이 글은 https://blog.hubspot.com/website/best-wysiwyg-html-editor 를 번역해서 정리한 내용으로 오역이나 의역, 개인 의견이 포함되어 있을 수 있습니다.
1. 프리미엄 에디터들
1-1. Adobe Dreamweaver CC
- 코드 에디터
- CSS, PHP, XHTML, JSP, JavaScript, XML
- 개발자가 다양한 화면 호환성 문제를 해결할 수 있는 창들이 제공 됨
- 웹사이트 자체를 쉽게 만들 수 있도록 도와주는 것 같음
1-2. Froala
- (풍부한)서식있는 텍스트 기능과 빠른 확장 기능이 내장 된 Javascript로 작성된 경략 WYSIWYG
- 깔끔한 디자인, 설치가 쉬움
- 실시간 협업 편집 가능
1-3. Setka Editor
- 코드없이 웹을 만들 수 있는 에디터 인 것 같다.
1-4. CoffeeCup HTML Editor
- 이것도 웹사이트를 쉽게 만들 수 있게 도와주는 에디터인 것 같다.
2. 무료 WYSIWYG 에디터들
2-1. CKEditor

- 브라우저 기반의 서식이 있는 에디터
- 필요한 콘텐츠 처리 기능을 웹으로 가져올 수 있는 플러그인 기반 아키텍처로 확장 가능합니다.
- 거의 15년 동안 시장에서 CKEditor는 광범위한 기능과 레거시 소프트웨어 호환성을 갖춘 가장 평판이 좋은 편집자 중 하나로서 이 목록에 자리를 잡았습니다.
- 사용자에 따르면 설정의 용이성은 최고의 특성 중 하나입니다. CKEditor의 다른 이점으로는 빠른 로딩(개발 시간 절약)과 수동으로 편집하여 서버에 업로드하지 않고도 프로젝트를 즉시 수정할 수 있는 기능이 있습니다.
2-2. Editor.js

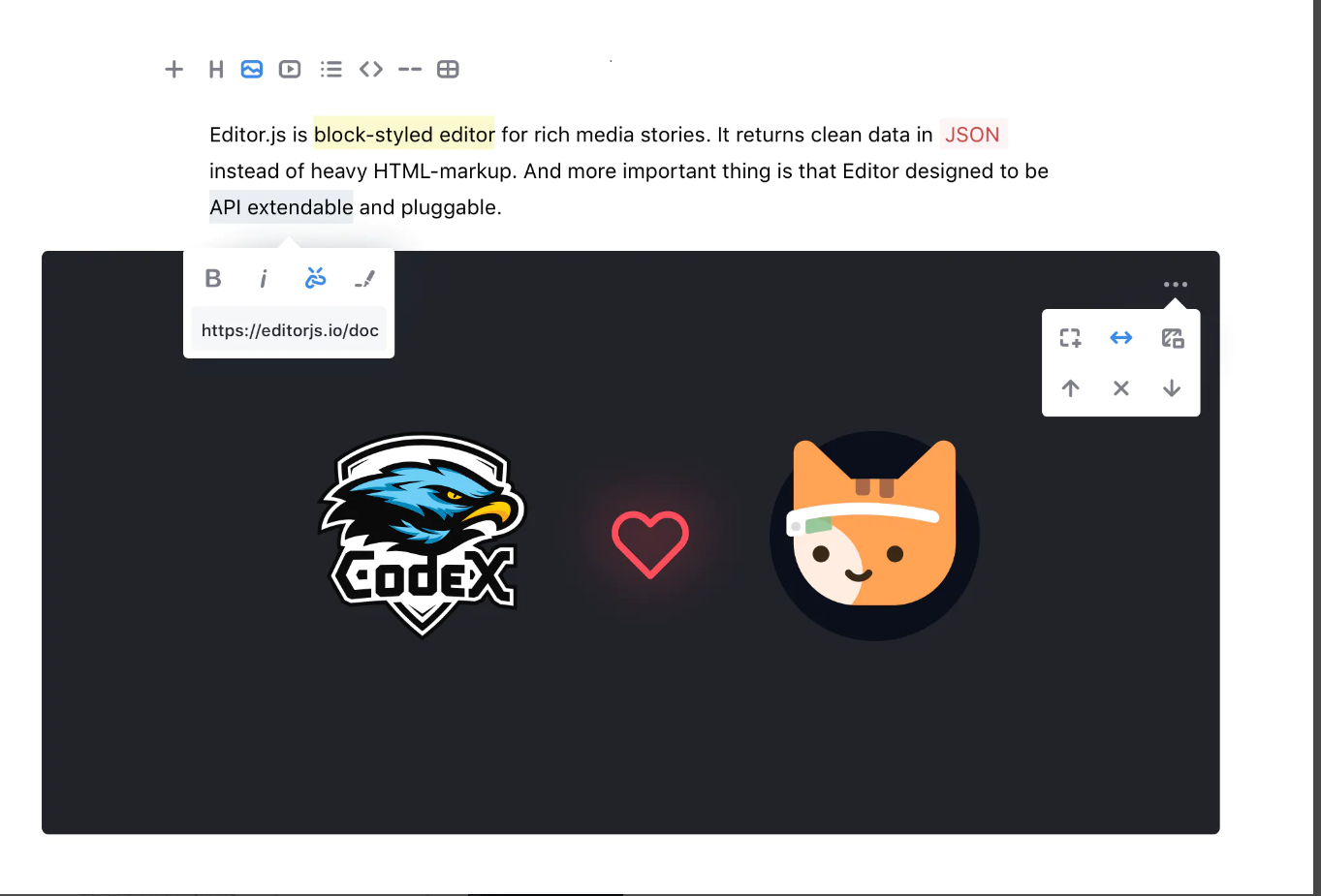
- Editor.js는 오픈 소스 편집기입니다. 이동하고 재정렬할 수 있는 콘텐츠 블록을 편집할 수 있습니다.
- 블록을 클릭하면 해당 특정 블록에 사용할 수 있는 특정 옵션이 표시됩니다. 마찬가지로 텍스트 내용을 클릭하면 텍스트 서식 및 인라인 스타일에 대한 옵션이 나타납니다.
- Editor.js는 API(응용 프로그래밍 인터페이스) 덕분에 확장 및 연결 가능하도록 설계되었습니다. 또한 JSON 출력 형식으로 깨끗한 데이터를 반환합니다.
