
이슈
- 모바일 기기에서 overflow: auto; 가 적용된 블럭에서 Swiper의 touchMove가 동작하지 않음
원인
-
Swiper에서 화면 터치 후 드래그로 이동하기 위해서는 터치한 영역 내 스크롤 관련 CSS가(overflow) scroll이 되지 않는 상태이어야 한다
- overflow가 scroll 또는 auto인 경우 터치 후 드래그로 넘어가지 않음
-
PC 브라우저에서 클릭 후 드래그하는 것은 스크롤에 영향을 주지 않지만
모바일 기기에서 터치 후 드래그는 스크롤에 영향을 준다
해결
- CSS의 touch-action 옵션으로 터치 이벤트를 제한
- y축 터치 스크롤만 허용하도록 해서 가로로 넘기는 것엔 영향을 주지 않게 함
- touch-action: pan-y;
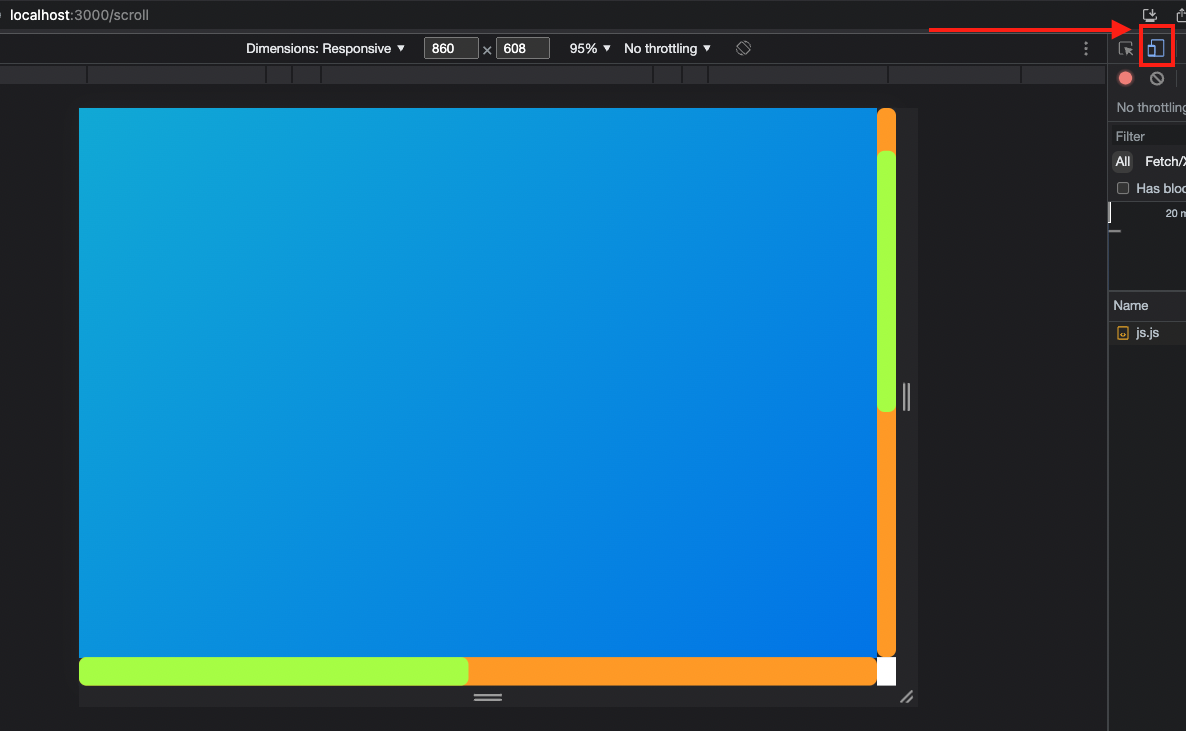
- 터치 이벤트 테스트는 브라우저에서 개발자 도구를 열고 Toggle device Toolbar 버튼(cmd + shift + M)으로도 테스트 할 수 있다
