
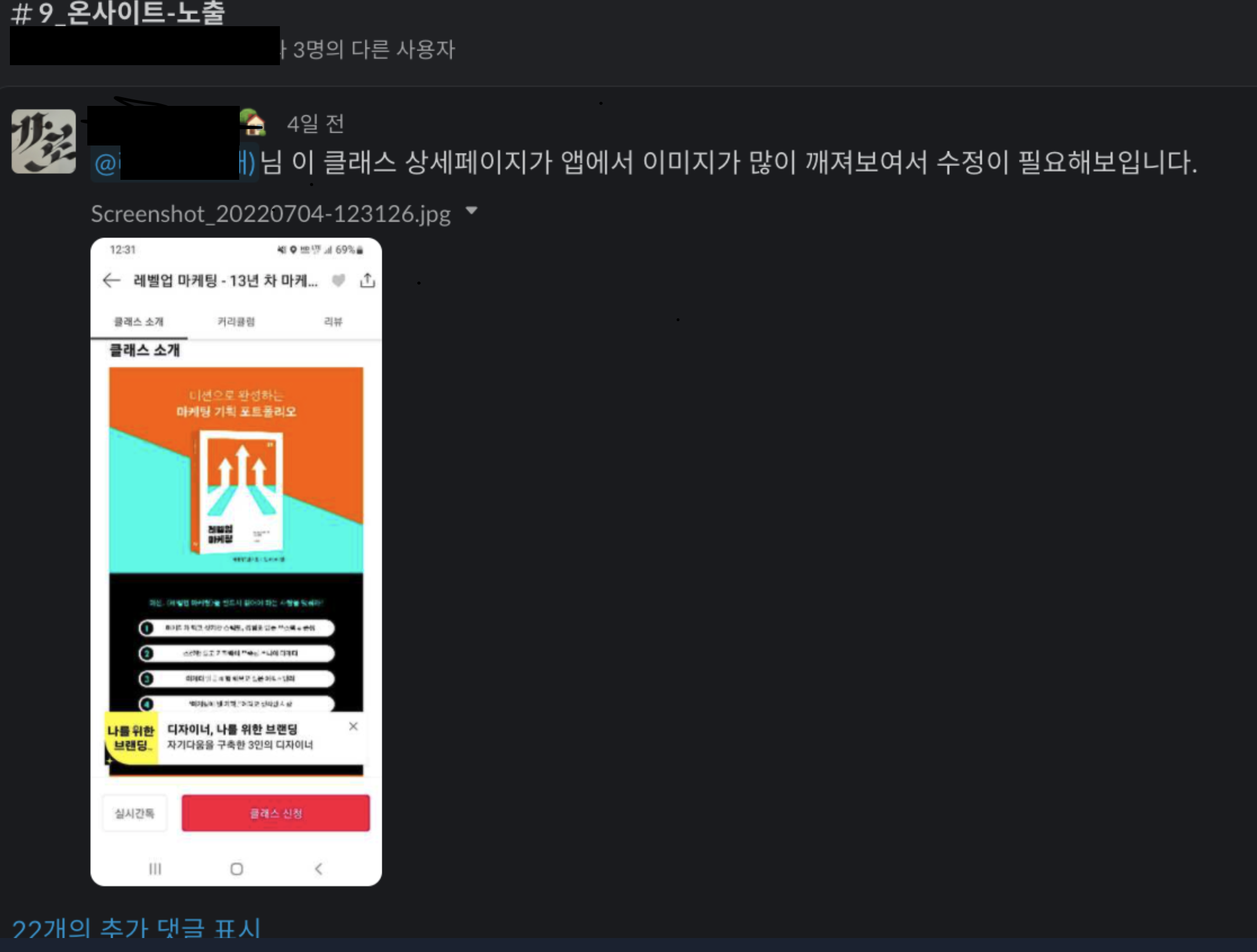
cs팀왈: 이미지가 전부 안 나온다 🐛...
클래스 디테일 화면에서
튜터의 수업 소개 상세 이미지가
앱에서 깨진다는 cs를 받았다.

📱 앱에서 확인해 본 결과
- 사이즈가 큰 이미지가 깨진다.
- 이미지 로딩 자체도 느릴 때가 있다.

🌐 웹뷰로 깔끔하게 띄우자!
라이브러리 사용, Bitmap Calculate Decoding, etc.. 방법이 있었는데
레거시 코드에서 이미지 로딩 => fresco
최근 개발 코드에서 이미지 로딩 => coil
사용하고 있어 위의 방법은 효율적이지 않아
우회하여 보여주기로 결정했다.
어떻게 우회하냐?! 🥁 du9du9du9du9....🥁 (위에 써 있지만.. 🤣)
WebView 로 우회하여 보여주자!