2-3. TinyMCE

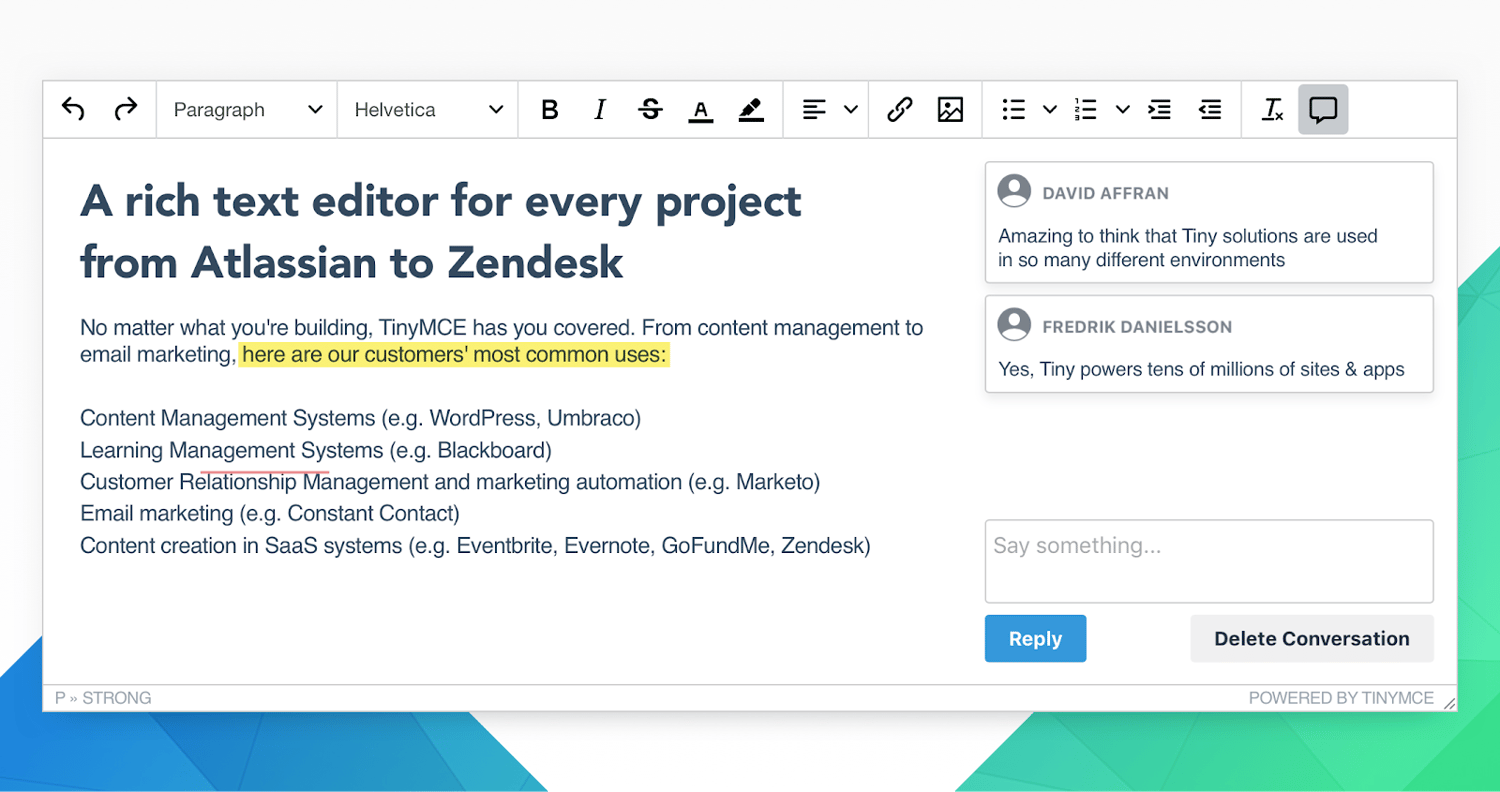
- TinyMCE는 Evernote, Atlassian 및 Medium을 포함한 많은 제품의 뒤에 있는 서식 있는 텍스트 편집기입니다.
- 개발자에 따르면 TinyMCE의 목표는 다른 개발자가 아름다운 웹 콘텐츠 솔루션을 구축할 수 있도록 돕는 것입니다.
- 통합하기 쉽고 클라우드 기반, 자체 호스팅 또는 하이브리드 환경에 배포할 수 있습니다. 설정을 통해 Angular, React 및 Vue와 같은 프레임워크를 통합할 수 있습니다.
- TinyMCE는 표 생성 및 편집, 글꼴 패밀리 설정, 글꼴 검색 및 교체, 글꼴 크기 변경 등의 기능을 사용하여 디자인을 완벽하게 제어할 수 있습니다.
2-4. Quill

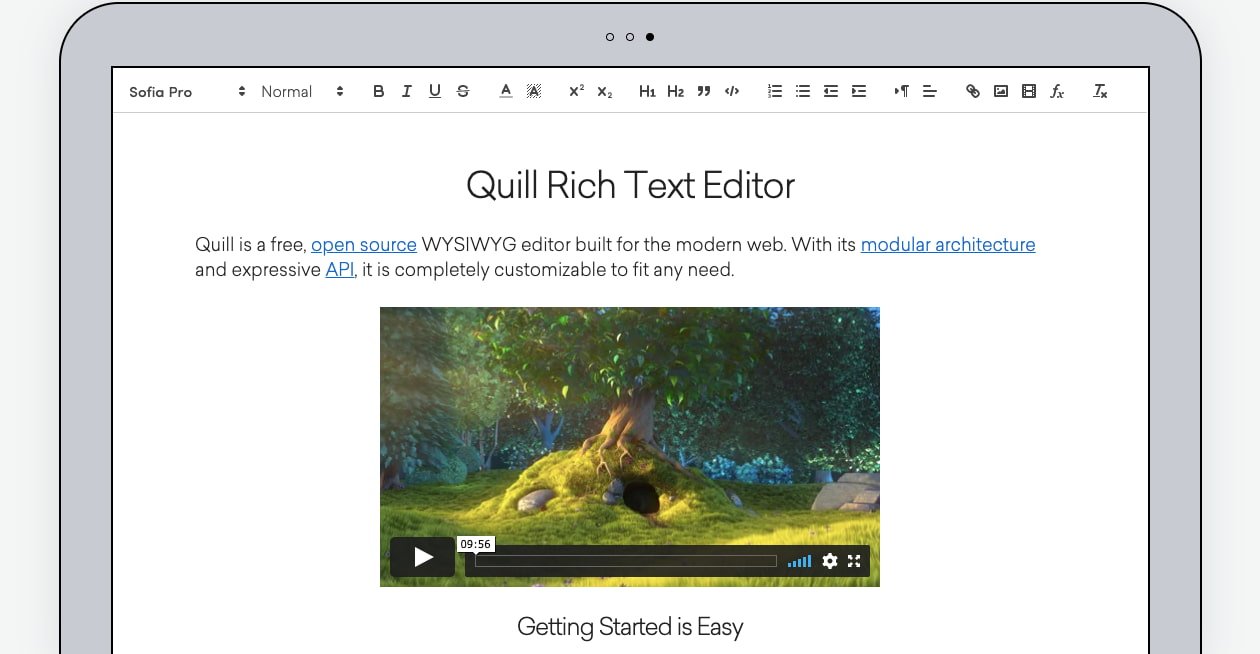
- Quill은 확장 및 사용자 정의를 염두에 두고 구축된 무료 오픈 소스 WYSIWYG 편집기입니다.
