nextjs에서 카카오톡 공유했을 시에, 
open graph코드를 정확히 입력하였는데도 불구하고

자꾸 메타태그의 open graph가 적용이 되지 않았다 ㅠㅠ
카카오 데브톡에 올렸지만, 아무리봐도 우리 상황과는 맞지 않는 조언들 뿐이였다...
그래서 결국 팀장님께 요청을 구했고,
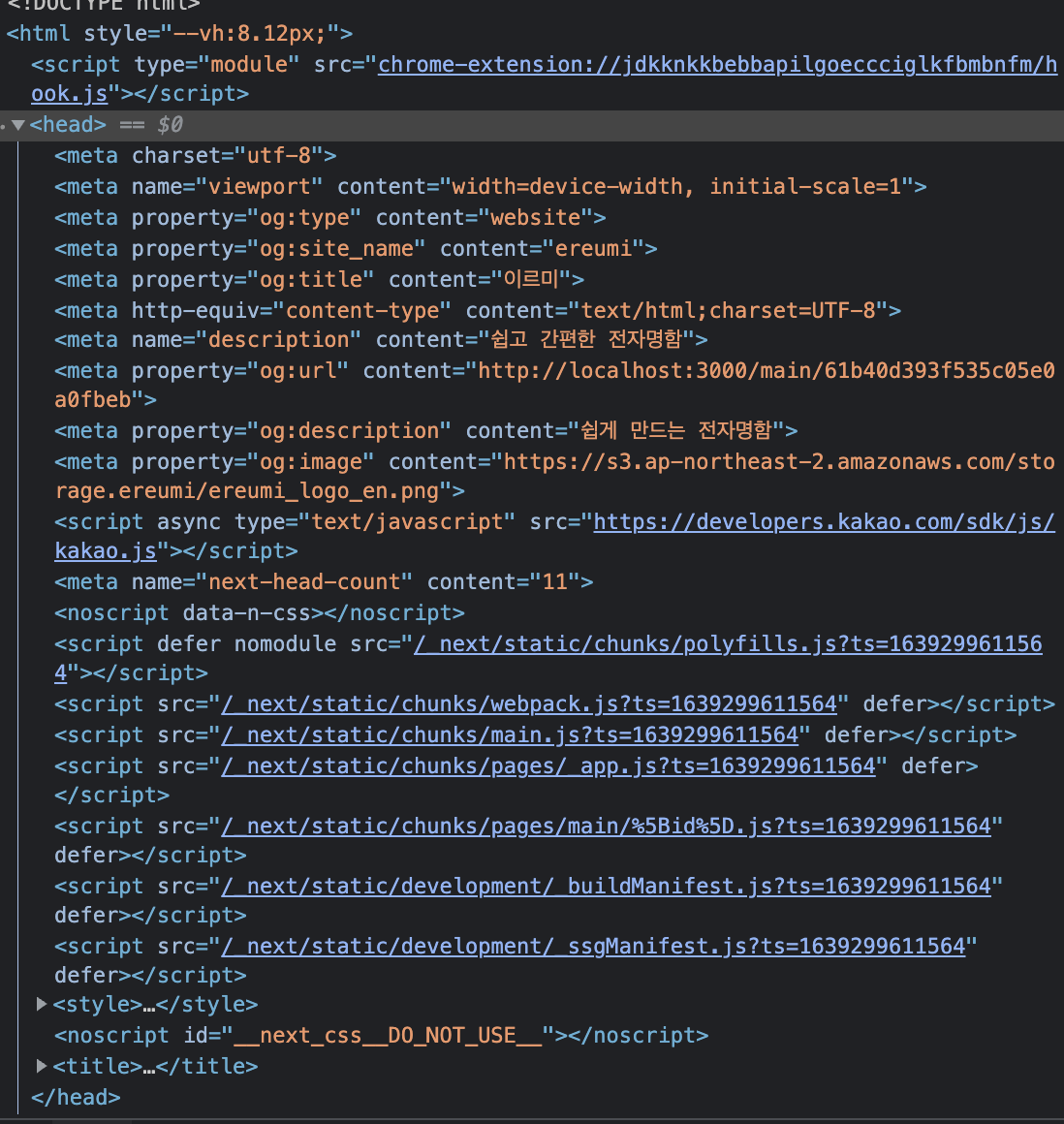
meta태그가 적용된 _app.tsx에서 콘솔을 찍어보며 디버깅을 한 결과,
export const WithContextApp = (props: AppProps) => {
const { loading, error, data } = useQuery<me>(ME, {
client,
});
const me = data?.Me || undefined;
const isLogined = !!me;
if (loading) return false;
return (
<AppContext.Provider
value={{
me,
isLogined,
}}
>
<App {...props} />
</AppContext.Provider>
);
};loading이 true가 뜨면서, return false가 반환되어 html 태그가 아예 적용이 되지 않는다는 것을 깨달았다...
그래서 아래와 같이 수정해보았다.
const isServerSide = typeof window === "undefined";
if (!isServerSide && loading) return false;여기서, typeof window가 undefined라는 것은, window가 서버 사이드에 있다는 걸 뜻한다..
(그래서 변수이름도 isServerSide),,,
(하지만 보통 프론트에서는 undefined가 아니면 not null을 반환한다)
아무튼 그렇게 해서 결국엔 meta태그가 적용되는 것을 알 수 있었고,

HTML 코드가 잘 나오니 meta 태그가 먹혀 미리보기가 생성되는 것을 볼 수 있었다 😭 감격,,,
아 그리고, 올바르게 렌더되고 있는지는
https://developers.facebook.com/tools/debug/?locale=ko_KR
에 가면 내 홈페이지가 어떻게 HTML코드가 렌더되고 있는지 알 수 있다!
주말동안 삽질했는데 해결되어 매우 기쁘다 😆😆
나두 얼른 팀장님처럼... 능력있는 개발자가 되고 싶다 ,,,, 😊
