이미지 파일을 웹 텍스트 에디터에서 어떻게 업로드하는지 알아보자.
1. 업로드 버튼을 이용하여 이미지 추가

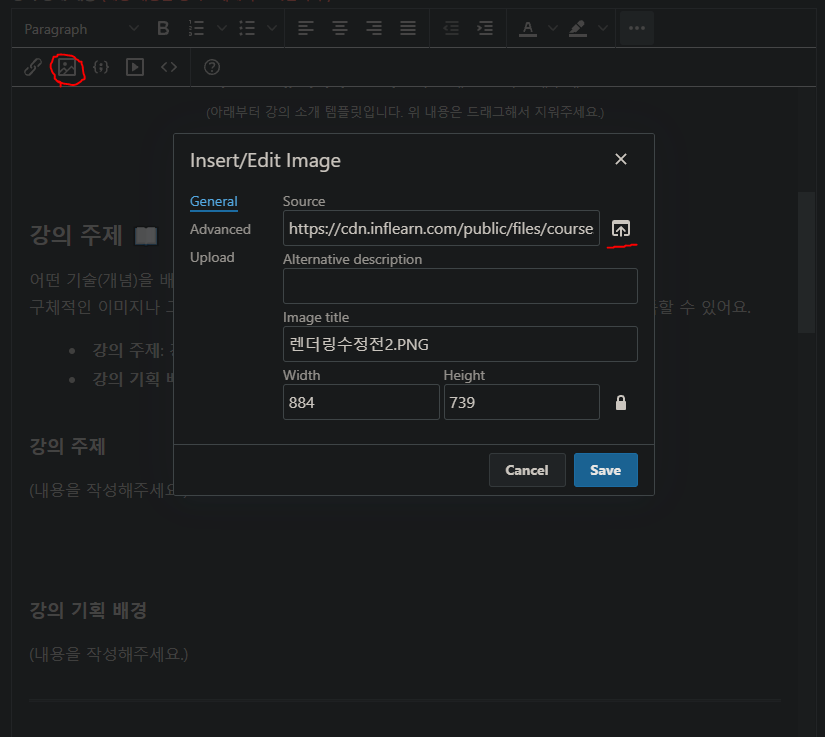
이미지 버튼을 누르면 업로드용 모달창 같은 것이 나온다.
업로드 아이콘을 클릭 후 이미지를 업로드를 하면
다음의 순서대로 업로드가 진행된다.
1. 이미지 업로드




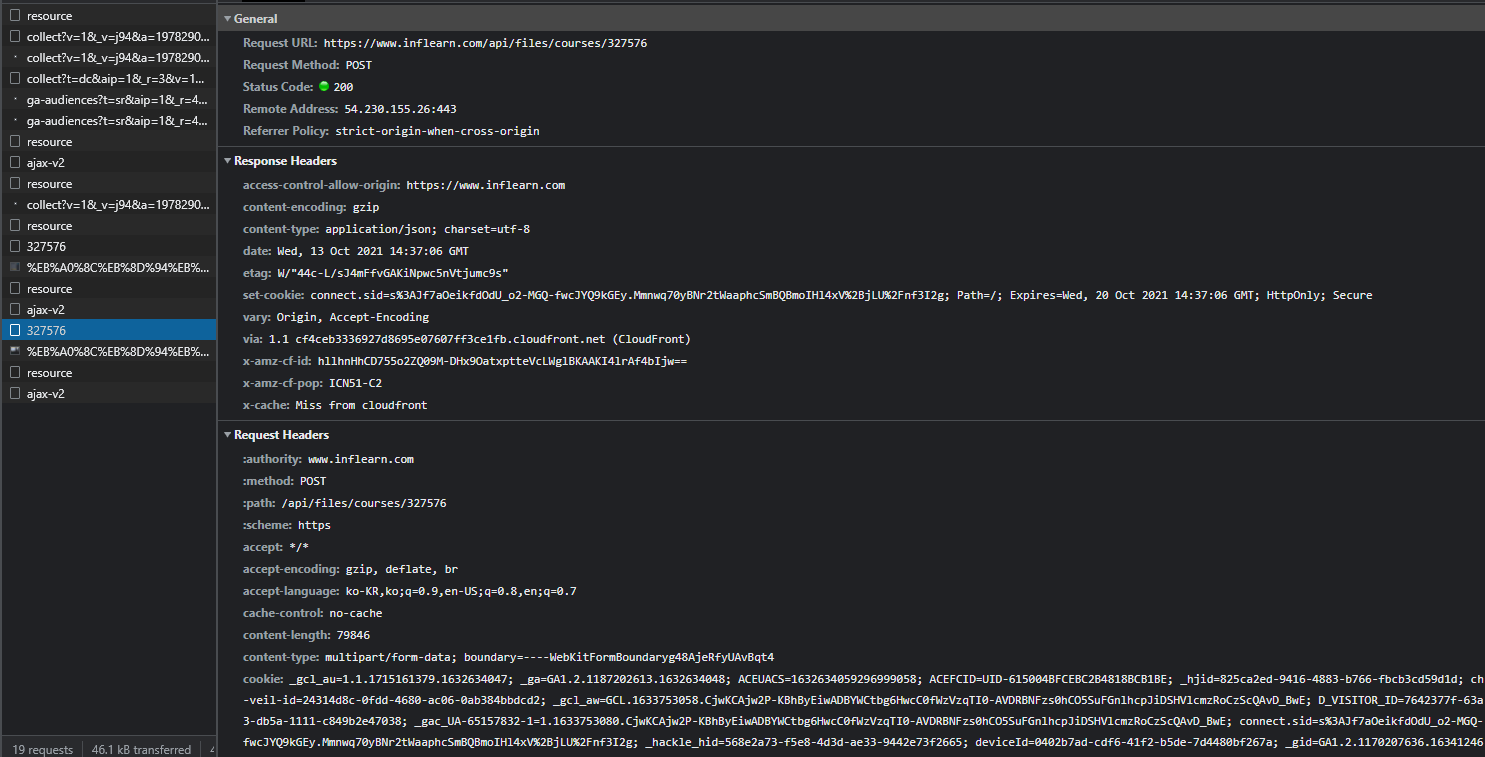
1-1. 요청
- method: POST
- content-type: multipart/form-data;
- Request URL:
https://www.inflearn.com/api/files/courses/327576- [도메인]/api/files/courses/[강의ID]
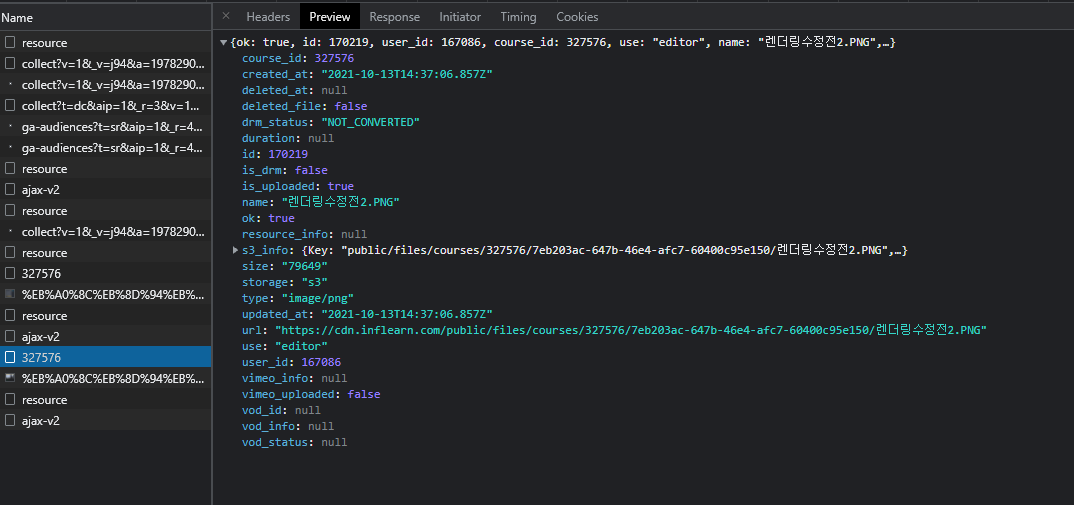
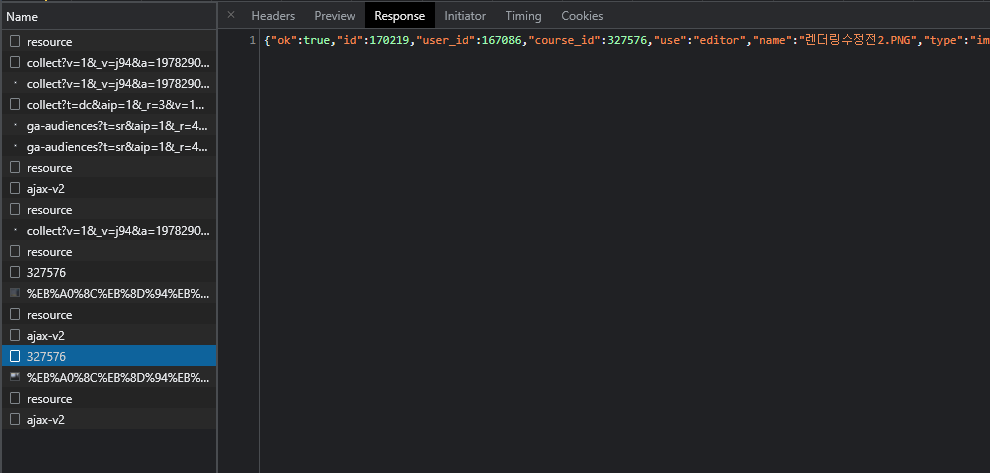
1-2. 응답
- Status code : 200
- content-type: application/json;
- data
{
"ok": true,
"id": 170219,
