Next.js 12
이번에 Next.js의 버전 12가 나온 것에 대해 알아보자.
Next.js 12 공식 영상 및 문서
https://youtu.be/dMBYI7pTR4Q
https://nextjs.org/blog/next-12
Update today by running npm i next@latest.
주요 릴리즈
1. 러스트 컴파일러
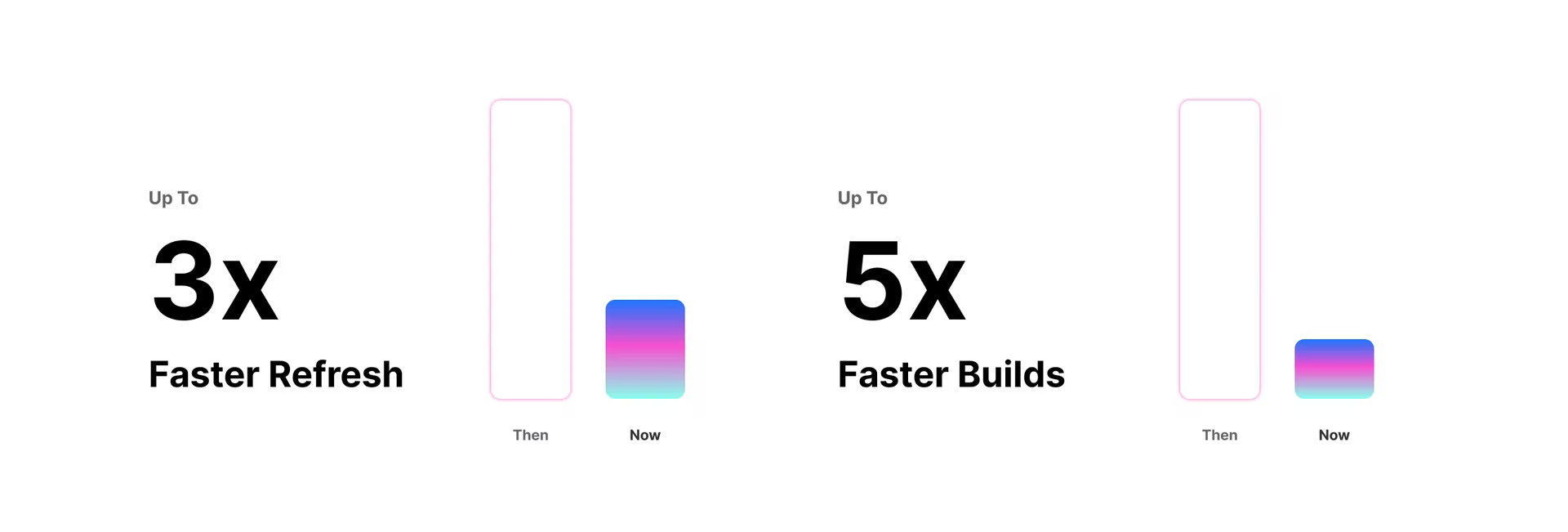
- 최대 3배 까지 더 빠른 새로고침
- 최대 5배 까지 더 빠른 빌드
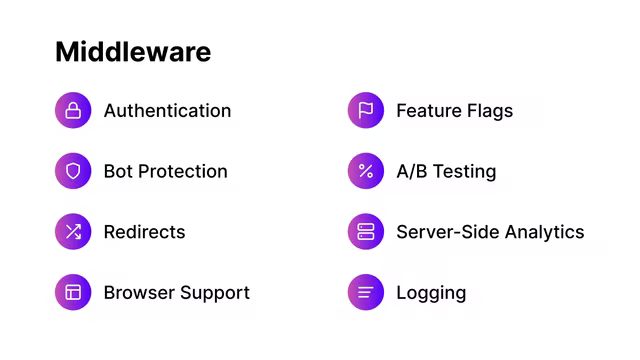
2. 미들웨어(베타)
- Next.js에서 완전 유연성 활성화
3. React 18 버전 지원
- React 18 버전
- 다음 포스트에서 정리하자
- Suspense 뿐만 아니라 Native Next.js APIs가 이제 지원된다.
