https://www.futurelearn.com/info/blog/atomic-design-molecules-organisms 글을 정리함
요약
참고 : {분자(molecules), 유기체(oranisms), 도우미(helper), 독립형(standalone)}
- 분자와 유기체 분리는 프론트엔드, 디자이너, 라이브러리 관점에 장점이 있다.
- 개발자 : 유기체는 HTML을 분리하는 좋은 단위이다. 왜냐하면 분자는 너무 단순하기 때문이다.
- 디자이너 : 디자인들이 어떻게 구성되는지 이해할 수 있게 됨. 또한 디자인 요소를 찾아서 사용만하게 할 수 있다.
- 패턴 라이브러리 : 유기체, 모듈로 분리되어 원하는 요소를 쉽게 찾을 수 있게 해줌
- 하지만 이 차이점이 무엇인지 공통된 이해가 없어서 힘듬. 워크샵을 통해 방법을 찾음
- 두 가지 유형으로 분리할 수 있게됨. 바로 '도우미'와 '독립형'
- 도우미는 그 자체로 이해되지 않고, 다른 요소들을 도와줌.
- 독립형은 대게 그 자체로 사용됨
- 다만, 내용과 맥락은 변경되서 분류하기 어려운 요소는 여전히 존재.
- 1년이 동안 사용해도 분류는 여전한 문제. 하지만 분류를 하지 않는 것보단 분류하는 편이 좋음
- 도움이 되는 프로세스
1. 새로운 요소를 도입할 때 분류를 하고 시작.- 반대의견을 조사하고 없으면 분류함
- 분류에 도움이 되는 질문들
* 다른 요소를 도와주는데 사용되는가? 독립적으로 작동되는가?- 일반적으로 다른 요소의 일부이고 다른 요소 내에서 재사용되는가? 아마도 분자
- 페이지 내에서 바로 사용되고 상대적으로 독립적인 요소이고 섹션인가? 아마도 유기체
원자 디자인 이해하기
아토믹 디자인은 나름 잘 작동됨. 인터페이스에 대한 이해를 구축, 모듈식 시스템을 전환하여 디자인 언어를 발전시키는 데 도움이 됨
하지만 몇몇 개념은 약간 혼동됬음. 특히 분자와 유기체의 차이가 안개속에 있었음
요소 분리는 3가지 장점이 있다.
- 프론트엔드 개발자, 분자는 너무 단순하기 때문에 유기체는 자신의 html부분을 분리하고 좋다.
- 디자이너 관점, 디자인을 이해하는데 도움이 되고, 어떻게 구성되어 있는지 도움이 된다. 디자인에 사용할 올바른 요소를 더 빨리 찾을 수 있다.
- 패턴 라이브러리의 관점, 유기체는 엘레먼트들을 구성하는데 쉽게 구성할 수 있게 해준다.
해결하려는 문제
그러나 차이점이 무엇인지 공통된 이해가 없어서, 오랜시간 토론을 했다. 결국 워크샵을 진행하여 엘레먼트를 효율적으로 분리할 수 있는 방법을 알아보기로 결정.
워크샵
결국 워크샵은 성공적으로 해결됨, 다양한 방식으로 모듈을 분류하고 궁극적으로 모듈을을 다른 그룹들로 분리했다.
어떤 모듈들은 자체적으로 사용할 수 있었다. 어떤 모듈은 다른 모듈의 일부로만 작동할 수 있었다.

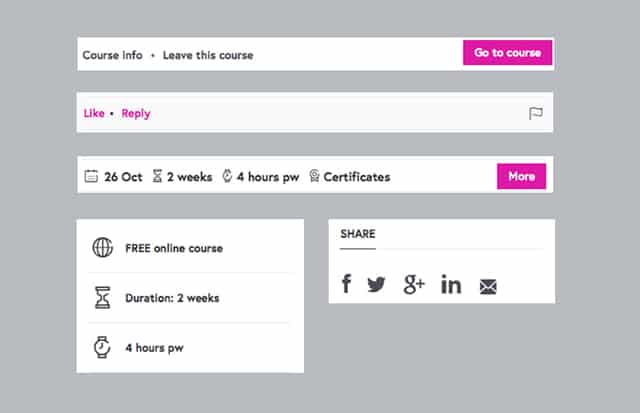
첫 번째 그룹의 요소는 많은 기능들을 제공한다. 이것들을 헬퍼라고 했다.
두 번째 그룹의 요소는 더 독립적이다. 이것들을 스탠드얼론이라고 했다.
두 가지 유형
헬퍼