- 모듈식 아키텍처와 표현형 API 덕분에 Quill 코어로 시작한 다음 모듈을 사용자 정의하거나 필요에 따라 이 서식 있는 텍스트 편집기에 고유한 확장을 추가할 수 있습니다.
- Quill은 모든 사용자 정의 콘텐츠 및 형식을 지원하므로 포함된 슬라이드 데크, 대화형 체크리스트, 3D 모델 등을 추가할 수 있습니다.
- 이 편집기는 완전히 사용자 정의할 수 있고 더 풍부하고 대화형 콘텐츠를 지원할 수 있기 때문에 개인이 소규모 프로젝트와 Fortune 500대 기업 모두에서 사용합니다.
2-5. Summernote
- Summernote는 Bootstrap 또는 jQuery로 로드할 수 있는 간단한 WYSIWYG 편집기입니다.
- 플러그인을 사용하여 이 편집기를 사용자 정의하고 확장할 수 있습니다.
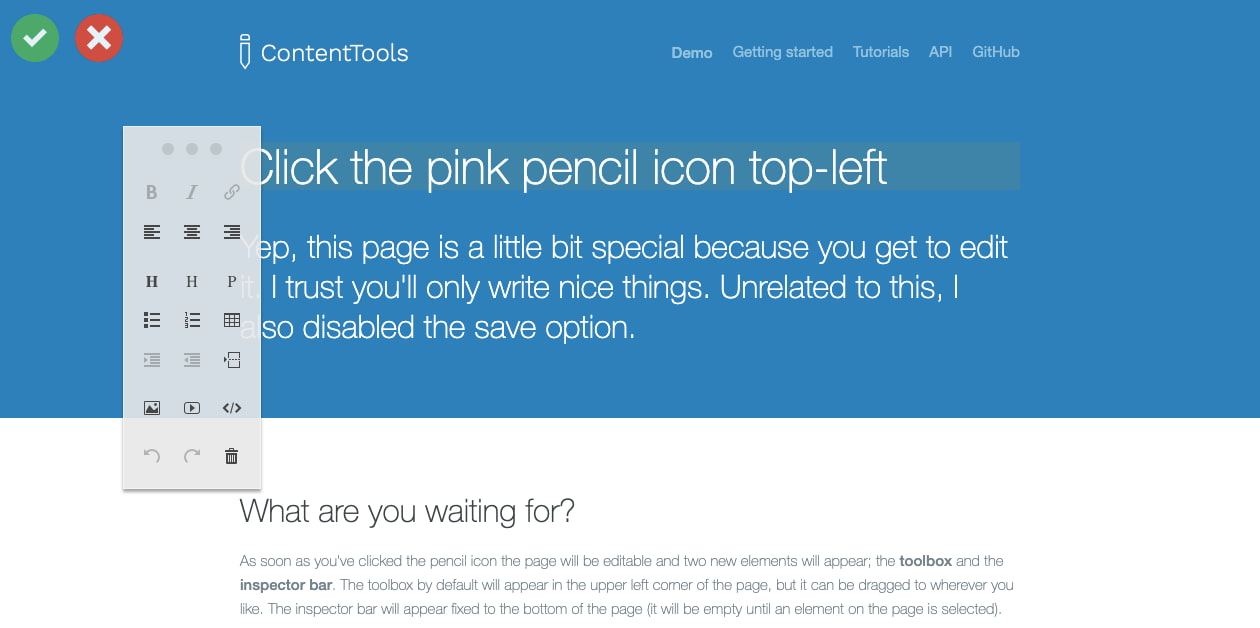
2-6. contentTools

- ContentTools는 몇 단계만 거치면 모든 HTML 페이지에 추가할 수 있는 오픈소스 WYSIWYG 편집기입니다.
- 추가되면 HTML 페이지에 연필 아이콘이 표시됩니다. 클릭하면 도구 상자와 속성 표시줄이 나타납니다.
- 이 두 요소를 사용하여 페이지 내에서 텍스트 이미지, 포함된 비디오, 표 및 기타 콘텐츠를 편집, 크기 조정 또는 드래그 앤 드롭할 수 있습니다.
- 약간 노션같이 웹 페이지를 수정할 수 있는 것 같다