"user_id": 167086,
"course_id": 327576,
"use": "editor",
"name": "렌더링수정전2.PNG",
"type": "image/png",
"size": "79649",
"url": "https://cdn.inflearn.com/public/files/courses/327576/7eb203ac-647b-46e4-afc7-60400c95e150/렌더링수정전2.PNG",
"storage": "s3",
"s3_info": {
"Key": "public/files/courses/327576/7eb203ac-647b-46e4-afc7-60400c95e150/렌더링수정전2.PNG",
"key": "public/files/courses/327576/7eb203ac-647b-46e4-afc7-60400c95e150/렌더링수정전2.PNG",
"ETag": "\"38002127c1060fc6edf794d0b399db62\"",
"Bucket": "ant-man-live",
"Location": "https://ant-man-live.s3.ap-northeast-2.amazonaws.com/public/files/courses/327576/7eb203ac-647b-46e4-afc7-60400c95e150/%EB%A0%8C%EB%8D%94%EB%A7%81%EC%88%98%EC%A0%95%EC%A0%842.PNG",
"VersionId": "g7f9DQ_rt8ey_sUrI9KHhlO65PqxUONs"
},
"vimeo_info": null,
"vimeo_uploaded": false,
"deleted_file": false,
"created_at": "2021-10-13T14:37:06.857Z",
"updated_at": "2021-10-13T14:37:06.857Z",
"deleted_at": null,
"vod_id": null,
"vod_status": null,
"resource_info": null,
"vod_info": null,
"is_uploaded": true,
"duration": null,
"is_drm": false,
"drm_status": "NOT_CONVERTED"
}2. 업로드한 이미지 가져오기


- Request URL을 들어가보니 저장된 이미지가 있는 URL 이다.
