유닛 테스트란, 내가 작성한 코드의 가장 작은 단위인 함수를 테스트하는 메소드 이다. 지금까지는 크롬브라우저를 띄워서 실제로 동작시켜보는 E2E 테스트를 해왔을 것이다. 프론트의 경우 버튼을 추가해서 이벤트를 처리하는 신규 로직을 구현할 때마다 크롬 브라우저를 띄워서 테스트하고 이전 기능 또한 테스트 해야 하기 때문에 시간이 많이 소요될 수 있다.이처럼 유닛 테스트는 빠르고 비용이 싸므로 개발할 때 필수적으로 작성해야 한다.
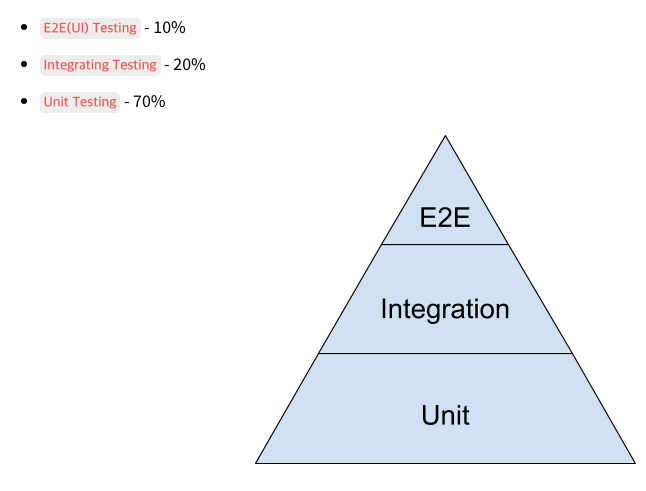
시스템을 테스트 할 때 크게 3가지 방법으로 나눌 수 있다.

-
End-To-End Testing / UI Testing
크롬 브라우저를 띄운 다음 직접 화면상에서 확인하거나, 직접 브라우저 상에서 값을 입력하는 테스트 방법 -
Integration Testing
최소 두개이상의 클래스 또는 서브 시스템의 결합을 테스트하는 방법
Integration Testing이 E2E Testing 다음으로 공수가 많이 든다. -
Unit Testing
가장 쉬우며 효과가 좋다.
--> unit test에 대해 알아보도록 하자.
📌 Unit Test 장점
-
유닛 테스트는 UI Test 또는 Integration Test보다 테스트 비용이 싸다. 왜냐하면 UI Test는 백과 프론트를 연동하여 사람이 테스트하지만, 유닛테스트는 사람이 스크립트로 한꺼번에 자동으로 실행하기 때문이다.
-
실행속도가 빠르다. 하루에도 배포를 여러번 할 수있어 개발시 자주 활용해야한다.
-
중장기적으로 유지보수가 쉽다. 이전에 테스트 되었던 유닛테스트를 반복하는 것을 regression 테스트라고 하는데, 유닛테스트만 반복하면 되기 때문에 regression 테스트도 반복적으로 수행 할 수 있다.
-
유닛테스트를 잘 짜놓으면 버그가 거의 발견되지 않고, 사후에 발견된 버그도 버그를 수정한 뒤 유닛테스트를 작성해놓으면 버그를 방지할 수 있다.
📌 Unit Test의 일반 원칙
-
테스트 유닛은 각 기능의 가장 작은 단위에 집중해야한다.
-
각 테스트 유닛은 반드시 독립적이어야 한다. 혼자서도 실행가능해야한다. 그리고 호출되는 순서와 무관하게 잘 동작해야 한다.
-
테스트가 빠르게 돌 수 있도록 만들기 위해 노력해야 한다. 무거운 테스트는 따로 분리하여 별도의 테스트 슈트를 만들어 두고 스케쥴 작업을 걸어두면 된다.
그리고 그 외의 다른 모든 테스트는 필요한 만큼 자주 수행하면 된다. -
그날의 코딩을 시작하기 전에 항상 풀 테스트 슈트를 돌려야 한다. 끝난후에도!
-
코드를 디버깅 할 떄 가장 먼저 시작할 일은 버그를 찝어내는 새로운 테스트를 작성하는 것이다.
-
테스트 함수에는 길고 서술적인 이름을 사용해야 한다. 테스트에서는 짧은 이름을 선호하는 다른 일반적인 코드와는 달리, 절대 직접 호출되지 않기 때문이다.