- 뭔지 잘 모르겠다.
4. <Image /> AVIF 지원
- webP보다 20% 압출률이 더 좋은 AVIF 포맷 지원
- webP, AVIF 포맷 알아보기
5. Bot-aware ISR Fallback
- 웹 크롤러에 최적화된 SEO
6. Native ES Modules Support
- 표준화된 모듈 시스템과의 연계
- 뭔지 모르겠고
7. URL Imports (alpha)
- Import packages from any URL, no installs required
- cdn같은 곳에 있는 js 라이브러리를 설치없이 더 쉽게 import하는 방법인 것 같다.
- 보통 head에서 script태그로 라이브러리를 가져오는 것 같은 것으로 생각된다.
8. React Server Components (alpha)
- 컴포넌트 레벨에서 서버 사이드 단 로직까지 처리할 수 있다는 내용.
- 가장 흥미롭게 생각되는 부분이다.
- 여태까지 next.js를 제대로 활용을 못 했었는데 이것을 공부하면서 지금 진행중인 프로젝트에도 적용을 해봐야겠다.
Faster builds and Fast Refresh with Rust compiler
원래 Babel로 컴파일 했었다가 이번에 컴파일러를 Rust로 완전히 새롭게 바꾸면서 빌드와 새로고침 속도가 빨라졌다는 내용
- 최대 3배까지 더 빨라진 새로고침
- 최대 5배까지 더 빨라진 빌드
-> 굉장히 기대되는 부분이다. CRA보단 빌드가 빠른 느낌이긴 했지만 저장된 부분이 반영되는 속도는 좀 느린감이 있었는데 빨리 적용해보고 싶다.
The Rust compiler is built on SWC, an open platform for the next generation of fast tooling.

- 이전 버전과 호환이 된다
- 기존 Babel 구성이 있는 경우 자동으로 선택 해제가 된다
// next.config.js
module.exports = {
swcMinify: true
}
// 이게 무엇을 의미하는 코드인지는 잘 모르겠다.Introducting Middleware
요청이 완료되기 전에 코드를 실행할 수 있으므로 Next.js에서 완전한 유연성(full flexibility)을 얻을 수 있습니다.
사용자의 요청에 따라 재작성, 리디렉션, 헤더 추가 또는 HTML 스트리밍까지 응답을 수정할 수 있습니다.

Next.js에서 미들웨어를 사용하려면 pages/_middleware.js 파일을 생성할 수 있습니다. 이 예에서는 표준 Web API 응답(MDN)을 사용합니다.
export function middleware(req, ev) {
return new Response('Hello, world!')
}- 미들웨어를 쓴다면 페이지 접근 권한이 없는 경우 리다이렉트 하는 것을 여기에서 처리해도 될 것 같다.
미들웨어에 대한 정보 더 보기
Preparing for React 18
React 18은 Suspense, 업데이트 자동 일괄 처리, startTransition과 같은 API 및 React.lazy를 지원하는 서버 렌더링을 위한 새로운 스트리밍 API와 같은 기능을 추가합니다.
페이스북의 React 팀과 긴밀히 협력하여 React 18이 안정적인 릴리스를 향해 나아가기 위해 Next.js를 준비했습니다. 우리는 이러한 기능을 실험적 플래그로 Next.js 12에서 오늘 사용할 수 있도록 만들고 있습니다.
npm install react@alpha react-dom@alpha
Server-Side Streaming
React 18의 동시 기능에는 서버 측 Suspense 및 SSR 스트리밍 지원에 대한 기본 제공 지원이 포함됩니다. 이를 통해 HTTP 스트리밍을 사용하여 페이지를 서버 렌더링할 수 있습니다. 이것은 Next.js 12의 실험적인 기능이지만 일단 활성화되면 SSR은 미들웨어와 동일한 엄격한 런타임을 사용합니다.