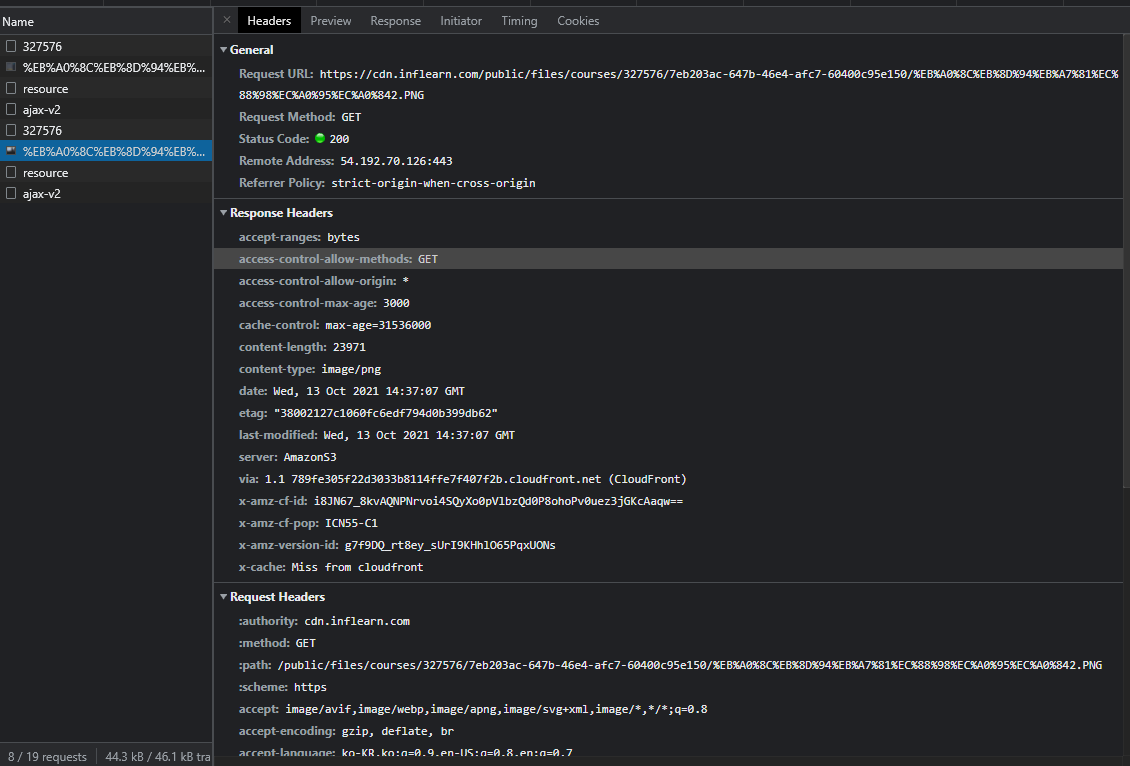
2-1. 요청
- method : GET
- Reqeust URL : 업로드한 이미지가 저장되어 있는 스토리지
2-2. 응답
- content-type: image/png
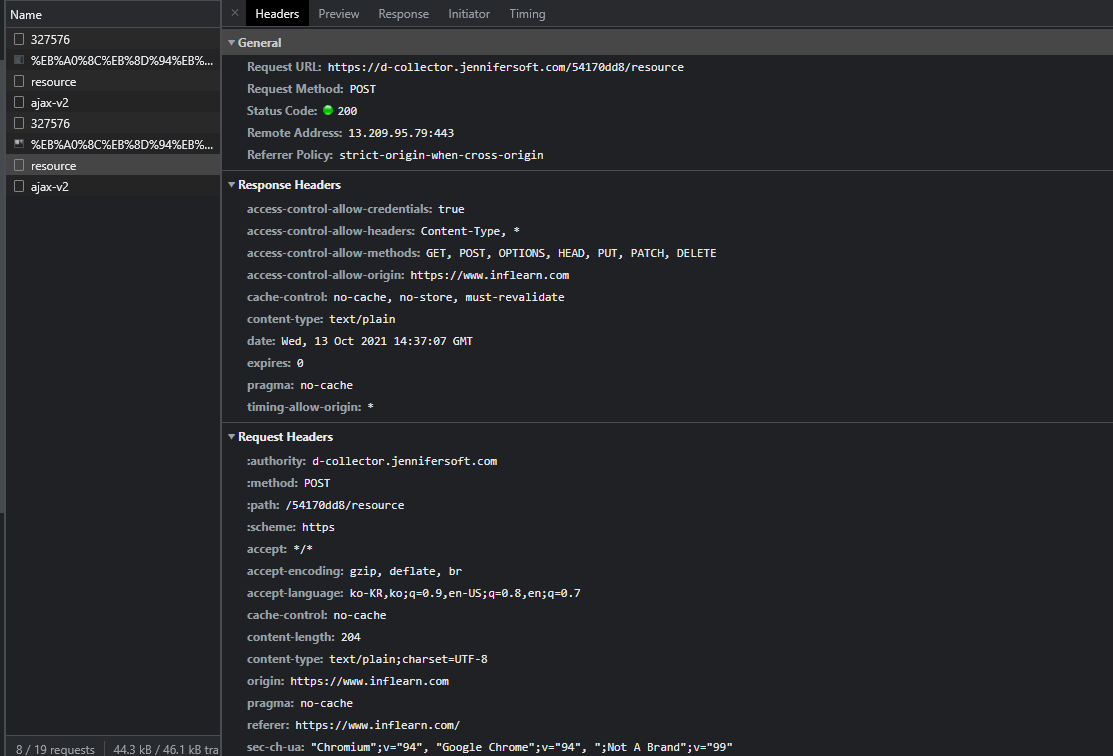
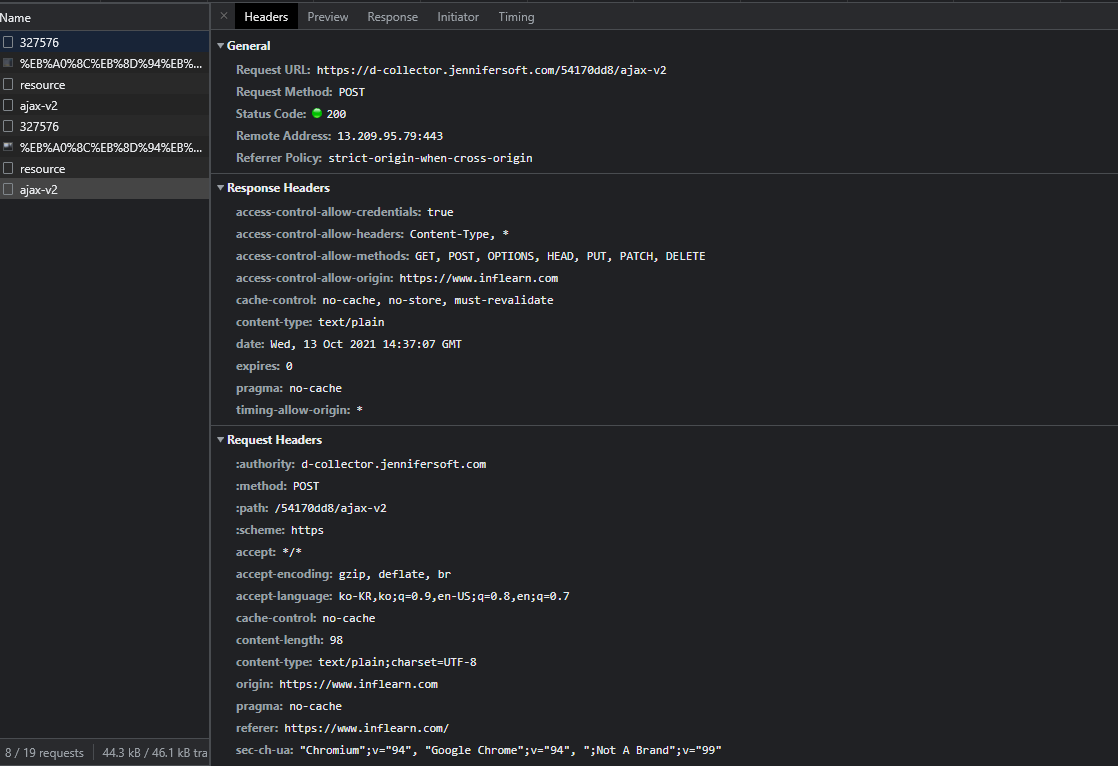
3. 뭔지 모르겠지만 resource 요청

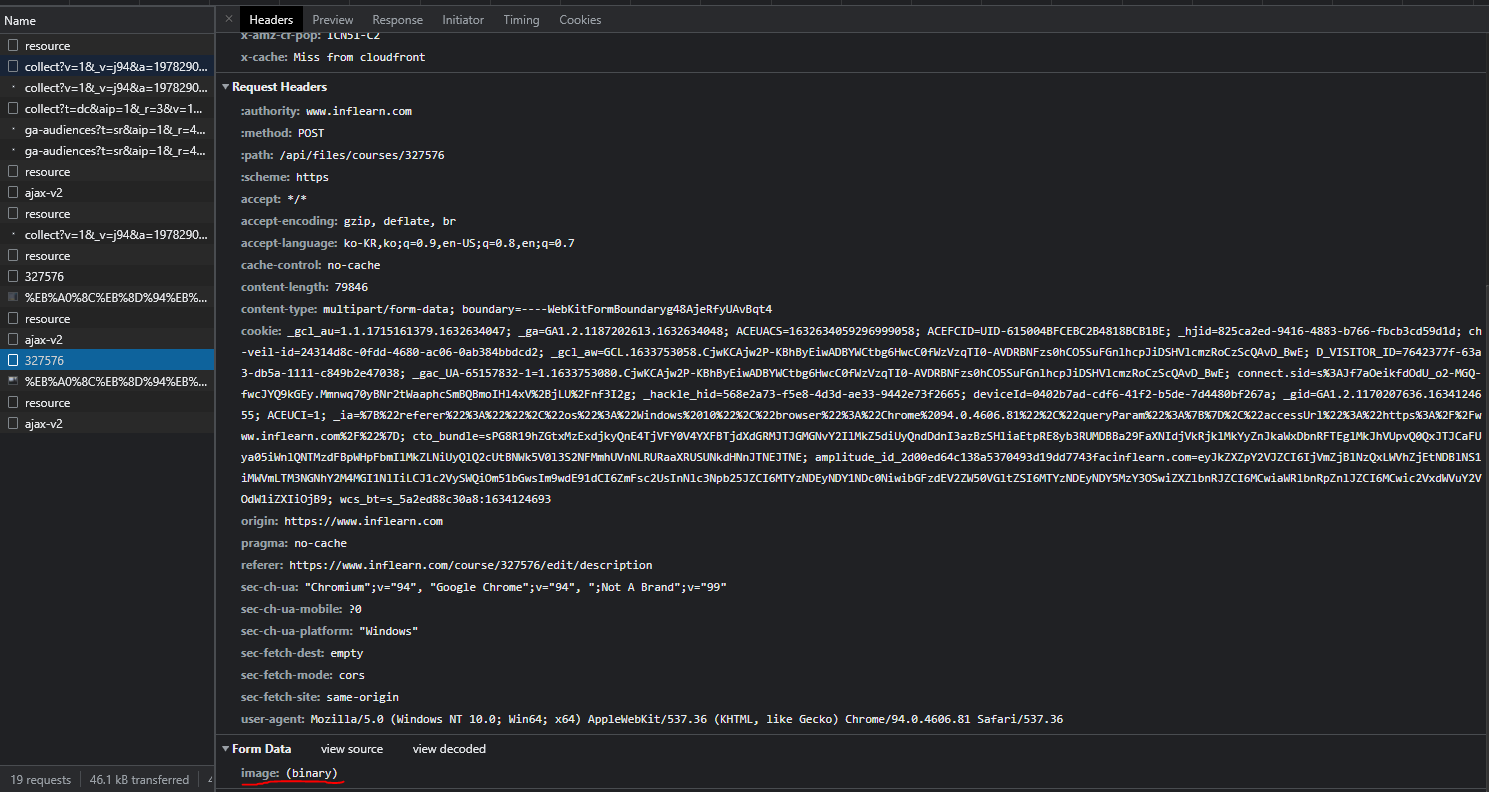
