이론

- 브라우저(프론트)랑 백엔드랑 도메인이 다른경우(포트가 달라도 도메인이 다른 것으로 인식함)
- CORS 문제가 생김
- cors 모듈 - access control allow origin 헤더를 추가해서 해결
- 쿠키도 전달이 안됨
- 백엔드에서 요청을 누가 보낸 것인지 확인 불가능
- 방법1. 프록시
- 방법2. cors 모듈을 활용
- 백엔드에서 credentials : true를 설정해야 함
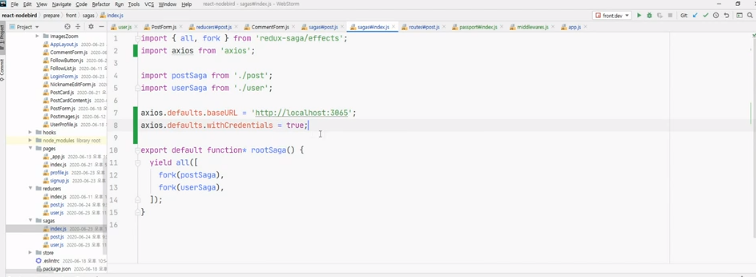
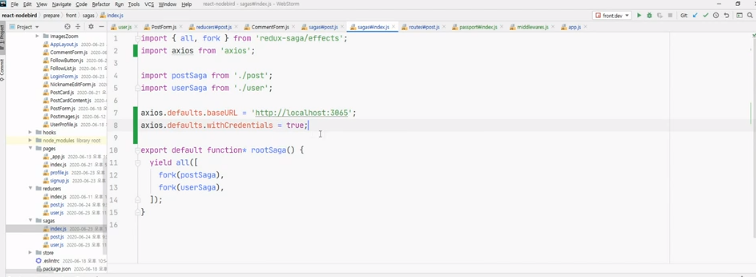
- 프론트에서도 axios의 세 번째 인자(POST인 경우)로 withCredentials: true를 설정해 줘야함(매번 하기 귀찮으므로 아래와 같이
axios.defaults.withCredentials = true;를 설정해줌

import axios from 'axios';
axios.defaults.withCredentials = true;
- 백엔드에선 credentials이 true인 경우 access control allow origin에 와일드카드(*)를 설정하면 안됨
const express = require('express');
const cors = require('cors');
const app = express();
app.use(
cors({
origin: true,
credentials: true,
}),
);
적용