활성화하려면 실험 플래그인 concurrentFeatures: true를 사용하세요.
// next.config.js
module.exports = {
experimental: {
concurrentFeatures: true
}
}React Server Components
React Server Components를 사용하면 components 자체를 포함한 모든 것을 서버에서 렌더링할 수 있습니다.
이것은 서버에서 HTML을 미리 생성하는 서버 사이드 렌더링과 근본적으로 다릅니다.
Server Components를 사용하면 클라이언트 측 JavaScript가 필요하지 않으므로 페이지 렌더링이 빨라집니다.
이것은 서버 렌더링의 가장 좋은 부분을 클라이언트 측 상호 작용과 결합하여 애플리케이션의 사용자 경험을 개선합니다.
// next.config.js
module.exports = {
experimental: {
concurrentFeatures: true,
serverComponents: true
}
}Next.js now enables you to do data fetching at the component level, all expressed as JSX. By using React Server components, we can simplify things. Special functions like getServerSideProps or getStaticProps are no longer needed. This aligns with the React Hooks model of colocating data fetching with your components.
- React Server components를 사용함으로써, 컴포넌트 레벨에서 데이터 fetching을 간단하게 합니다.(getServerSideProps, getStaticProps 둘다 더이상 필요없습니다.)
이는 components와 함께 데이터 가져오기를 배치하는 React Hooks 모델과 일치합니다.
You can rename any Next.js page to .server.js to create a Server Component and import client components directly inside your Server Components. These client components will hydrate and become interactive, so you add functionality like upvotes.
- 이게 지금 pages/ 안에 있는 .tsx 파일들을 .server.ts 파일로 만들면 서버컴포넌트가 되고 JSX파일로 표현된다는 것 같다.
5. ES Modules Support and URL Imports
Next.js 11.1부터 CommonJS 모듈보다 우선 순위가 높은 ES 모듈에 대한 실험 지원을 추가했습니다. Next.js 12에서는 이것이 이제 기본값입니다.
CommonJS만 제공하는 NPM 모듈 가져오기는 계속 지원됩니다.
URL Imports
Next.js 12에는 URL을 통해 ES 모듈을 가져오기 위한 실험적 지원이 포함되어 있으므로 설치 또는 별도의 빌드 단계가 필요하지 않습니다.
이를 통해 Next.js는 로컬 종속성과 똑같이 원격 HTTP(S) 리소스를 처리할 수 있습니다.
URL 가져오기가 감지되면 Next.js는 원격 리소스를 추적하기 위해 next.lock 파일을 생성합니다. URL 가져오기는 오프라인에서 계속 작업할 수 있도록 로컬로 캐시됩니다.
Next.js는 클라이언트 및 서버 URL 가져오기를 모두 지원합니다.
module.exports = {
experimental: {
urlImports: ['https://cdn.skypack.dev']
}
}그런 다음 URL에서 직접 모듈을 가져올 수 있습니다.
import confetti from 'https://cdn.skypack.dev/canvas-confetti'Bot-인식을 통한 ISR Fallback 처리
ISR(Incremental Static Generation) 페이지
- Next.js에서 특정 페이지를 정적 페이지로 빌드 타임에 렌더링을 해버리는 getStaticProps()가 있는데, 이렇게 미리 빌드 타임에 렌더링을 하면, 빌드 시 요청했던 모든 데이터들은 그대로 고정이 된다. 따라서 그 당시 APi 요청 등으로 가져온 데이터가 이후에 업데이트가 되어도, 해당 페이지에서는 변함없이 정적 페이지로 유저에게 내려준다.
- 그러나 ISR 처리를 하면, 주기적으로 해당 페이지를 새롭게 렌더링을 해서 업데이트를 해서 주기적 정적 페이지를 최신으로 업데이트시킬 수 있다.