우리 회사는 Native 비중이 상당히 높은 편인데
다른 회사는 WebView 비중도 상당하다고 한다.
그래서 디테일 화면에 들어가는 이미지 부분을
WebView 로 만들어 우회하여 보여주면
비교적 적은 리소스로 효율적으로 보여줄 수 있다고 한다
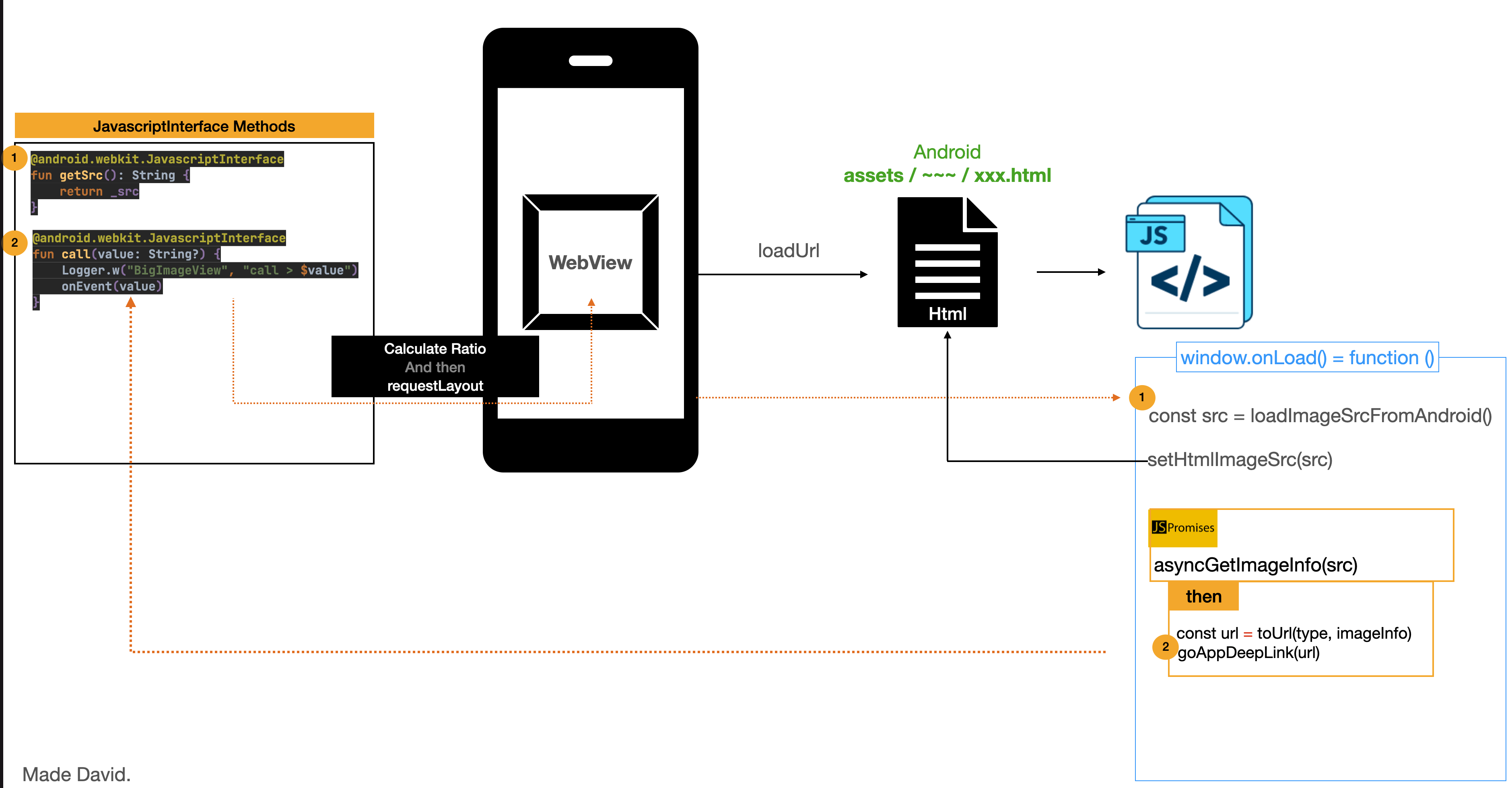
👀 얼개 먼저 살펴 보시죠!

위의 흐름을 조금 더 자세히 풀어 보겠습니다.
- 서버로부터 받은 imageSrc 를 BigImageView(Webview 로 구현된 클래스) 의 xml src에 바인딩.