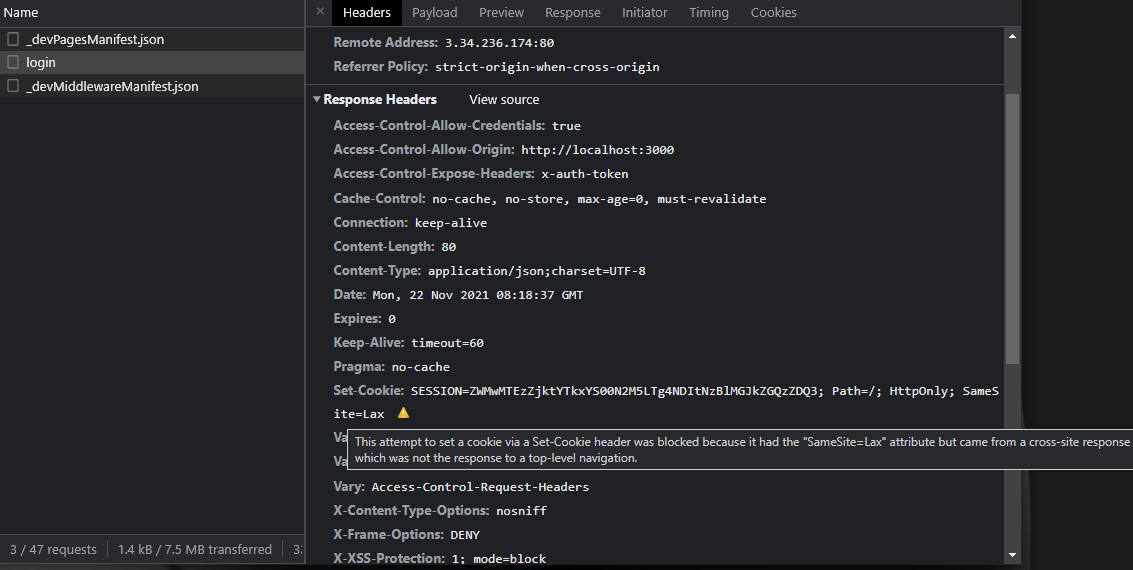
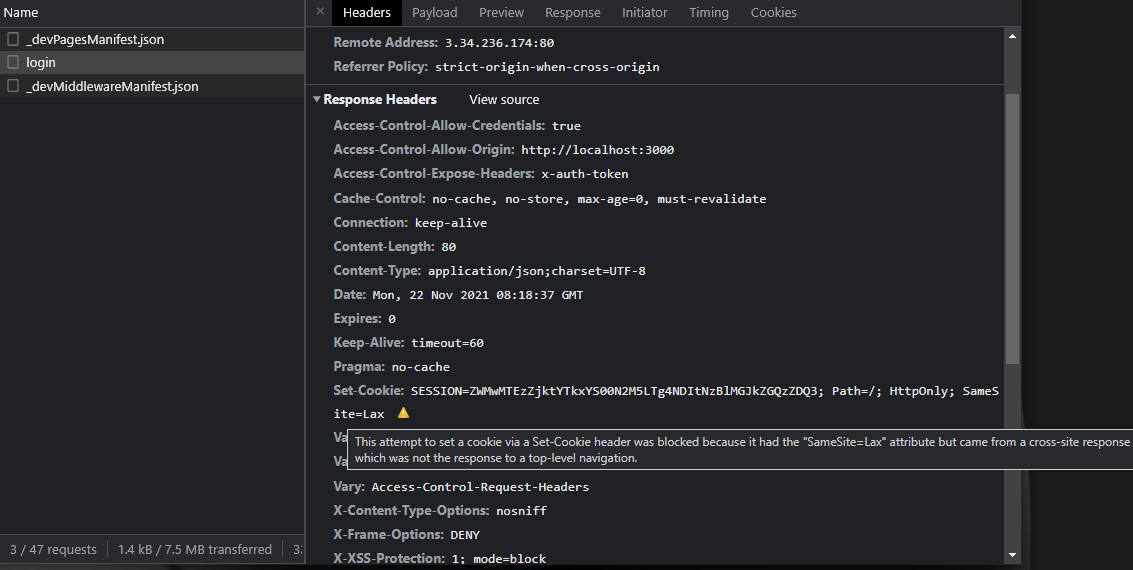
- 이론에서와 같이 적용을 해보려는데 아래와 같은 경고 문구가 뜨면서 쿠키가 차단 됐다.
- This attempt to set a cookie via a Set-Cookie header was blocked because it had the "SameSite=Lax" attribute but came from a cross-site response which was not the response to a top-level navigation.
- Set-Cookie 헤더를 통해 쿠키를 설정하려는 이 시도는 "SameSite=Lax" 속성이 있지만 최상위 탐색에 대한 응답이 아닌 교차 사이트 응답에서 왔기 때문에 차단되었습니다.
SameSite
- None
- 동일 사이트와 크로스 사이트 모두 쿠키 전송이 가능합니다.
- SmaeSite를 None으로 설정할 경우 Secure 속성을 함께 추가해야 함
- Secure속성이 추가된 쿠키는 HTTPS 프로토콜에서만 전송이 가능
- Strict
- 서로 다른 도메인에서는 아에 쿠키 전송이 불가능해 집니다
- Lax
- Strict 설정에 일부 예외(HTTP get method/ a href/ link href)를 두어 적용되는 설정
SameSite 설정
- 방법1. 쿠키를 생성하는 시점 : 서버에서 설정
- 방법2. Javascript를 활용하여 수정
document.cookie = "safeCookie1=foo; SameSite=Lax";
document.cookie = "safeCookie2=foo";
document.cookie = "crossCookie=bar; SameSite=None; Secure";
SameSite(자사 도메인)의 기준
- e.g., ww.web.dev 와 static.web.dev 는 web.dev라는 사이트의 일부로 Same-Site
- 하지만 public접미사의 경우엔 예외
- 도메인이 같아도 scheme이 맞지 않으면 cross-site로 간주
해결 시도
[x] 다른 브라우저에서 시도
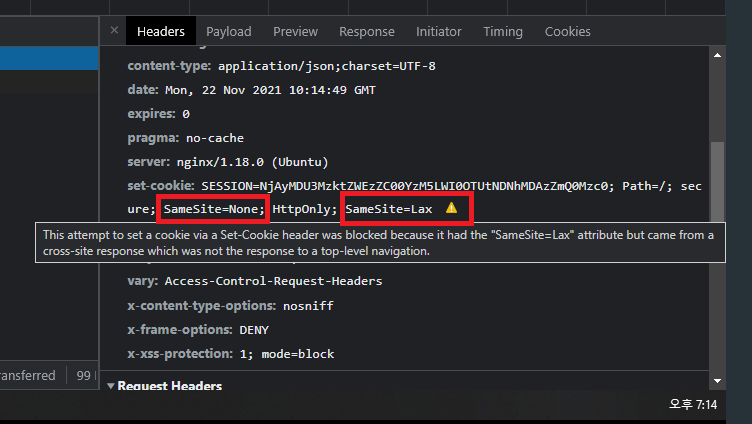
[x] 서버쪽에서 secure없이 SameSite만 None으로 설정
- 크롬에서 자동으로 SameSite : Lax가 붙어서 덮어씌워짐

[ ] 프론트엔드 https로 배포
- 백엔드랑 같은 도메인에 배포할 예정
- 백엔드는 https가 적용되어 배포되 서버가 있음
- 같은 곳에 배포할 예정
[ ] 로컬에 https 적용
참고