vscode에서 자주 사용하는 반복적인 코드를 snippet으로 만들어 개발 속도를 올려보자
snippet 을 사전에서 찾아보았다
- 부분적 인용, 단편, 한토막, (작은) 정보
- (구글) snippet은 재사용 가능한 소스 코드, 기계 코드 또는 텍스트의 작은 영역에 대한 프로그래밍 용어입니다.
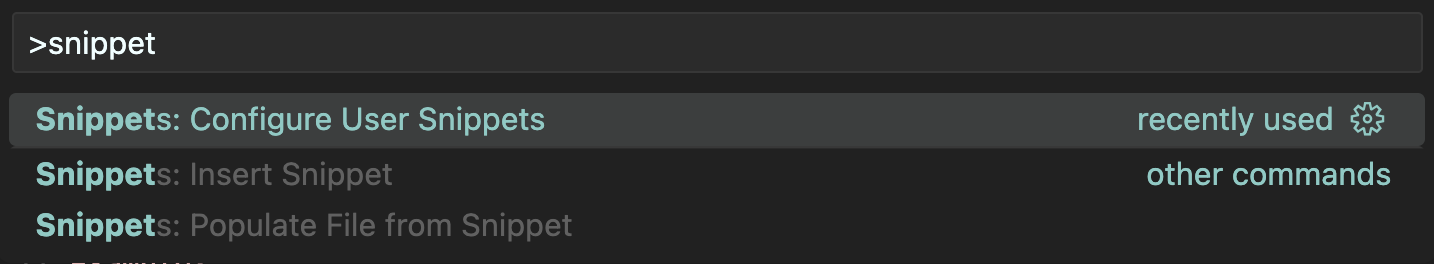
cmd + p를 누르고 >snippet을 검색하면
