action : URL
<!-- <form action="URL"> -->
<form action="/examples/media/action_target.php">
이름 : <input type="text" name="st_name"><br>
학번 : <input type="text" name="st_id"><br>
학과 : <input type="text" name="department"><br>
<input type="submit">
</form>
서식 데이터(form data)를 서버로 보낼 때 해당 데이터가 도착할 URL
- 절대 주소(absolute URL)
ex) href=“http://www.tcpschool.com/target.php”
- 상대 주소(relative URL)
ex) href=“target.php”
HTML5에서 변경된 사항
HTML5에서는 더 이상 <form> 요소에 반드시 action 속성을 명시할 필요가 없도록 변경되었습니다.
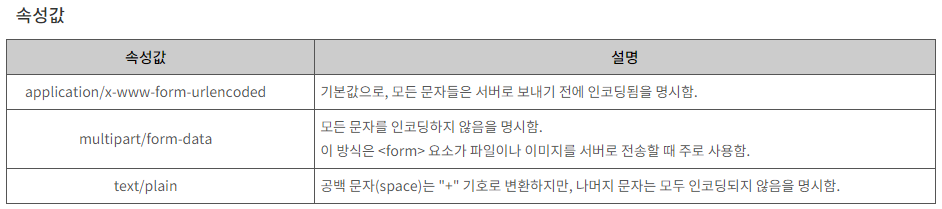
enctype
<form>태그의 enctype 속성은 폼 데이터(form data)가 서버로 제출될 때 해당 데이터가 인코딩되는 방법을 명시합니다.- 이 속성은
<form>요소의 method 속성값이 “post”인 경우에만 사용할 수 있습니다.

이미지 업로드 할 때 <form enctype="multipart/form-data"> 이걸 기억하자
