CSS scroll style

스크롤 바가 모바일기기 웹뷰에서 보이지 않아서 스크롤에 디자인을 넣어서 모든 화면에서 보일 수 있도록 해야했다
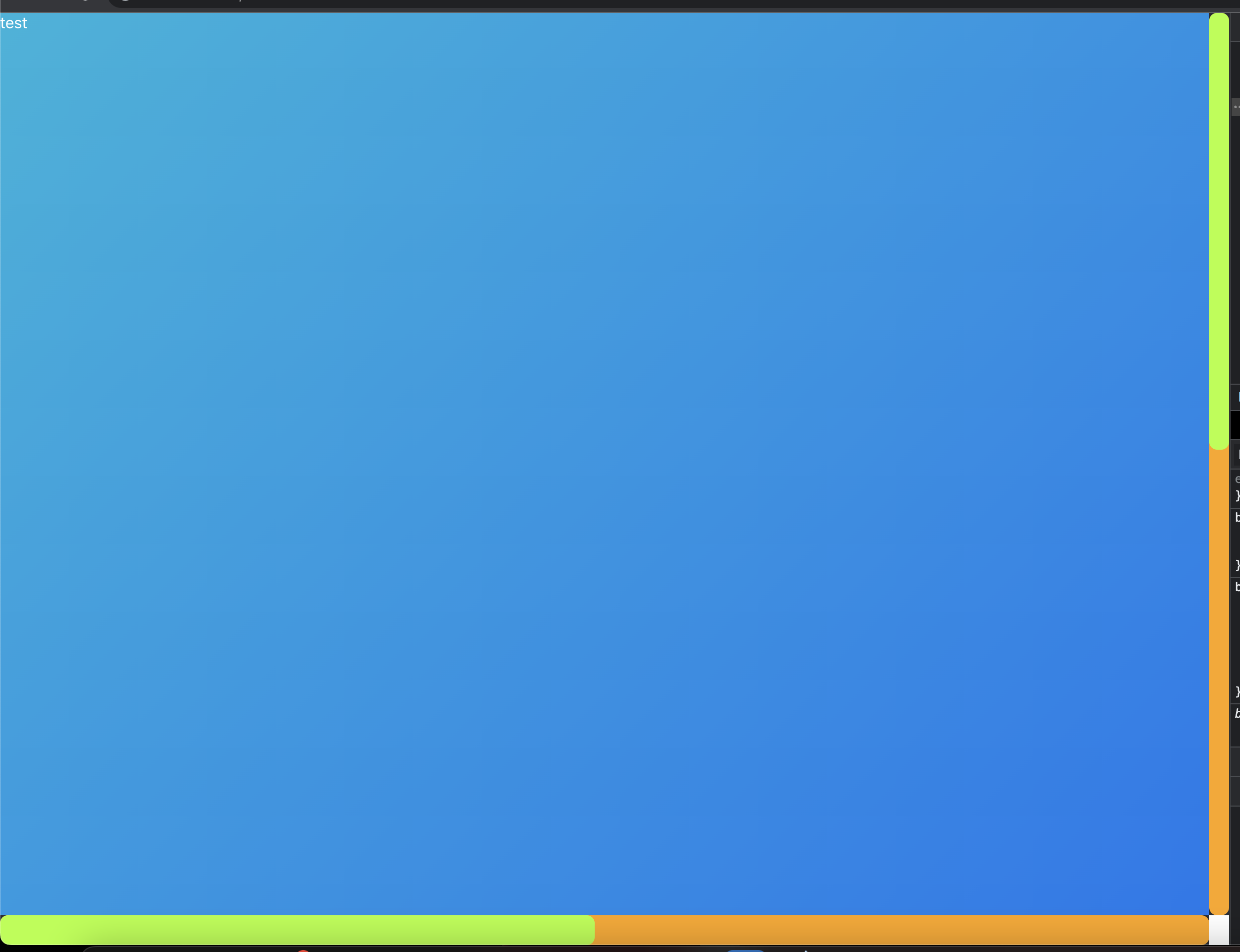
아래와 같이 스크롤에 CSS를 입힐 수 있다
import React from 'react';
import styled from 'styled-components';
const PageContainer = styled.div`
height: 100vh;
width: 100vw;
overflow-y: auto;
&::-webkit-scrollbar-thumb {
background-color: greenyellow;
border-radius: 8px;
}
&::-webkit-scrollbar {
background-color: orange;
border-radius: 8px;
height: 30px;
width: 20px;
}
/* &::-webkit-scrollbar-track {
background-color: red;
border-radius: 8px;
} */
`;
const TestBox = styled.div`
width: 200vw;
height: 200vh;
background: linear-gradient(135deg, #00b4db 0%, #013cff 100%);
`;
export default function ScrollPage() {
return (
<PageContainer>
<TestBox>test</TestBox>
</PageContainer>
);
}
- ::-webkit-scrollbar : 스크롤 바 전체
- ::-webkit-scrollbar-thumb : 스크롤 막대
- ::-webkit-scrollbar-track : 스크롤 막대 외부