- ISR 페이지에서 Fallback: true 처리를 하면, 유저 요청 후 아직 새롭게 렌더링 된 페이지를 보여주기 전에, 렌더링이 완료하기 전까지는 이전에 가지고 있던 정적 페이지를 임시로 먼저 보여주게 된다.
-그러나 만약 크롤러 봇이 해당 페이지에 방문하여 크롤링하는데 도중에 페이지가 변경되어 버리면 의도하지 않은 크롤링 수집이 되어버리고 만다. - Next.js 12에서 웹 크롤러(예: 검색 봇)는 크롤러가 아닌 일반 유저에게는 ISR 페이지의 기존 동작을 그대로 수행하도록 하지만, 일반 유저에게는 User-Agent를 통해 유저인지 판단하고 기존대로 폴백 상태의 동작을 수행할 수 있다.
Smaller images using AVIF
-
내장된 Image Optimization API는 이제 AVIF 이미지를 지원하여 WebP에 비해 20% 더 작은 이미지를 가능하게 합니다.
-
AVIF 이미지는 WebP에 비해 최적화하는 데 시간이 더 오래 걸릴 수 있으므로 next.config.js의 새로운 images.formats 속성을 사용하여 이 기능을 선택하도록 합니다.
module.exports = {
images: {
formats: ['image/avif', 'image/webp']
}
}Other Improvements
- page/_app.js 또는 _document.js를 추가하는 것도 CLI reboot할 필요 없이 자동으로 적용된다.
- The ESLint integration now supports single-file linting in next lint with the --file flag.
- Next.js 12 now supports setting a custom tsconfig.json path.
- tsconfig.json 위치를 옮길 수 있다는 것 같다.(그럴일 없을 것 같지만)
- next.config.mjs is now supported for writing the configuration as ES modules.
- In-flight requests are now de-duped for getStaticProps.
- Checking for static pages now runs using a shared worker pool.
- 빠른 새로 고침은 이제 EventSource 연결 대신 WebSocket 연결을 사용합니다.
Breaking Changes(주요 변경사항)
- Next.js 11에서 webpack 5를 기본값으로 설정한 후 이제 공식적으로 webpack 4를 제거했습니다. 우리는 webpack 5로의 원활한 전환을 위해 커뮤니티와 긴밀히 협력했습니다.
- target in next.config.js is no longer needed.
- next/image now uses a span as the wrapping element instead of a div.
- The minimum Node.js version has been bumped from 12.0.0 to 12.22.0, which is the first version of Node.js with native ES modules support.
- 내 노드버전을 확인해보니 12.18이다. 버전을 올려야겠다.

- 내 노드버전을 확인해보니 12.18이다. 버전을 올려야겠다.
내용 추가(2021.11.12)
Next.js' HMR connection now uses a WebSocket
- HMR : Hot Module Replacement
- (웹팩이 제공) 전체 새로 고침 없이 모든 종류의 모듈을 런타임 시점에 업데이트 되게 해줌
// e.g., nginx
location /_next/webpack-hmr {
proxy_pass http://localhost:3000/_next/webpack-hmr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
// e.g., express (node.js)
app.all('/_next/webpack-hmr', (req, res) => {
nextjsRequestHandler(req, res)
})styled-components
// next.config.js
module.exports = {
experimental: {
// Enables the styled-components SWC transform
styledComponents: true,
},
};"displayName": true는 dev에서 default, product에선 안보이게 됨
참고
- https://youtu.be/dMBYI7pTR4Q
- https://nextjs.org/blog/next-12
- https://helloinyong.tistory.com/321
- https://reactjs.org/blog/2021/06/08/the-plan-for-react-18.html
- https://ko.wikipedia.org/wiki/%EB%9F%AC%EC%8A%A4%ED%8A%B8_(%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%B0%8D_%EC%96%B8%EC%96%B4)
- AVIF 이미지 란?
- https://nextjs.org/docs/upgrading#upgrading-from-11-to-12
