.gif)
🧞♂️ TL;DR
로컬에서 https://dev.example.com으로 테스팅하기
/etc/hosts에서 현재 ip와 가짜 url을 매핑해준다mkcert로 가짜 url SSL 인증서를 생성한다package.json에서npm start스크립트에 SSL 인증서 위치를 설정해준다https://dev.example.com:3000으로 접속한다
2021년 1월에 업데이트된 Chrome은(버전 M88) 같은 도메인의 http 사이트와 https 사이트를 cross-site로 취급하도록 정책이 변경되었다. 이를 Schemeful same-site 정책이라고 하는데 URL에서 http, https 부분을 scheme이라고 불러서 그렇다. (예: https://google.com 에서 https 부분이 scheme)

이전 블로그 포스트에서 httpOnly, secure cookie를 통해 서버와 refreshToken을 주고 받았는데, M88 업데이트로 인해 로컬에서 테스팅할 때 서버 API 도메인과 같은 도메인을 사용하더라도 서버 API가 https 프로토콜을 사용하는데 클라이언트 로컬 환경은 http면 서버에서 refreshToken cookie를 전달받지 못했다는 에러가 뜬다.

This Set-Cookie didn't specify a "SameSite" attribute and was defaulted to "SameSite=Lax", and was blocked because it came from a cross-site response which was not the response to a top-level navigation. This response is considered cross-site because the URL has a different scheme than the current site.
로컬 테스팅에서 https를 적용해 대응해보자.
🚨 주의: 모든 예제는 mac용으로 작성되었다. windows와 linux용은
찾기 조곰 귀찮아서...집단 지성께서 댓글로 알려주시면 추가하겠다
🏖 로컬에서 https로 테스팅하기
1. /etc/hosts에서 현재 ip와 가짜 url을 매핑해준다
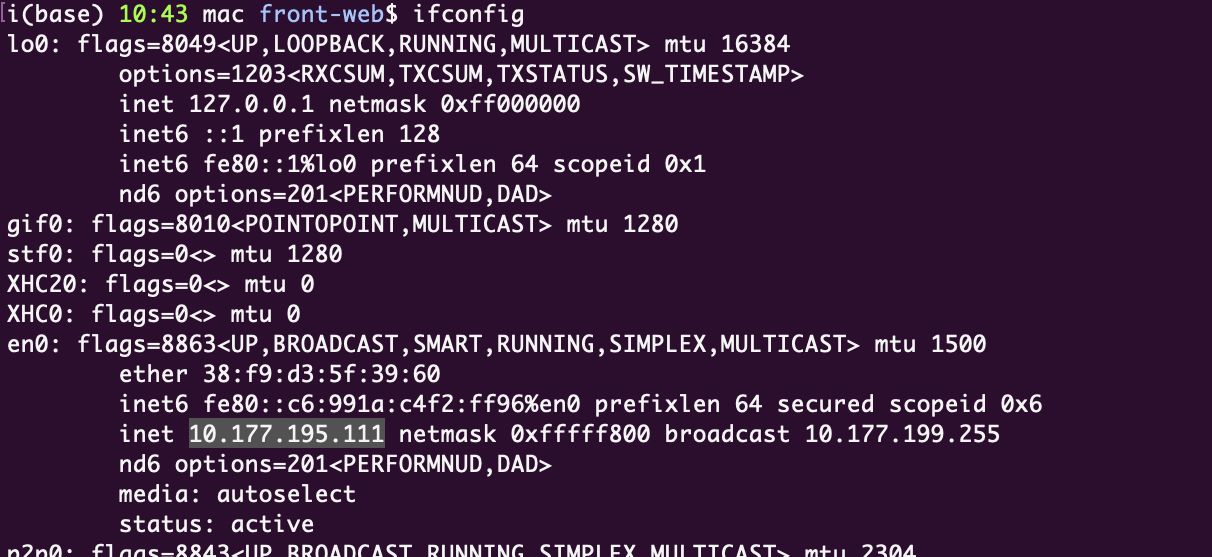
1) 터미널에서 ifconfig로 현재 ip를 찾을 수 있다.
$ ifconfig
하이라이트된 10.177.195.111이 ip다.
2) /etc/hosts 파일로 들어가 ip와 dev.example.com을 매핑해줄거다. 이렇게 처리해주면 브라우저에 dev.example.com url을 입력해 접속하려할 때 내 ip에서 돌아가는 서버를 띄워준다.
sudo vi /etc/hostsPassword 물어보면 컴퓨터 비번을 적어준다. (/etc/hosts 수정은 루트만 가능해서 sudo가 필요하다)
#
# Host Database
#
# localhost is used to configure the loopback interface
# when the system is booting. Do not change this entry.
##
127.0.0.1 localhost
255.255.255.255 broadcasthost
::1 localhost
// 👇 얘를 추가한다
10.177.195.111 dev.example.com/etc/hosts 파일을 이렇게 수정해주고, esc 키 누르고 :x 입력하고 엔터하면 파일 저장되고 vim에서 나온다.
