0 . 시작
오늘은 React-Router 를 사용해서, 여러 Page 들을 만들어서 라우팅 처리하는 방법을 소개하겠습니다. !
리액트는 SPA(Single-Page-Application) 으로 한개의 Page를 가지고 있는 어플리케이션 입니다.
하지만 실제로 웹페이지를 사용하게되면 여러개의 Page를 필요로 하게 되는데
이러한 page처리를 React-router를 통해 사용할수 있습니다.
1. React-Router
라이브러리 설치
먼저 Router를 사용하기 위해서는
npm install react-router-dom 필요한 라이브러리를 설치해 주도록 하겠습니다.
컴포넌트 생성
라우터에 사용할 Page 2개를 생성 해 봅시다.
Home.js
const Home = () => {
return (
<div>
<h1>Home</h1>
</div>
);
}
export default Home;Page.js
const Page = () => {
return (
<div>
<h1>Page</h1>
</div>
)
}
export default Page;다음,
라우터의 Root가 되는 컴포넌트에 BrowserRouter 를 넣어주겠습니다.
BrowserRouter 란?
HTML 의 History Api 를 사용하여 화면 깜빡임(페이지 새로고침) 없이 주소를 변경하도록 해주는 Router 입니다.
App.js
const App = () => {
return (
<BrowserRouter>
<div className="App">
<Route path="/" component={Home} />
<Route path="/page" component={Page}/>
</div>
</BrowserRouter>
);
}
export default App;<Route> 는 path 속성 에 원하는경로 component 속성에 보여줄 컴포넌트 페이지를 넣어주면 됩니다.
path 에 해당하는 경로에 접속하면 component를 보여주게 됩니다.
한번 확인해 보도록 하겠습니다.
"/" 경로

"/page" 경로

이상하게 Home.js 와 Page.js 컴포넌트 두개가 렌더링 되는것을 확인할수 있습니다.
<Route> 의 속성중 exact default값이 false 인데요.
현재 Home으로 라우트 해주는 path 가 "/" 입니다, exact 가 false 일 경우 "/" 로 시작하는 하위 경로에 모두 라우팅 됩니다.
따라서 Home 라우트에 exact 속성을 넣어주시면 (exact={true}) 해당 path 를 포함하는 경로에도 라우트 되지않습니다 !
const App = () => {
return (
<BrowserRouter>
<div className="App">
<Route path="/" exact component={Home} />
<Route path="/page" component={Page}/>
</div>
</BrowserRouter>
);
}
export default App;
Switch
만약 사용자가 라우트 경로를 설정해주지 않은 경로로 접속을 하면 페이지 처리를 어떻게 해줘야 할까요?
<Switch>를 통해서 쉽게 처리 할 수 있습니다. <Switch> 를 사용하면 가장먼저 path 매칭되는 라우트에 연결 해 줍니다.
그리고, <Route> path 속성을 입력하지 않으면 해당 컴포넌트가 어디서나 보여지는 것을 이용합니다.
const App = () => {
return (
<BrowserRouter>
<div className="App">
<Route path="/" exact component={Home} />
<Route path="/page" component={Page}/>
<Route component={NotFound}/>
</div>
</BrowserRouter>
);
}
export default App;

이제 <Switch> 를 이용해서 <Route> 들을 감싸 주도록 하겠습니다.
const App = () => {
return (
<BrowserRouter>
<div className="App">
<Switch>
<Route path="/" exact component={Home} />
<Route path="/page" component={Page}/>
<Route component={NotFound}/>
</Switch>
</div>
</BrowserRouter>
);
}
export default App;이제 "/" 으로 접속해보면 Route가 정상적으로 동작합니다.

또 Route에 등록되지 않은 경로로 접속하게 되면 NotFound 컴포넌트를 보여주게 됩니다.

NavLink
Html 에서 <a> 태그와 같이 링크를 통해서 홈페이지 리프레쉬 없이 경로를 재설정 해주는 NavLink 를 사용 해 봅시다.
Navbar.js
const Navbar = () => {
const active = {
color : 'red',
fontSize : '20px'
}
return (
<div>
<ul>
<li>
<NavLink exact to="/" activeStyle={active}>to Home</NavLink>
</li>
<li>
<NavLink to="/page" activeStyle={active}>to Page</NavLink>
</li>
</ul>
</div>
)
}
export default Navbar;Route 와 마찬가지로 exact 속성을 사용 할 수 있습니다. 또한 해당 경로와 일치하다면 NavLink 를 activeStyle 을 통해 활성화 할수 있고, 클래스 설정을 원하면 activeClassName 을 통해 class를 등록 해줄 수 있습니다.