Configure user snippets 라는 것이 나온다

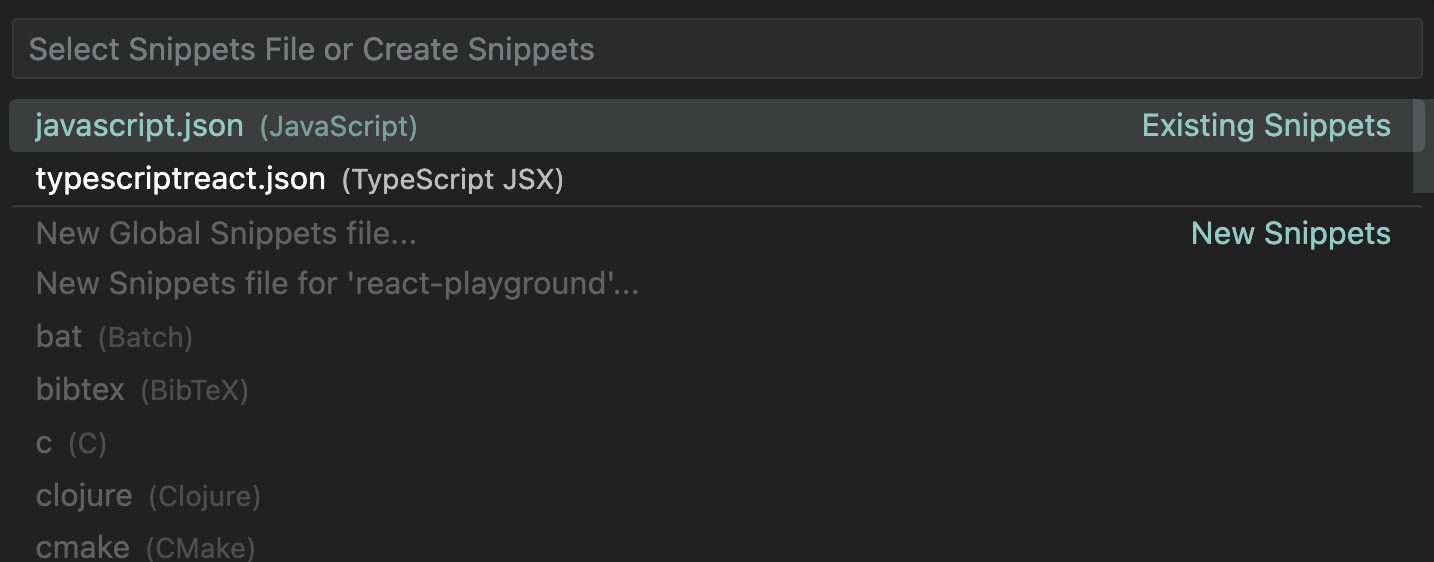
거기에서 자주 사용하는 언어를 검색(typescript) 후 선택하면 snippet을 선택할 수 있는 json 파일이 열린다


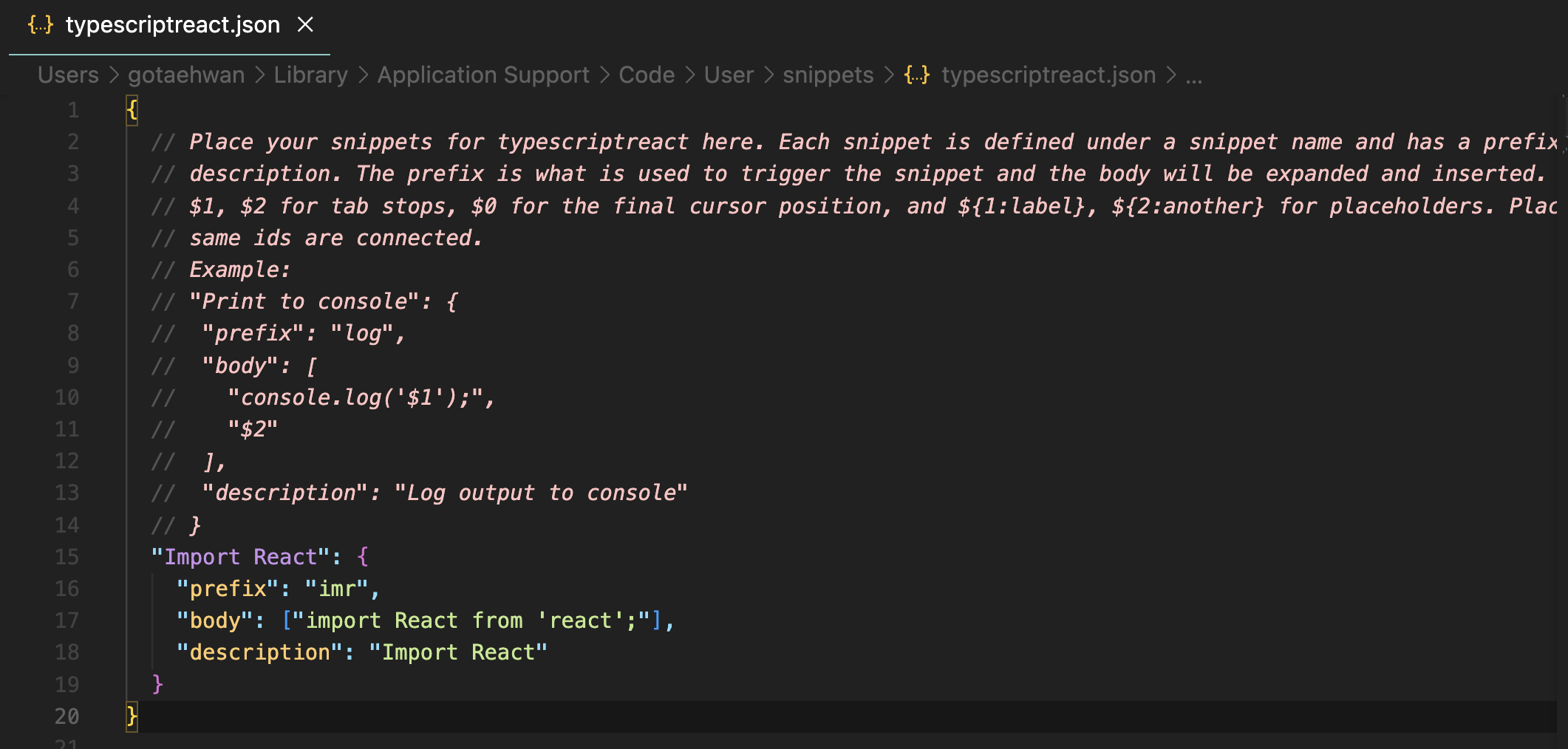
파일을 보면 주석으로 어떻게 사용해야되는지 친절하게 설명이 되어있다
나는 react 컴포넌트를 만들 때 마다 반복해서 적었던