3-1. 요청
- method: POST
- content-type: text/plain;
- Request Payload
[
"38fc19d0-a391-5948-8881-7c2a531963ce",
[
[
"https://cdn.inflearn.com/public/files/courses/327576/7eb203ac-647b-46e4-afc7-60400c95e150/%EB%A0%8C%EB%8D%94%EB%A7%81%EC%88%98%EC%A0%95%EC%A0%842.PNG",
35,
null
]
]
]3-2. 응답
- status code: 200
4. 뭔진 모르겠지만 ajax-v2 요청

4-1. 요청
- Reqeust payload
[
"38fc19d0-a391-5948-8881-7c2a531963ce",
[["/api/files/courses/327576",[349,22],[0,0],200,"POST"]]
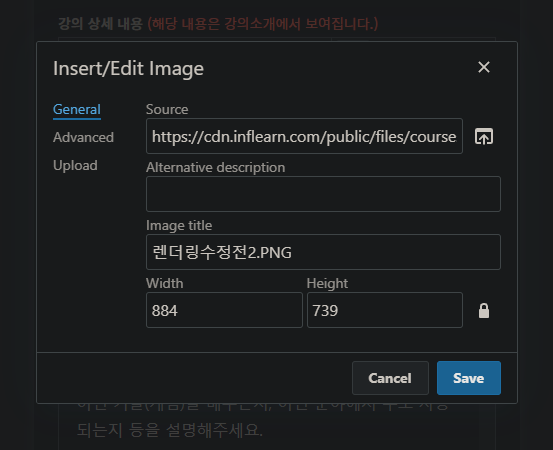
]업로드 후 모달창

- Source : https://cdn.inflearn.com/public/files/courses/