헬퍼는 그 자체로 이해될 수 없다. 분자는 일반적으로 도우미이다.
스탠드얼론

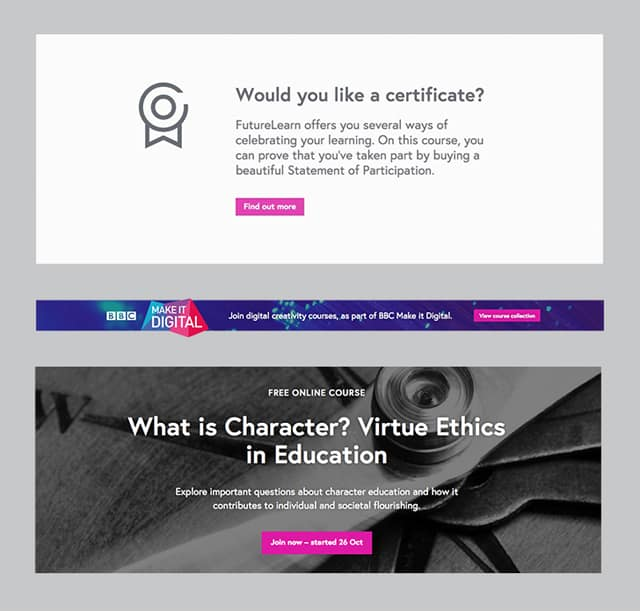
자체적으로 "의미"를 가질 수 있으며, 자체 포함된 컨텐츠 및 기능 단위로 볼 수 있다.
구분하기 어려운 것들
내용과 맥락은 변경될 수 있기 때문에, 분류하기 어려운 모듈들이 있다.

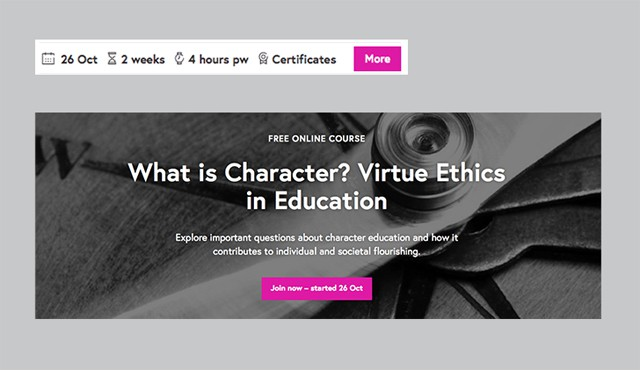
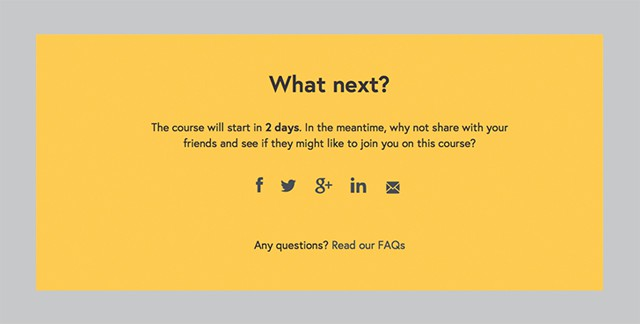
마치 유기체처럼 보인다. 하지만 자체적으로 사용될 수 없다. 정확히 무엇을 공유하고 있으며, 어떤 코스가 2일 후에 시작되는지 확실하지 않다.
그러나 내용을 변경하고 더 의미있는 제목을 부여했으며 강의 제목을 참조했다고 상상해보라
배운점
1년 동안 아토믹 디자인 작업을 한 후에도 어떻게 분류해야하는지에 대한 팀의 이해가 명확하지 않았다. 하지만 괜찮다. 모든 분류는 완벽하지 않고 임의적이다. "올바른"정리 방법 따윈 없다.
배운 한 가지 원칙은, 속한 그룹을 유연하게 결정할 수 있다는 것이다. 토른에 전체 팀을 참여시키는 방법이 아닌, 새로운 모듈을 도입한 디자이너와 개발자는 궁극적으로 그것이 분자인지 유기체인지를 결정해야 한다. 팀원들의 반대근거와 이의가 없는 한 결정을 하면 된다.
아토믹의 복잡성을 생갈할 때, 분자를 헬퍼로 유기체를 스탠드얼론으로 보는게 도움이 된다. 요소가 명확하지 않을 때는 다음 질문들이 도움을 줄 수 있다.
- 다른 요소를 도와주는데 사용되는가? 독립적으로 작동하는가?
- 일반적으로 다른 것의 일부이고 다른 요소 내에서 재사용되는가?(아마 분자)
- 페이지 내에서 저으이되고 상대적으로 독립적인 부분이나 섹션인가?(아마 유기체)