에디터 적용하기
회원 가입을 하면 API가 발급된다.
- e.g., asdfasdf
<!DOCTYPE html>
<html>
<head>
<script src="https://cdn.tiny.cloud/1/asdfasdf/tinymce/5/tinymce.min.js" referrerpolicy="origin"></script>
</head>
<body>
<textarea>
Welcome to TinyMCE!
</textarea>
<script>
tinymce.init({
selector: 'textarea',
plugins: 'a11ychecker advcode casechange export formatpainter linkchecker autolink lists checklist media mediaembed pageembed permanentpen powerpaste table advtable tinycomments tinymcespellchecker',
toolbar: 'a11ycheck addcomment showcomments casechange checklist code export formatpainter pageembed permanentpen table',
toolbar_mode: 'floating',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author name',
})
</script>
</body>
</html>- 발급된 API를 이용해서 tinyMCE WYSIWIG를 사용할 수 있다.

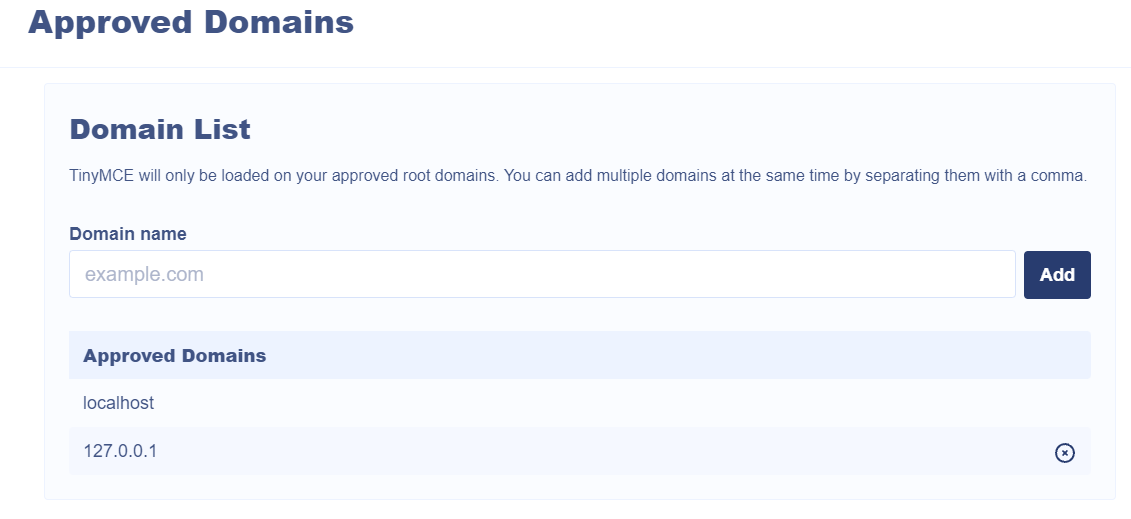
사용 전에 tiny 웹사이트에서 등록한 도메인만 사용이 가능하다.

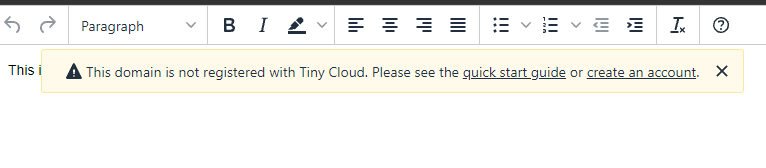
- API를 사용하지 않거나 도메인에 등록하지 않으면 아래와 같이 표시 된다.

react에서 사용하기
-
https://www.tiny.cloud/docs/integrations/react/#tinymcereactintegrationquickstartguide
-
npm install --save @tinymce/tinymce-react
-
.env 파일 만들기
- REACT_APP_TINYMCE_KEY=[tinyMCE에서 발급받은 API key]
- 리액트에선 환경변수 앞에 항상 'REACTAPP'을 붙여줘야 인식한다.
- REACT_APP_TINYMCE_KEY=[tinyMCE에서 발급받은 API key]
<>
<Editor
apiKey={process.env.REACT_APP_TINYMCE_KEY}
onInit={(evt, editor) => (editorRef.current = editor)}
initialValue="<p>This is the initial content of the editor.</p>"
init={{
height: 500,
menubar: false,
plugins: [
'advlist autolink lists link image charmap print preview anchor',
'searchreplace visualblocks code fullscreen',
'insertdatetime media table paste code help wordcount',
],
toolbar:
'undo redo | formatselect | ' +
'bold italic backcolor | alignleft aligncenter ' +
'alignright alignjustify | bullist numlist outdent indent | ' +
'removeformat | help',
content_style:
'body { font-family:Helvetica,Arial,sans-serif; font-size:14px }',
}}
/>
<button onClick={log}>Log editor content</button>
</>