HTML
1.HTML datalist tag

jQuery에 editable select 라이브러리가 있는데HTML5에서 나온 datalist tag로 대체가 가능해보인다.단점은 드롭다운 메뉴안의 아이템들을 스타일링이 불가능하다는 것이다.그렇지만 검색도 잘되어 있고 리스트에 입력하기도 쉬워서간단한 필터링 드롭다운
2.HTML form

서식 데이터(form data)를 서버로 보낼 때 해당 데이터가 도착할 URL 절대 주소(absolute URL)ex) href=“http://www.tcpschool.com/target.php”상대 주소(relative URL)ex) href=“target.
3.form data 전송

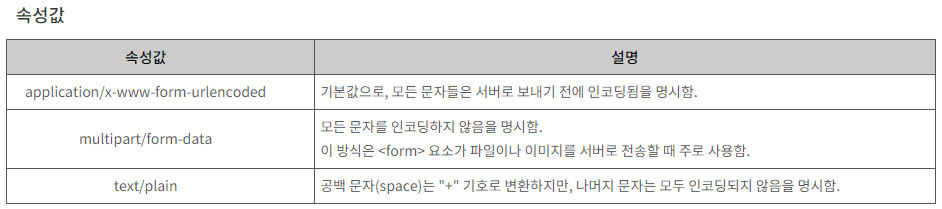
프론트에서 DB에 값을 저장하려 할 때 POST 방식으로 전송을 하게 된다.form으로 전송하는 경우,file이 포함되지 않았다면,enctype이 application/x-www-form-urlencodedfile이 포함되었다면,multipart/form-data로 지
4.HTML input tag

input tag에 대해 알아보자button : button 태그랑 같음checkboxcolordata : 달력email일반 텍스트 필드 처럼 보이지만 유효성 검증 매개변수가 존재, 브라우저와 장치가 동적장치를 지원하는 경우 적합한 키보드 보여줌filehidden :
5.form 데이터 전송 방식

form 안의 input에 name이 key 이고 value가 value인데 이것을 form 태그를 사용해서 전송을 하면 Content-Type:application/x-www-form-urlencoded 방식으로 전달이 된다.둘다 body로 가는 것은 같지만 서버에서
6.datalist 와 input 변화 감지 event

datalist와 연결된 input element에 'input' event로 변화를 감지할 수 있다.(select는 'change' event)https://stackoverflow.com/questions/23647359/how-do-i-get-the-ch
7.html a tag attribute

a 태그의 title 속성값에 text를 입력하고a 태그 위에 마우스를 올리면 text가 표시 된다<a href="https://electronic-moongchi.tistory.com/87
8.a tag rel="noopener noreferrer"

회사 리액트 웹앱의 warning을 정리 중에 나타난 메세지이다.Using target="\_blank" without rel="noopener noreferrer" is a security risk: see https://mathiasbynens.github
9.iframe

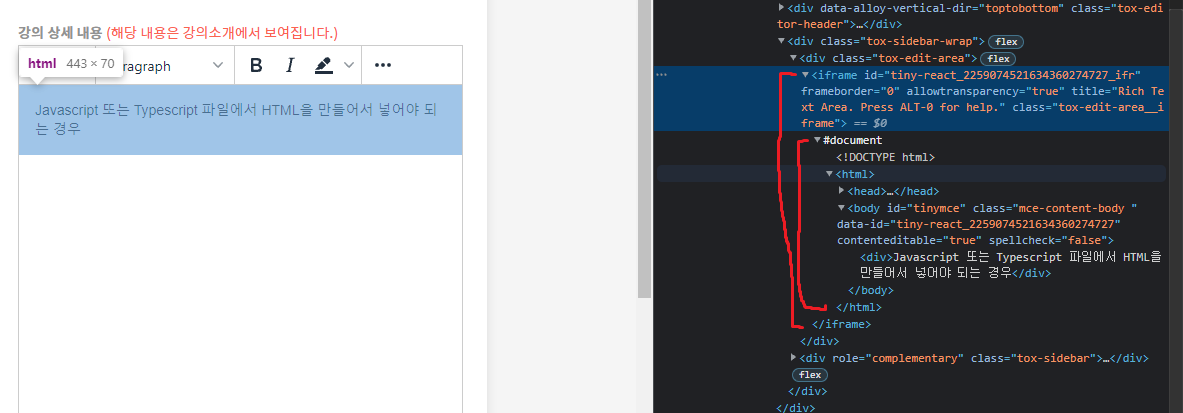
TinyMCE React integration 에서 TinyMCE는 iframe으로 제공되는 것을 확인했다.그래서 이번에 iframe이 어떤 장단점이 있는지 왜 사용하는지에 대해 알아보자.inline frame, 웹 브라우저 내 또 다른 프레임현재 브라우저에 렌더링되고
10.HTML title attribute

버튼 같은 곳에 마우스를 올리면 나오는 설명을 쉽게 달 수 있는 방법이 있었다.이런식으로 버튼 위에 마우스를 올리면 title속성에 표시한 글자가 나온다.이 간단한 것을 몰랐을 땐 hover와 말풍선을 직접 만들어서 했었다.말풍선 만들기
11.HTML table element

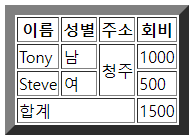
내가 지금까지 들었던 강의 중에선 table을 쓰는 강의가 하나도 없었지만 오래된 책이나 회사웹사이트에선 종종 보이는 것 같다.이번 기회에 table, tr, td, th 같은 table 관련 element를 정리해보자https://youtu.be/XUTFXu
12.브라우저에서 캐싱된 리소스 사용하지 않게 하기

https://stackoverflow.com/questions/118884/how-to-force-browsers-to-reload-cached-css-and-js-filesnew Date().getTime()
13.html input autofocus

검색 화면 같은 곳에서 자동으로 포커스를 가도록 하고 싶다면 js를 사용하지 않고도 autofocus 속성으로 해당 기능을 구현할 수 있다https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes/
14.image onerror

이미지를 불러오지 못하였을 때 대체 이미지를 사용할 수 있다