WebSocket
- 채팅, 노션, 구글docs 같은 페이지는 내가 요청을 보내지 않아도 실시간으로 업데이트 된 화면을 볼 수 있다.
- http 프로토콜에선 요청을 보내면 그 응답을 보내지만 socket 프로토콜은 연결이 되면 요청을 보내지 않아도 서버에서 먼저 응답을 보내줄 수 있다.
- HTTP 프로토콜과 호환이 된다.
- 호환을 달성하기 위해 웹소켓 핸드셰이크는 HTTP 업그레이드 헤더를 사용하여 HTTP 프로토콜에서 웹소켓 프로토콜로 변경한다.
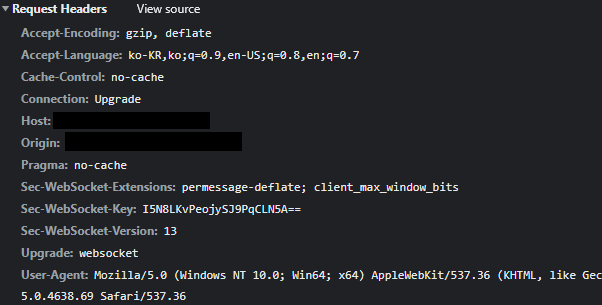
Upgrade: WebSocket,Connection: Upgrade
- 호환을 달성하기 위해 웹소켓 핸드셰이크는 HTTP 업그레이드 헤더를 사용하여 HTTP 프로토콜에서 웹소켓 프로토콜로 변경한다.
- 명세서 : RFC6455
HTTP vs WebSocket
공통점
- 두 프로토콜 모두 OSI 모델 7 계층에 위치해 있으며, 4계층 TCP에 의존한다.
- 웹소켓과 HTTP 모두 80번과 443번 위에 동작하도록 설계
- HTTP 프록시 및 중간 층을 지원하도록 설계
차이점
- 클라이언트에 의해 요청을 받는 방식이 아닌, 서버가 내용을 클라이언트에 보내는 표준화된 방식을 제공
- 연결이 유지된 상태에서 메시지들을 오갈 수 있게 허용함
- 양방향 대화 방식
- 통신은 TCP 포트 80(TLS 암호화 연결의 경우 443)를 통해 수행되며 방화벽을 통해 웹이 아닌 인터넷 연결을 차단하는 일부 환경에 도움이 된다.
- TCP 위에서 메시지 스트리밍을 가능케 한다.
- TCP 단독으로는 메시지의 상속 개념 없이 바이트 스트림을 다룬다. (?)
- WebSocket 프로토콜은 접속 확립에 HTTP를 사용하지만, 그 후 통신은 WebSocket 독자의 프로토콜로 이루어진다.
프로토콜 - 새로운 통합자원 식별자(Uniform Resource Identifier : URI)
- ws : WebSocket
- wss : WebSocket Secure
Web Socket
- HTML5 표준 기술, 사용자의 브라우저와 서버 사이의 동적인 양방향 연결 채널을 구성
- header가 상당히 작아 overhead가 적은 특징이 있다.
Socket.io
- 웹 페이지가 열리는 브라우저가 웹소켓을 지원하면 웹소켓 방식으로 지원하고
- 지원하지 않는 브라우저(익스플로러)라면 일반 http를 이용해서 실시간 통신을 흉내
- node.js기반
- 브라우저, 모바일
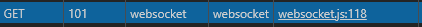
네트워크 연결 확인

-
상태코드 : 101
-
프로토콜 : websocket
-
타입 : websocket
-
WebSocket 프로토콜은 접속 확립에 HTTP를 사용하지만, 그 후 통신은 WebSocket 독자의 프로토콜로 이루어진다라는 말이 이해가 된다.
- GET으로 먼저 요청을 보냄
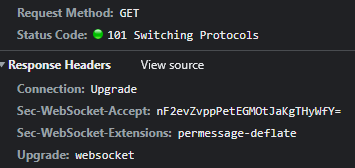
- 101 스위칭 프로토콜을 응답으로 받음
- 이후 websocket 프로토콜로 통신
101 스위칭 프로토콜
- Upgrade 요청헤더를 포함하는 메세지를 보낸 클라이언트가 요청한 대로 서버가 전환하는 프로토콜


- Connection 헤더에 Upgrade가 있고
- Upgrade헤더에 websocket이 있다.
참고
- https://ko.wikipedia.org/wiki/%EC%9B%B9%EC%86%8C%EC%BC%93
- https://edu.goorm.io/learn/lecture/557/%ED%95%9C-%EB%88%88%EC%97%90-%EB%81%9D%EB%82%B4%EB%8A%94-node-js/lesson/174379/web-socket%EC%9D%B4%EB%9E%80
- https://duckdevelope.tistory.com/19
- https://en.wikipedia.org/wiki/WebSocket
- https://github.com/hyoni0817/React-chat-app
- https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/101
- XHR
- https://developer.mozilla.org/ko/docs/Web/API/XMLHttpRequest