2. mkcert로 가짜 url SSL 인증서를 생성한다
mkcert는 개발환경에 SSL 인증서를 만들어주는 라이브러리다. 터미널에서 brew로 간단하게 다운받을 수 있다.
brew install mkcertReact 어플리케이션 루트 폴더로 들어가 mkcert를 실행하고 example.com SSL 인증서를 만들어준다.
$ mkcert -install
$ mkcert "*.example.com" 127.0.0.1 ::1그럼 루트 폴더에 _wildcard.example.com-key.pem _wildcard.example.com.pem 파일들이 생성된다.
3. package.json에서 npm start 스크립트에 SSL 인증서 위치를 설정해준다
package.json scripts의 start를 수정해준다.
"scripts": {
...,
"start": "HTTPS=true SSL_CRT_FILE=_wildcard.example.com.pem SSL_KEY_FILE=_wildcard.example.com-key.pem HOST=0.0.0.0 start:react",
...4. 끝!
터미널에서 React 앱을 실행해준다.
$ npm startChrome 브라우저에서 https://dev.example.com:3000 으로 접속한다. (또는 다른 포트에 열렸을 경우 3000 대신 포트 넘버를 넣어주면 된다)
⛱ 번외: localhost에 https 처리하기
혹시나 간단하게 localhost에서만 https 처리가 필요한 경우를 위해 적어봤다.
1. mkcert로 localhost SSL 인증서를 생성한다
mkcert는 개발환경에 SSL 인증서를 만들어주는 라이브러리다. 터미널에서 brew로 간단하게 다운받을 수 있다.
brew install mkcertReact 어플리케이션 루트 폴더로 들어가 mkcert를 실행하고 localhost SSL 인증서를 만들어준다.
$ mkcert -install
$ mkcert localhost 127.0.0.1 ::1그럼 루트 폴더에 localhost-key.pem localhost.pem 파일들이 생성된다.
2. package.json에서 npm start 스크립트에 SSL 인증서 위치를 설정해준다
package.json scripts의 start를 수정해준다.
"scripts": {
...,
"start": "HTTPS=true SSL_CRT_FILE=localhost.pem SSL_KEY_FILE=localhost-key.pem start:react",
...3. 끝!
터미널에서 React 앱을 실행해준다.
$ npm startChrome 브라우저에서 https://localhost:3000 으로 접속한다.
참고 자료
🙌 parfumes님이 공유해준 글: kakao tech 블로그 글 "FE개발자의 성장 스토리 06 : 2021년 Chrome의 새로운 변화 – Schemeful same-site을 대응하자"
🙌 esinx님이 공유해준 라이브러리: mkcert github 페이지
✏️ Flavio Copes 블로그 글 "How to configure HTTPS in a React app on localhost"
✏️ Google web.dev 글 "Schemeful Same-Site"

맥 환경을 잘 모르고 쪼렙이라 100% 응용은 못하겠지만 여러 환경에 적용해보고 궁금한 점 여쭤보러 오겠습니다. 좋은 글 감사합니다 :)