📌position 속성
position 속성에서 relative, absolute, fixed에 대해 알아보자.
🎁 relative
혼자서는 특별한 의미가 없으며. 위치를 이동시켜주는 top, right, bottom, left 프로퍼티가 있어야 원래의 위치에서 이동할 수 있다.
<style>
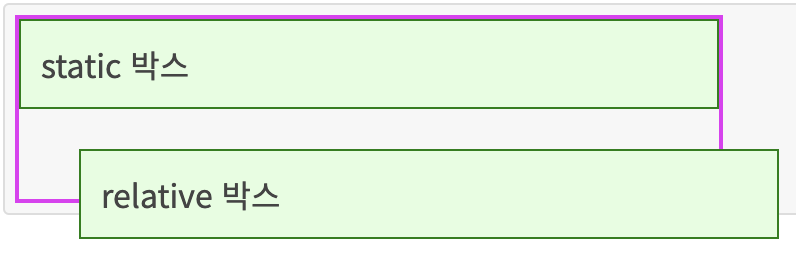
#box1 { position: static; top: 20px; left: 30px; }
#box2 { position: relative; top: 20px; left: 30px; }
</style>
</head>
<body>
<div id="box1">static 박스</div>
<div id="box2">relative 박스</div>
</body>
- relative 박스가 원래위치 기준에서 위에서 20px, 왼쪽에서 30px이동했다.
🎁absolute
부모 중에 position이 relative, fixed, absolute 하나라도 있으면 그 부모를 기준으로 이동하게 된다.
absolute를 쓸 경우, 기준이 될 부모에게 position: relative; 를 부여하면 된다.
<style>
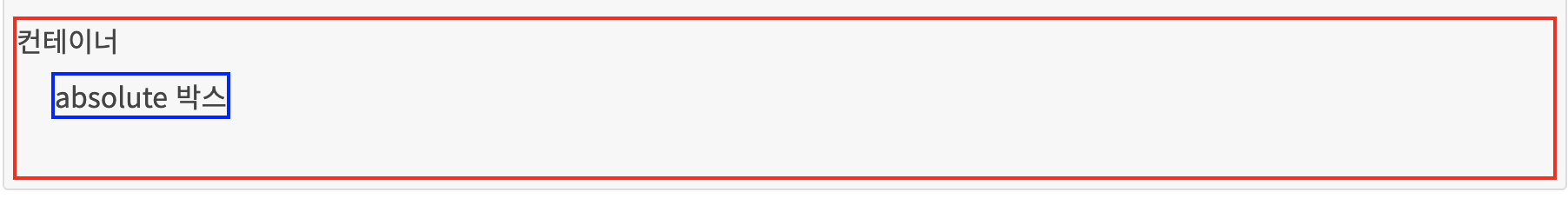
#box-container{ position: relative; height: 90px; margin-top: 40px; border: 2px solid red; }
#box-inner{ position: absolute; top: 30px; left: 20px; border: 2px solid blue; }
</style>
</head>
<body>
<div id="box-container">
컨테이너
<div id="box-inner">absolute 박스</div>
</div>
</body>
-
컨테이너 박스에 position: relative;가 들어있고, absolute 박스에 position: absolute;가 들어있기 때문에 부모자식 관계가 된다.
-
absolute 박스가 부모 박스인 컨테이너박스안에 포함된 코드이기 때문에, 컨테이너 박스의 좌측상단기준으로 위에서 30px, 왼쪽에서 20px 이동하였다.
🎁fixed
말그대로 고정됐다는 뜻이다. absolute는 relative를 가진 부모가 필요했는데, fixed는 필요없다.
스크롤과 상관없이 항상 문서 최 좌측상단을 기준으로 좌표를 고정한다.
<style>
#c {
background: #C5FF63;
position: fixed;
top: 0px;
left: 200px;
}
</style>
<body>
<div id="c">
c영역
</div>- 이런 식으로 position: fixed;를 사용해서 실제로 구동해보면 스크롤을 내려도 'c영역'은 위에 왼쪽에서 200px떨어지고, 위에 꼭 붙어서 계속 고정된다.
📌display 속성
display 속성 중 inline, block, inline-block에 대해 알아보자
🎁 inline
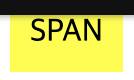
display 속성이 inline으로 지정된 엘리먼트는 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다. 즉 자기자신만큼의 크기를 쓴다.
대표적인 inline 엘리먼트로 span이 있다.

주의 할 점은 width와 height 속성을 지정해도 무시된다. 왜냐하면 해당 태그가 마크업하고 있는 컨텐트의 크기 만큼만 공간을 차지하도록 되어 있기 때문이다. 또한, margin과 padding 속성은 좌우 간격만 반영이 되고, 상하 간격은 반영이 되지 않는다.
🎁 block
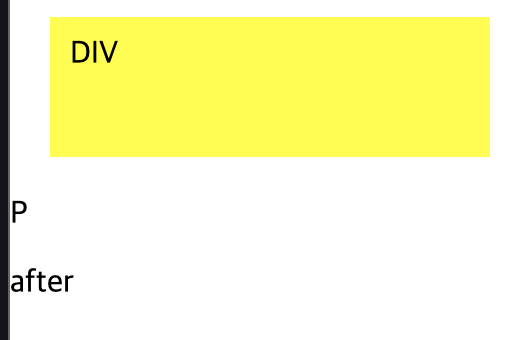
전후 줄바꿈이 들어가 다른 엘리먼트들을 다른 줄로 밀어내고 혼자 한 줄을 차지한다. 대표적인 block 엘리먼트로 div가 있다.

block 엘리먼트는 inline 엘리먼트와 달리 width, height, margin, padding 속성이 모두 반영이 된다.
🎁 inline block
기본적으로 inline 엘리먼트처럼 전후 줄바꿈 없이 한 줄에 다른 엘리먼트들과 나란히 배치된다. 하지만 inline 엘리먼트에서 불가능하던 width와 height 속성 지정 및 margin과 padding 속성의 상하 간격 지정이 가능해진다.
각 대표되는 엘리먼트들은 계속 고정되는 것이 아니라 css설정에서 display: 000으로 바꿀 수 있다.