import * as ReactDOMServer from 'react-dom/server';
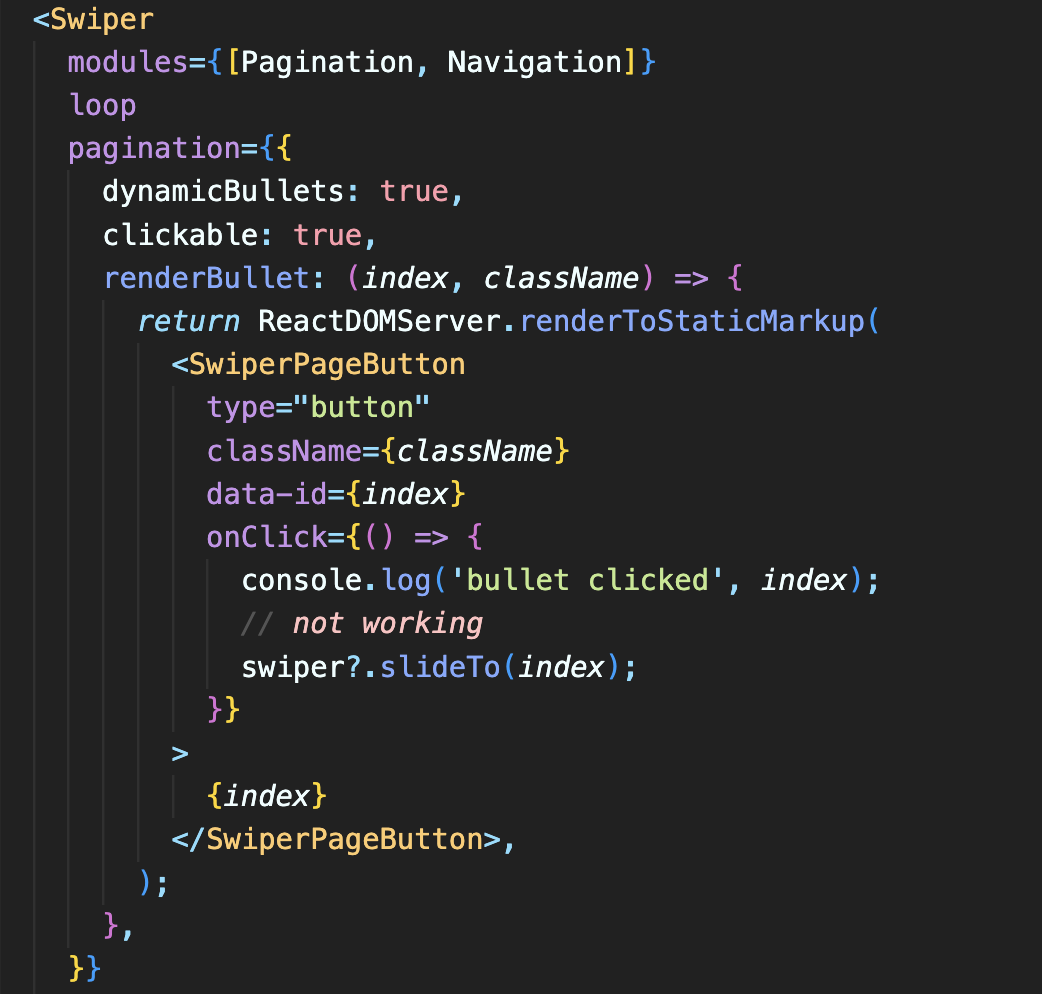
renderToStaticMarkup 메소드를 사용하면 정적 html만 생성되기 때문에 onClick 같은 이벤트핸들러를 사용할 수 없다
그러나 querySelector 등을 이용해서 html에 접근 후 해당 html에 data-something같이 data- attribute에 있는 데이터로 뭔가를 조작할 수 있다

const handleClickSwiperPagination = (event: Event) => {
const target = event.target as HTMLElement;
const id = target?.dataset.id;
if (id) {
console.log('pagination clicked', id);
}
};
useEffect(() => {
const swiperPagination = document.querySelector('.swiper-pagination');
if (swiperPagination) {
swiperPagination.addEventListener('click', handleClickSwiperPagination);
}
return () => {
if (swiperPagination) {
swiperPagination.removeEventListener('click', handleClickSwiperPagination);
}
};
}, []);