327576/7eb203ac-647b-46e4-afc7-60400c95e150/렌더링수정전2.PNG
- Image title: 렌더링수정전2.PNG
- Width / Height : 884 / 739
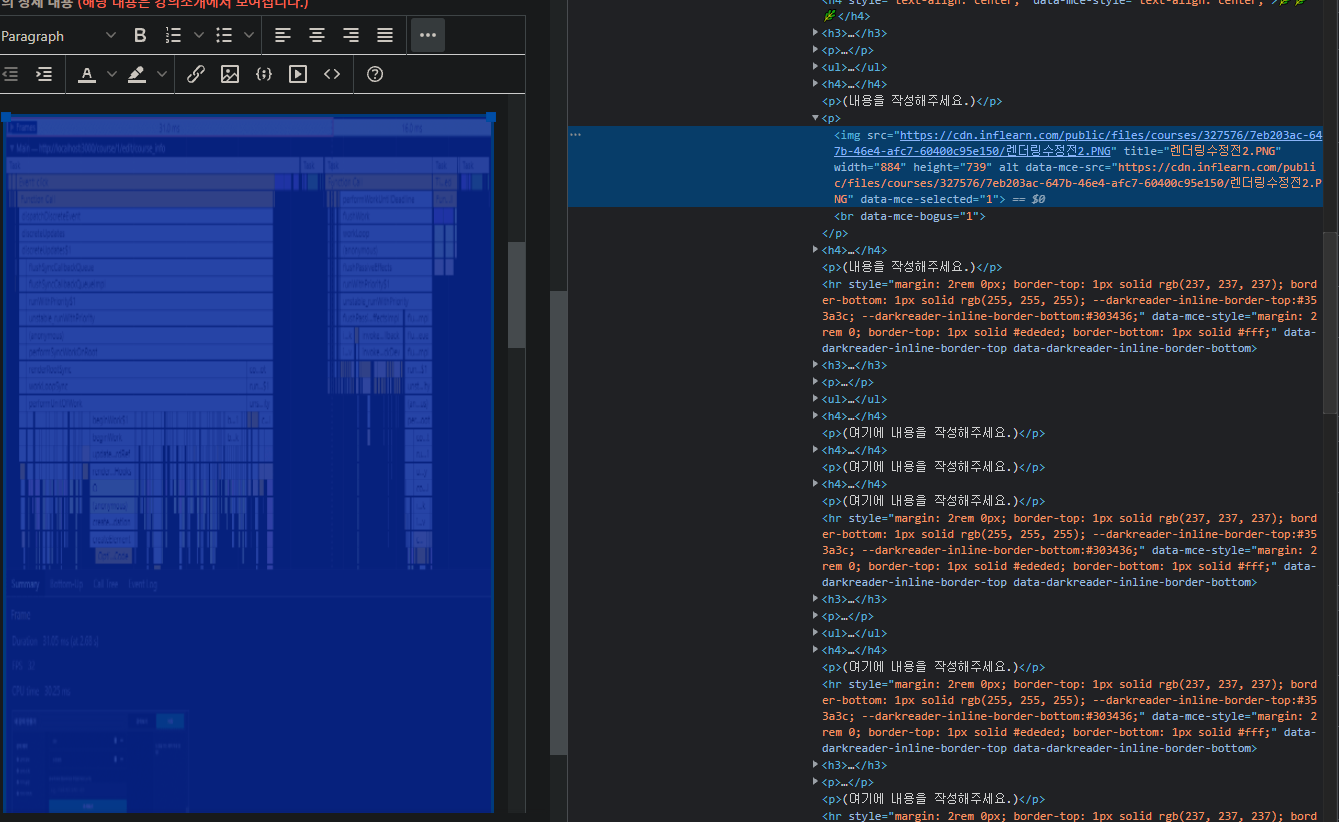
에디터에서 이미지 확인


- save를 누르면 에디터에 이미지가 추가된다
- 추가된 이미지를 눌러보면 img 태그가 에디터 안에 추가되었고 src 속성에서 가리키는 URL은 업로드 후 응답으로 받은 URL인 것을 확인 할 수 있었다.
