CORS(Cross-Origin Resource Sharing)
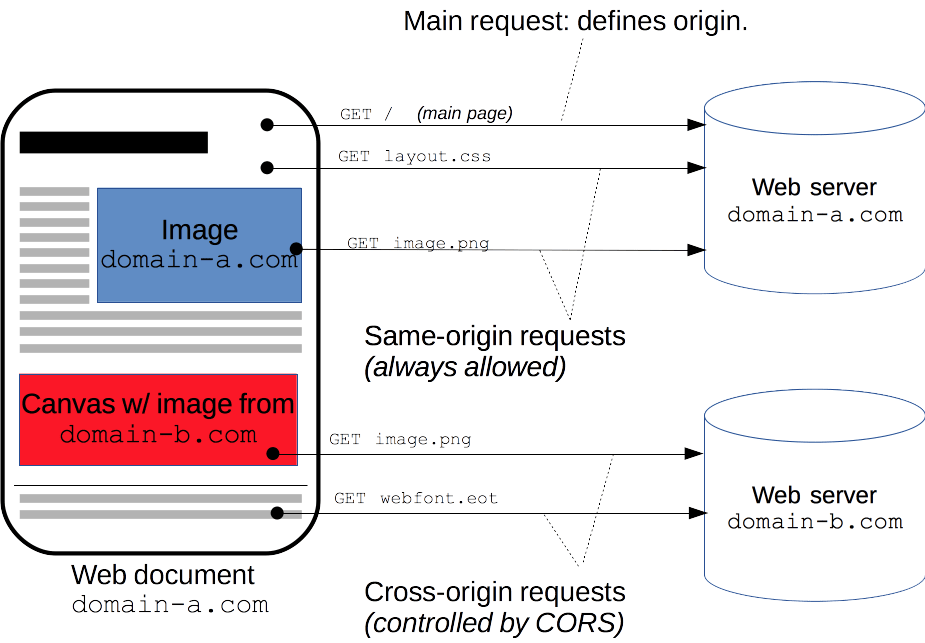
브라우저엔 HTML을 내려준 웹서버(Origin- 동일 도메인, 동일 Port, 동일 프로토콜)에게만 AJAX 요청을 보낼 수 있다
- 그렇지 않는 경우엔 브라우저에서 차단 함
CORS는 추가 HTTP헤더를 사용하여, 하나의 출처(origin)에서 실행 중인 웹앱이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
CORS의 예시
- https://domain-a.com의 프론트 엔드 JavaScript 코드가 XMLHttpRequest를 사용하여 https://domain-b.com/data.json을 요청하는 경우
보안 상의 이유로, 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한합니다. 예를 들어, XMLHttpRequest와 Fetch API는 동일 출처 정책을 따릅니다.
다른 출처의 리소스를 불러오려면?
- 그 출처에서 올바른 CORS 헤더를 포함한 응답을 반환해야 합니다.
- Access-Control-Allow-Origin

어떤 요청이 CORS를 사용하나요?
- XMLHttpRequest와 Fetch API 호출.
- 웹 폰트(CSS 내 @font-face에서 교차 도메인 폰트 사용 시)
- WebGL 텍스쳐.
- drawImage() (en-US)를 사용해 캔버스에 그린 이미지/비디오 프레임.
- 이미지로부터 추출하는 CSS Shapes.
프록시를 사용하는 방법
- 외부 서버를 통해 API 요청을 하는 경우
- 내가 제어할 수 없어서 HTTP 응답 헤더인 Access-Control-Allow-Origin 를 설정할 수 없는 경우
- 프록시 서버를 사용해서 우회
- 프록시 서버 : 브라우저와 서버간의 통신을 도와주는 중계서버
- 프록시 서버에서 HTTP응답 헤더에 Access-Control-Allow-Origin : * 를 설정해서 응답
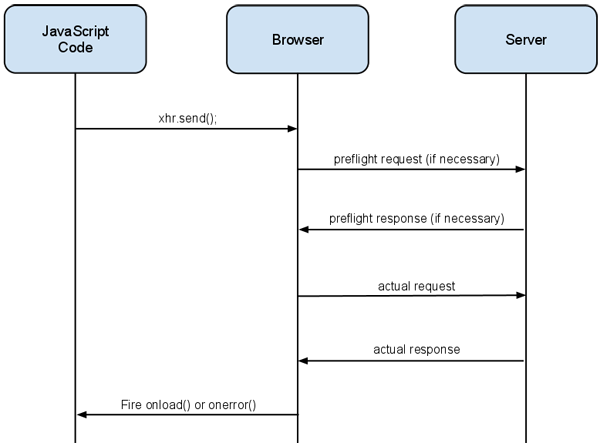
Preflight

실제 요청을 보내도 안전한지 판단하기 위해 preflight 요청을 먼저 보낸다
- Preflight Request : actual 요청 전에 인증 헤더를 전송하여 서버의 허용 여부를 미리 체크하는 테스트 요청
- 서버 데이터에 영향을 줄 수 있는 메서드(PUT, DELETE)는 preflight를 먼저 보냄
- 이 요청으로 트래픽이 증가할 수 있음
- 서버의 헤더 설정으로 캐쉬가 가능
- preflight 요청은 OPTIONS 메서드를 사용
- 헤더에 Access-Control-Request-* 를 포함한 OPTIONS 메서드 요청
Preflight 단계
1) 동일한 URI에 OPTION 메서드로 요청을 보냄(preflight)
2) preflight에 대해 서버는 허용되는 method, 허용하는 헤더, 쿠기 허용 여부 등을 응답
3) 2)의 요청에 대한 응답이 요청을 허용하는 조건이라면 실제로 요청을 보냄
