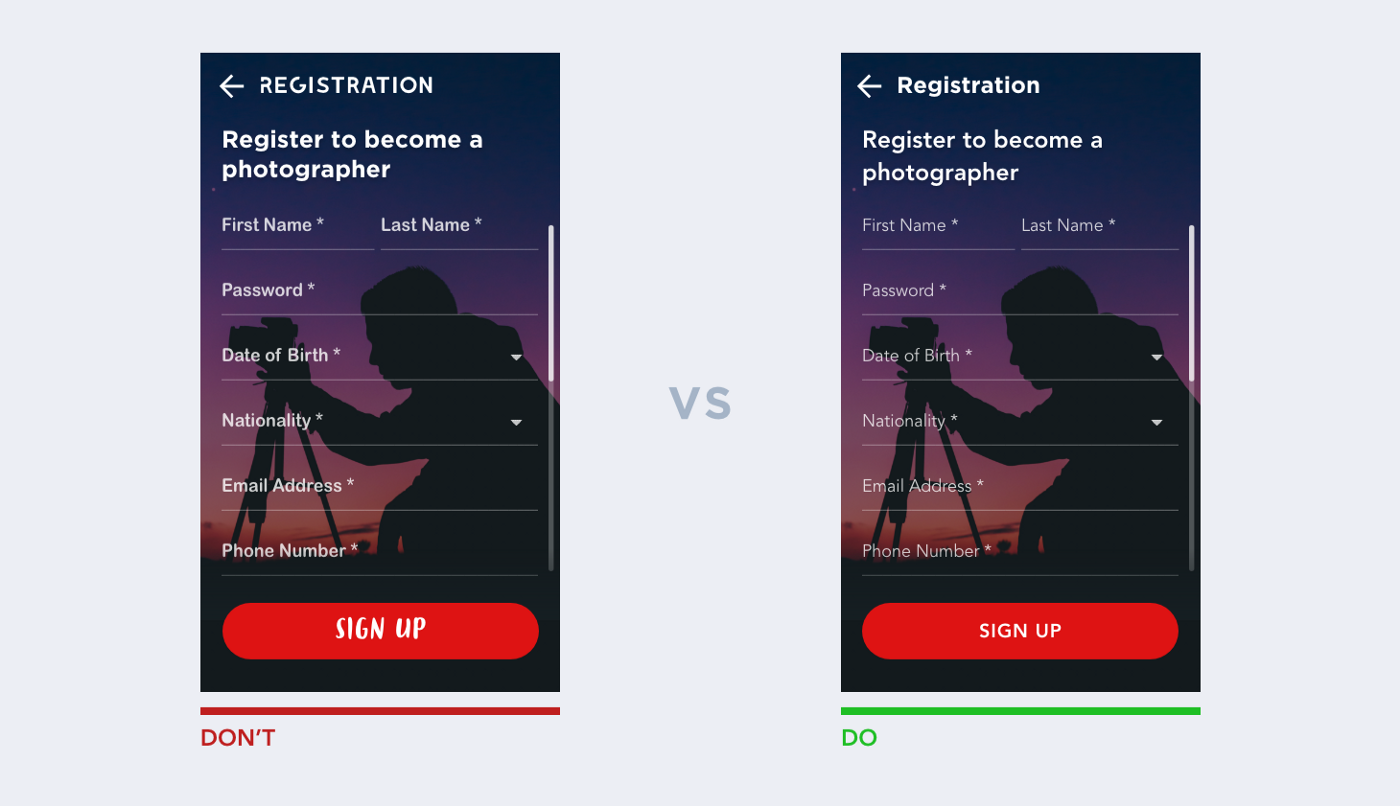
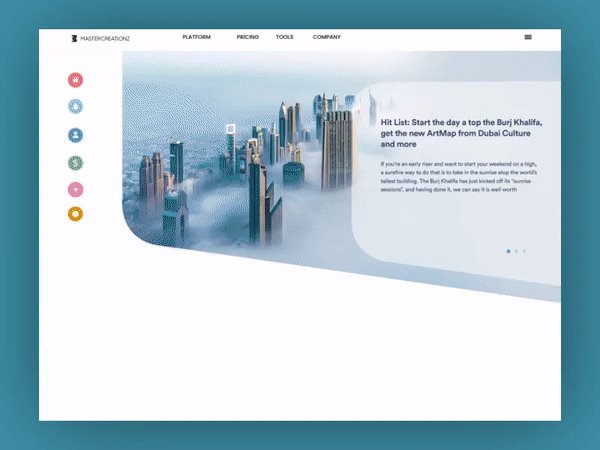
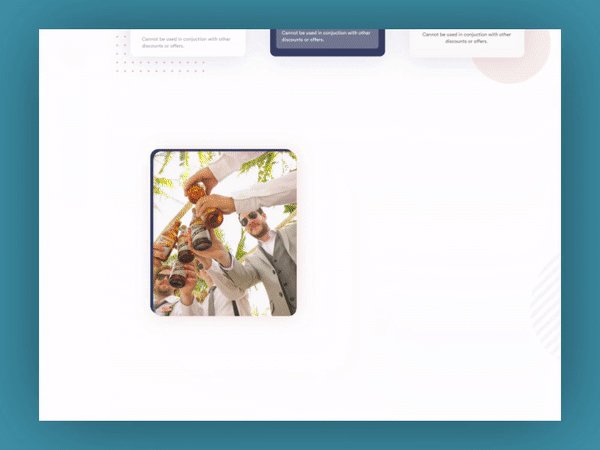
9. 유저를 막지마라


“많은 연구에 따르면 인터페이스 애니메이션의 최적 속도는 200 ~ 500ms입니다. 이 수치는 인간 두뇌의 특정 특성을 기반으로합니다. 100ms보다 짧은 애니메이션은 순간적이며 전혀 인식되지 않습니다. 1 초 이상의 애니메이션은 지연된 느낌을 전달하므로 사용자에게는 지루합니다.” — UX에서 애니메이션을 올바르게 사용하기위한 최고의 안내서
애니메이션이 의도적이라면 500ms 이상 기다리게하지 마라.!