디자인시스템 조사
1.원자 디자인 이해하기: 분자와 유기체 (정리글)

https://www.futurelearn.com/info/blog/atomic-design-molecules-organisms 글을 정리함아토믹 디자인은 나름 잘 작동됨. 인터페이스에 대한 이해를 구축, 모듈식 시스템을 전환하여 디자인 언어를 발전시키는 데
2020년 5월 16일
2.A Comprehensive guide to design-system(정리글)

https://www.invisionapp.com/inside-design/guide-to-design-systems/ 글을 정리했습니다.디자인 시스템이 무엇이고, 어떻게 구축했는지 설명하고 기업들의 예시를 살펴보는 글디자인 시스템은 반복 가능한 컴포넌트들의
2020년 5월 17일
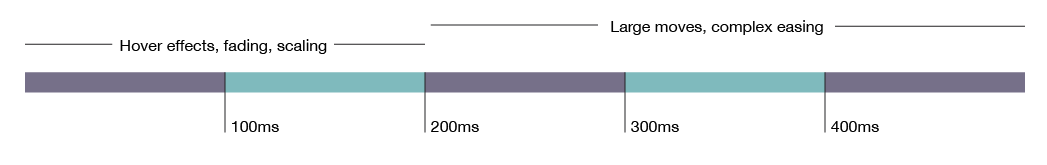
3.How fast should your UI animations be? 요약

https://valhead.com/2016/05/05/how-fast-should-your-ui-animations-be/ 를 요약함200ms가 최상의 타이밍이라고 여겨지지만, 사실 그렇게 단순하지 않다.타이밍은 좀 더 복잡하다.200ms ~ 500ms는 인
2020년 5월 10일
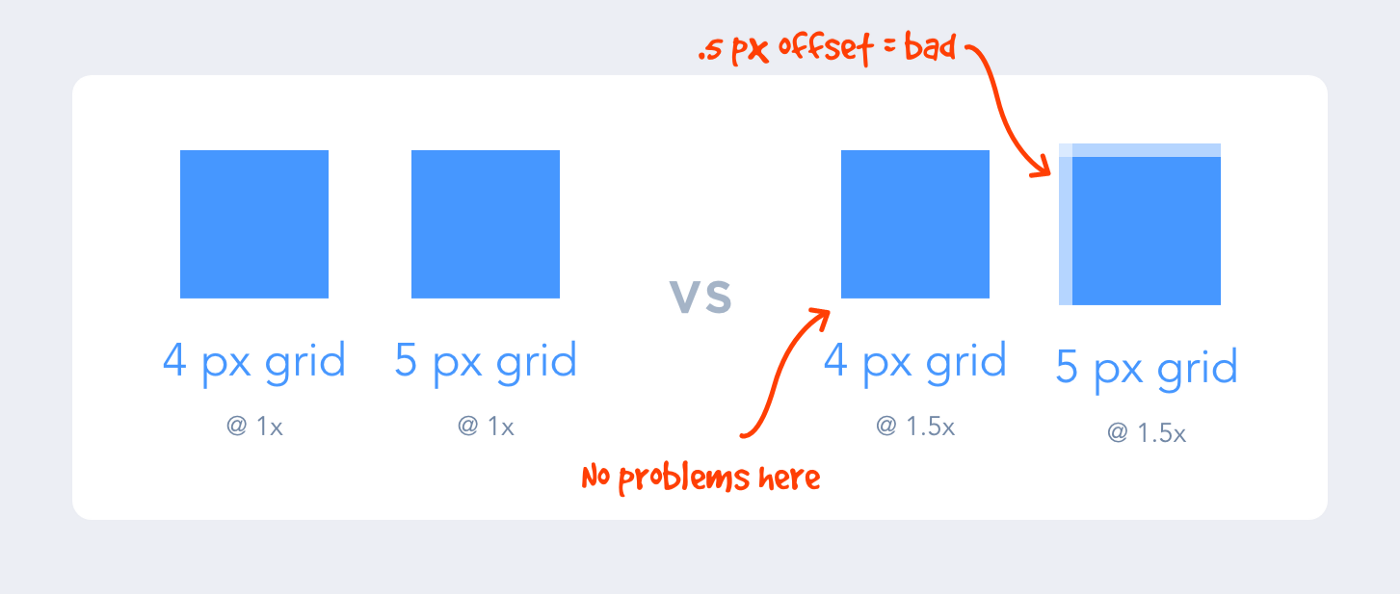
4.UI 디자인 경험상 법칙 정리

https://uxdesign.cc/10-rules-of-thumb-in-ui-design-aa5f91885444 를 정리단순히 법칙은 아니고 경험상 디자인 작업에 도움이 될만한 규칙들을 정리했다.익숙하지 않는 경우 밀도는 화면이나 ppi 1인치 당 픽셀 수
2020년 5월 10일