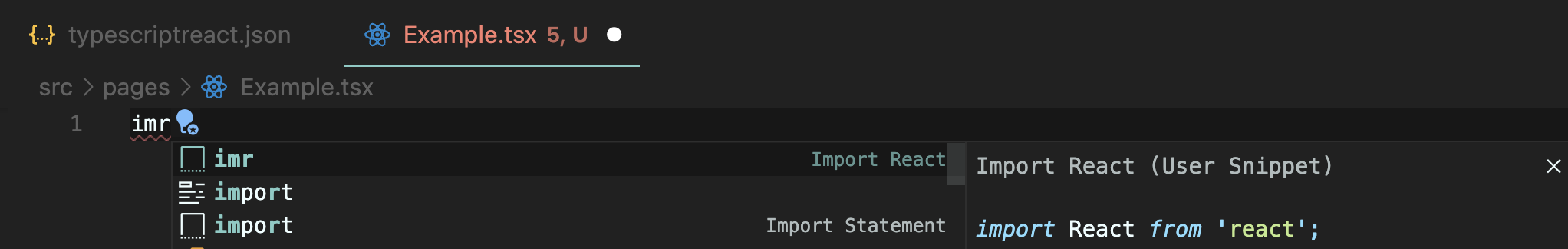
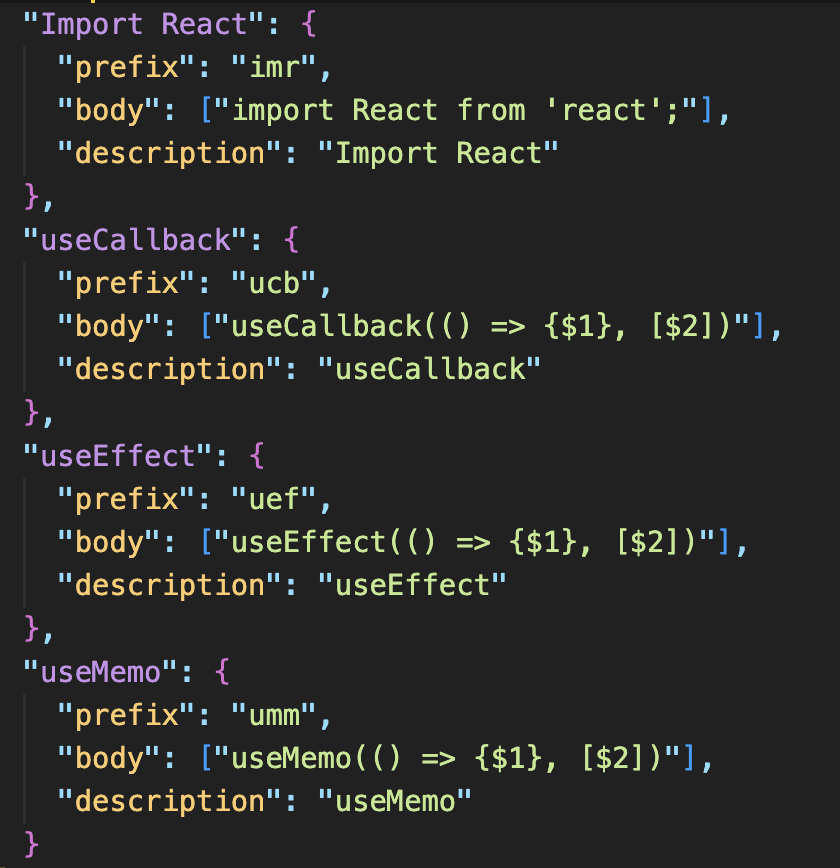
import React from 'react';를 imr 이란 단축 명령어로 만들어 두었다

이 외에도 useCallback이나 useMemo, useEffect 등 자주 사용하는 콜백함수들도 등록을 해두었다
아래와 같이 스니펫 등록 후 tsx 파일에서 imr 을 입력해서 사용할 수 있는 것을 확인할 수 있다