2. 에디터에 직접 복사하는 방식으로 이미지 추가

- 에디터에 사진을 바로 붙여넣기 하는 방식으로 추가했을 땐 서버로 전송되지 않고 브라우저에서 가지고 있다가 base64 방식으로 전달하는 것 같다.
- 이 경우 사진이 많아져도 전송에 문제가 없는지 궁금하다.

-
10개의 사진을 붙여넣기 방식으로 추가후 전송해서 문제가 없는지 테스트 해보았다.
-
문제 없이 전송이 잘 되었다.
-
저장된 페이지로 이동해서 서버에서 받을 땐 어떻게 받아오는지 확인해 보았다.
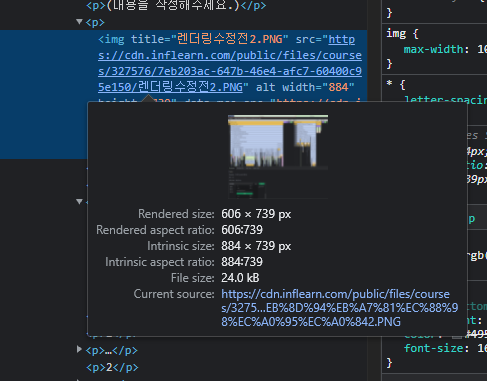
업로드 방식으로 추가한 이미지

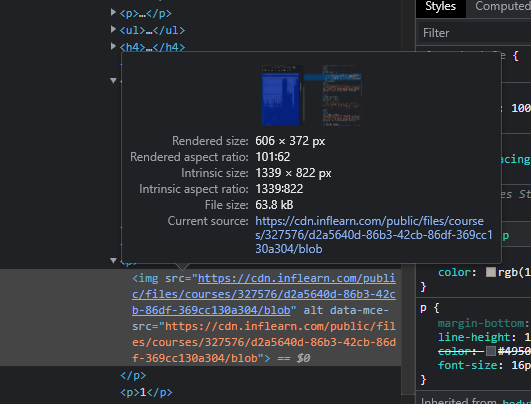
붙여 넣기 방식으로 추가한 이미지

- 붙여넣기 방식으로 추가한 이미지의 경우 원본 크기를 그대로 살린 것 같아 보였다.
- Intrinsic size : 원본 사이즈
- 그래서 파일 크기에서도 차이가 있었다.
- 이미지 태그에 표시되는 것에도 차이가 있었다.
- 업로드 방식으로 추가한 이미지는 width와 height값 표시되고 파일도 png로 업로드 되었지만, 붙여넣기 방식으로 추가한 이미지는 blob형태로 추가 되었다.
- 업로드 되는 위치는 같았다.
- src="https://cdn.inflearn.com/public/files/courses/327576/7eb203ac-647b-46e4-afc7-60400c95e150/렌더링수정전2.PNG"
- https://cdn.inflearn.com/public/files/courses/327576/d2a5640d-86b3-42cb-86df-369cc130a304/blob
- storage도메인/public/files/courses/[강의id]/[알수없는 폴더]/파일명
- data-mce-src라는 속성과 src속성에 같은 url이 추가되었다.
오늘은 여기까지 관찰하기로 하고 다음 포스트에서
- 업로드 시 서버에서 설정해줘야 되는 것들
- 전송 시 에디터에서 설정해줘야 하는 것들
에 대해 알아봐야겠다.