- 프로젝트 내부의 html 파일을 Webview 에서 loadUrl
file://android_asset/imageviewer/ImageViewer.html - JavasScript 파일에서 다음과 같은 인터렉션이 발생합니다.
a. xml에서 바인딩 된 src를 interface 메소드로 가져옴
b. 가져온 src를 바탕으로 html image 에 주입
c. Promise 객체를 통해서 이미지를 resolve 함 [(width, height) 를 알기 위해]
d. 이미지의 width, height 를 url 형식으로 파싱함
e. 파싱한 url을 interface 메소드를 통해서 Webview로 전달함 (call) - url 을 전달받은 Webview 에서는 다음과 같이 처리 합니다.
a. 전달받은 url로 width, height 로 ratio를 계산하고 새 측정을 요청함
b. Webview에서 onMeasure가 호출되고 ratio에 맞는 height로 측정하여 Webview 랜더링
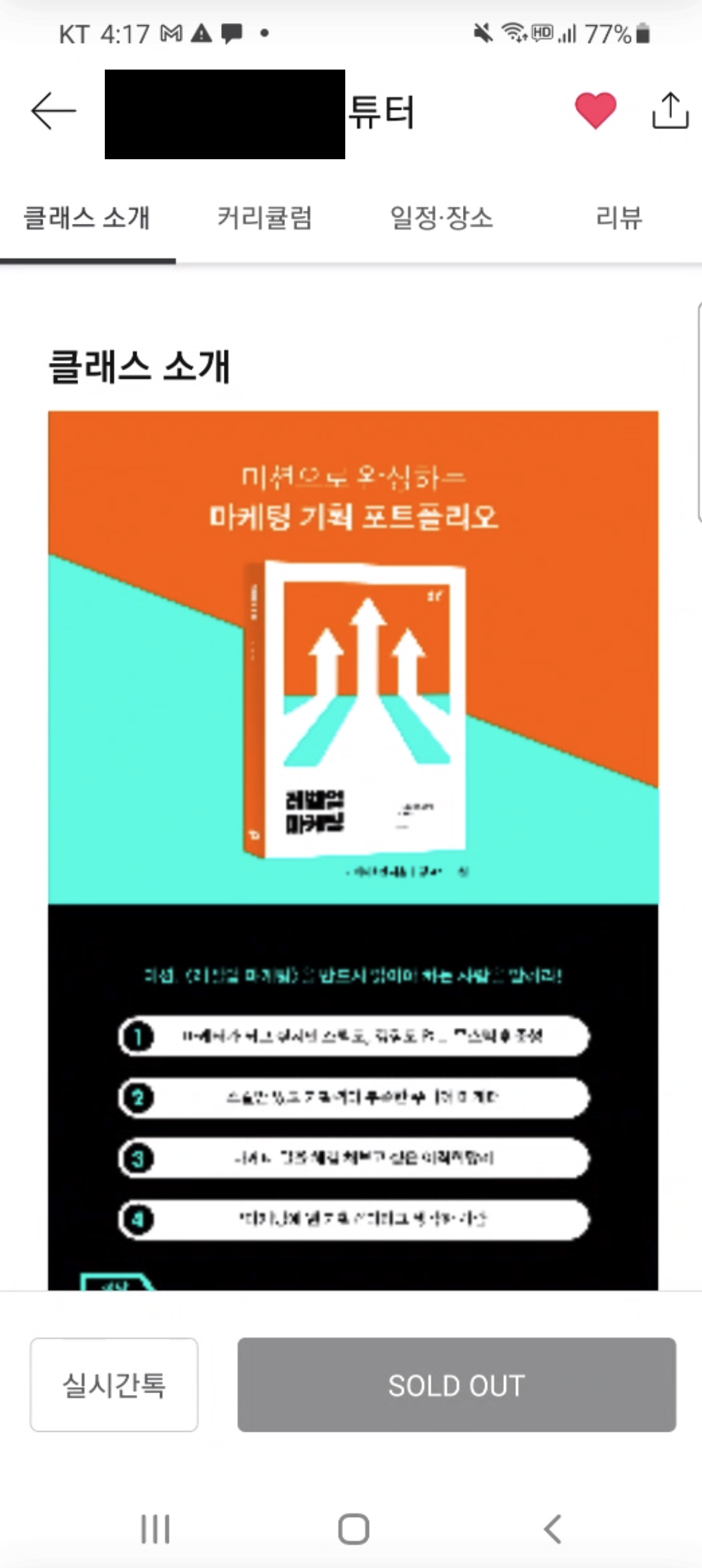
📱 Webview로 긴 이미지 확인

Webview 로 교체 후 이미지가 선명해진 것을 확인!!
👏🏻 포스팅을 마치며..
최근 앱은 위와 같이 웹뷰로 처리하는 방식이 늘고 있는 것 같다.
Native도 공부할 부분이 많은데... 🤣
해당 부분을 공부하면서 JavaScript와 Html 공부의 필요성을 느꼈다!
(어떤 강의를 볼까....? 👀)
