리액트 컴포넌트는 props로 children이라는 걸 받습니다. 이를 통해 일반 JavaScript 데이터(ex. number, string, ...) 뿐만 아니라 HTML 태그(ex. div, li, ...) 컴포넌트(JSX Element) 등 어떤 값이든 배열로 받아올 수 있습니다.
단, Object만큼은 예외입니다. 태그와 태그 사이의 자리에 Object 데이터가 들어오게 된다면 Uncaught Error: Objects are not valid as a React child 에러를 발생시킵니다.
위스터디에 올라온 내용이고, 코드로 이해해보자.

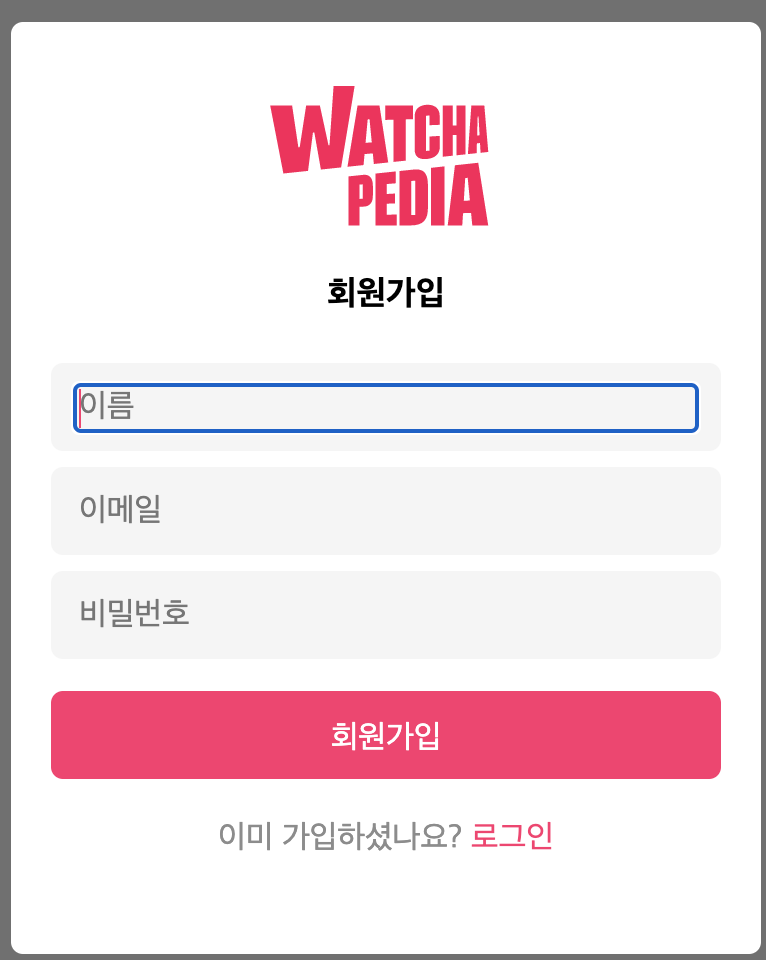
실제 메인 화면 구성이다.

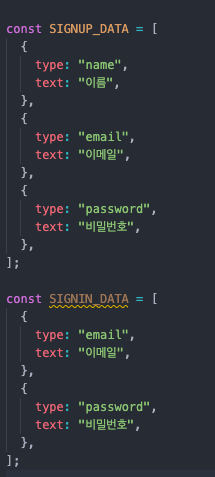
최상위 컴포넌트에 위와 같은 상수 데이터를 선언했다.

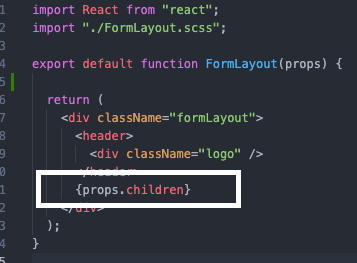
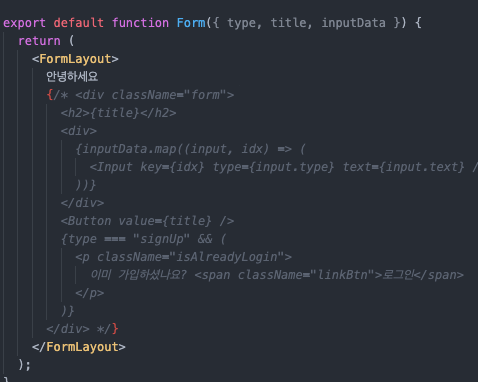
FormLayout 컴포넌트사이에 children을 써줬다.

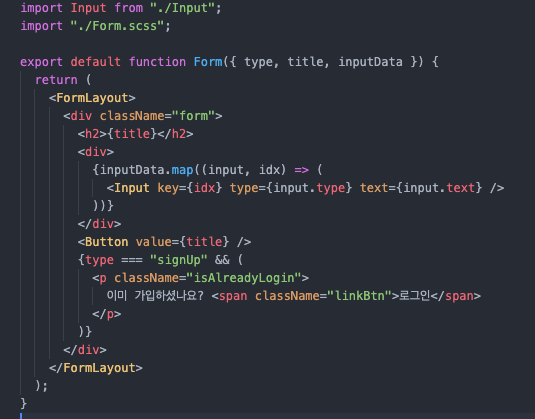
FormLayout 사이에 들어갈 내용을 입력해주면 실제 화면에 잘 들어가는 것을 볼 수있다.
예를 들면
이렇게 모두 주석처리를 해주고 안녕하세요라는 text를 넣어주면

이런 식으로 입력이 된다.
내가 이해한 children속성은 컴포넌트안에 또다른 컴포넌트를 넣어주는 것이다.
import를 하지않고, children속성으로 불러오는 내용이 있는 컴포넌트에서 children을 선언한 컴포넌트의 이름으로 열고 닫는 태그가 있으며 그 안에 내용을 넣는 구조로 되어 있다.
간편하게 레이아웃안에다가 쓸 수 있는 기능인 것같다.
숙달된다면 코드를 좀 더 가독성있게 보이게 할 수있고, 컴포넌트화에도 도움이 될 것같아서 유지보수도 용이 할 수 있을 것 같다는 나만의 생각이다.