2. History
리액트에서 원하는 페이지로 이동처리 하는 방법중 History 를 이용한 방법을 사용해 보도록 하겠습니다.
History 는 라우터를 사용하는 컴포넌트에게 전달 되는 props중 하나 입니다. match, loaction 도 props를 통해 전달됩니다.
push("원하는 경로"), replace("경로") 함수를 통해서 페이지 이동 처리를 할 수 있습니다.
import {useHistory} from 'react-router-dom';
const Home = () => {
const history = useHistory();
const onClick = () => {
history.push("/page");
}
return (
<div>
<h1>Home</h1>
<button onClick={onClick}>Page 이동</button>
</div>
);
}
export default Home;goBack(), goForward() 를 통해서도 이동이 가능합니다.
3. useLocation 을 통한 queryString
라우트의 경로에 특정한 값을 넣어서 해당 페이지로 이동할수있는 동적라우팅 중
QueryParameter를 이용한 동적 라우팅에대해 보겠습니다.
QueryParameter 는 라우터의 컴포넌트에게 전달되는 props 중 location 객체에 저장되어 옵니다.
위에서 했던 NavLink 중 Page Link 에서
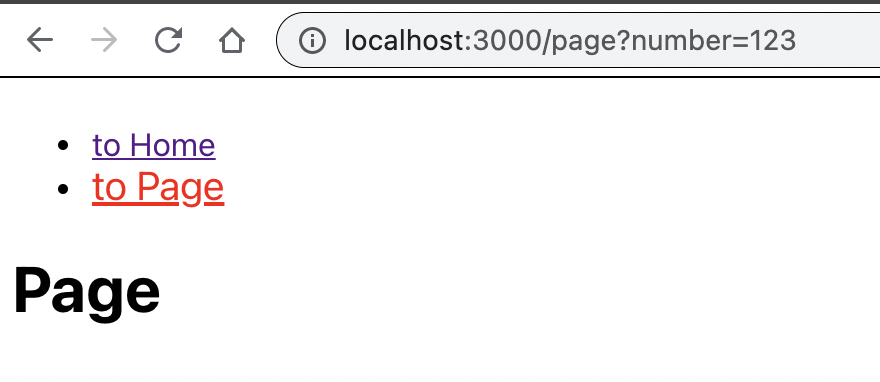
<NavLink to="/page?number=123" activeStyle={active}>to Page</NavLink> to를 이렇게 바꿔주고 Link를 클릭 해보면

주소가 이렇게 나오는걸 확인 하실 수 있습니다.
이때 number의 값을 확인하여 사용 할 수 있습니다.
import {useLocation} from 'react-router-dom';
const Page = () => {
const useQuery = () => {
return new URLSearchParams(useLocation().search);
}
console.log(useQuery().get("number"));
return (
<div>
<h1>Page</h1>
</div>
)
}
export default Page;콘솔창 log로 number 의 값이 찍히는 걸 확인 할 수 있습니다.

4. useParams 를 통한 동적라우팅
이번에는 라우터의 컴포넌트에게 전달되는 props 중 match 객체에 저장되어 오는 params를 이용해 동적라우팅에 대해 보겠습니다.
params 사용을 위해 Route 설정을 해줍시다.
<Route path="/page/:number" component={Page}/>number 라는 이름으로 parameter를 받겠습니다.
페이지 이동할때 number 에 값을 넣어주도록 하겠습니다.
NavLink 를 사용해 이동하면
<NavLink to="/page/333" activeStyle={active}>to Page</NavLink>링크를 클릭하면 페이지 주소가 바뀌게됩니다.

해당 prams 를 useParams를 통해 사용 할 수 있습니다.
import {useParams} from 'react-router-dom';
const Page = () => {
const {number} = useParams();
console.log(number);
return (
<div>
<h1>Page</h1>
</div>
)
}
export default Page;콘솔창 log로 number의 값 333이 찍히는걸 확인 할 수 있습니다.
마침
오늘은 SPA 기반인 React에서 여러개의 Page를 처리하는 방법에 대해서 알아봤습니다. ㅎㅎ
