[Vue] Vue 2 프로젝트 재 생성

전 단계에서 vue-router의 설치가 제대로 되지 않으면서
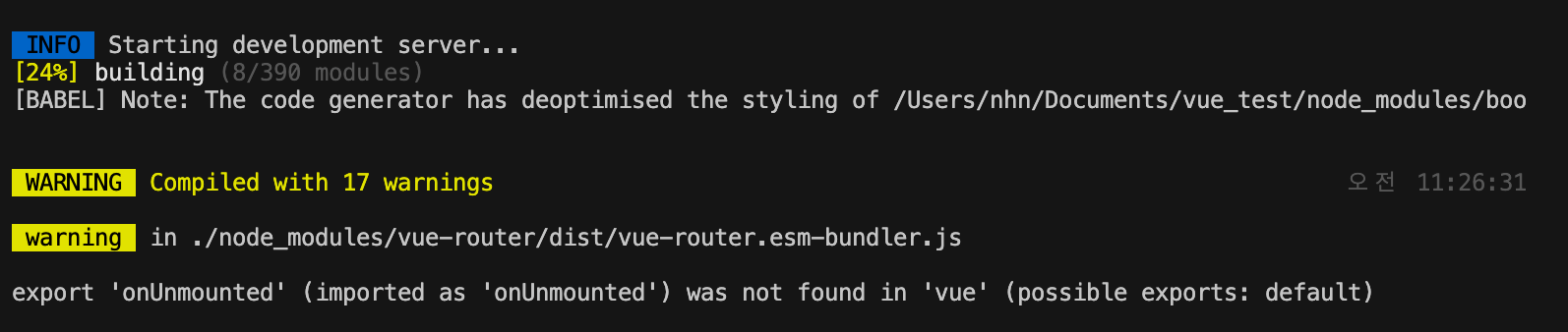
npm i vue-router --force강제로 설치하고 나서 17개의 경고와 함께 정상적으로 화면이 나타나지 않는 문제가 발생했다. 해서 다시 처음부터 차근차근 과정을 밟아보려한다.
npm install vue-router --save --legacy-peer-deps기존의 뷰 라우터 설치와 뭔가 버전 문제가 있는 것 같아
--llegacy-peer-deps 를 추가하니 설치가 되었다.
하지만 프로젝트 생성부터 다시 진행했으나 화면이 뜨지 않았다..
관련해서 검색하던 와중 vue를 다시 깔고 해결이 됐다는 글을 발견해 진행하고자 한다.
완전 삭제를 하고 다시 진행 하면서 어느 부분이 문제가 되는지 알기 위해 차례차례 렌더링을 해보며 진행하기로했다.
Bootstrap

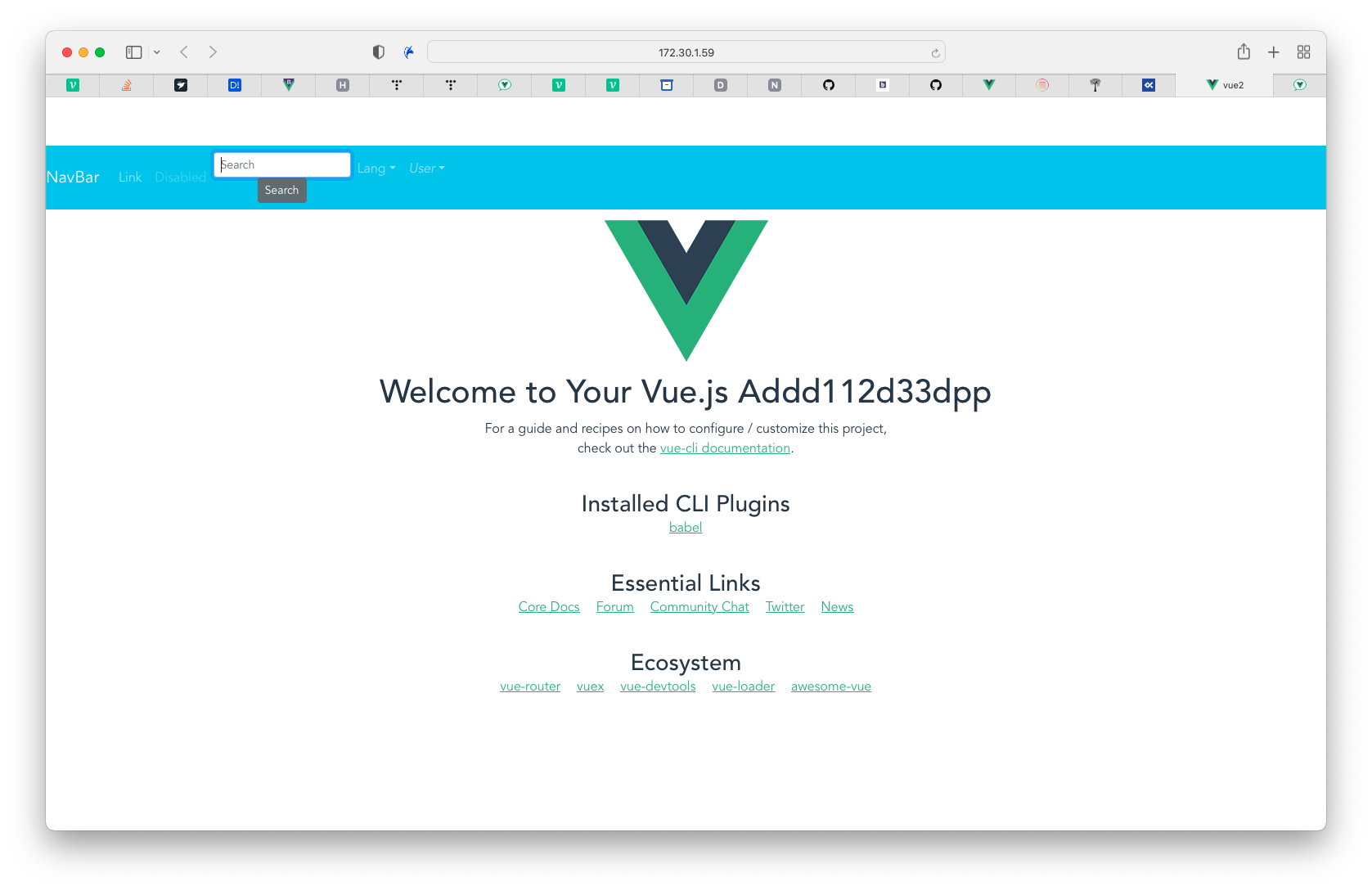
Navbar를 가져오는데까지는 문제가 없었다.

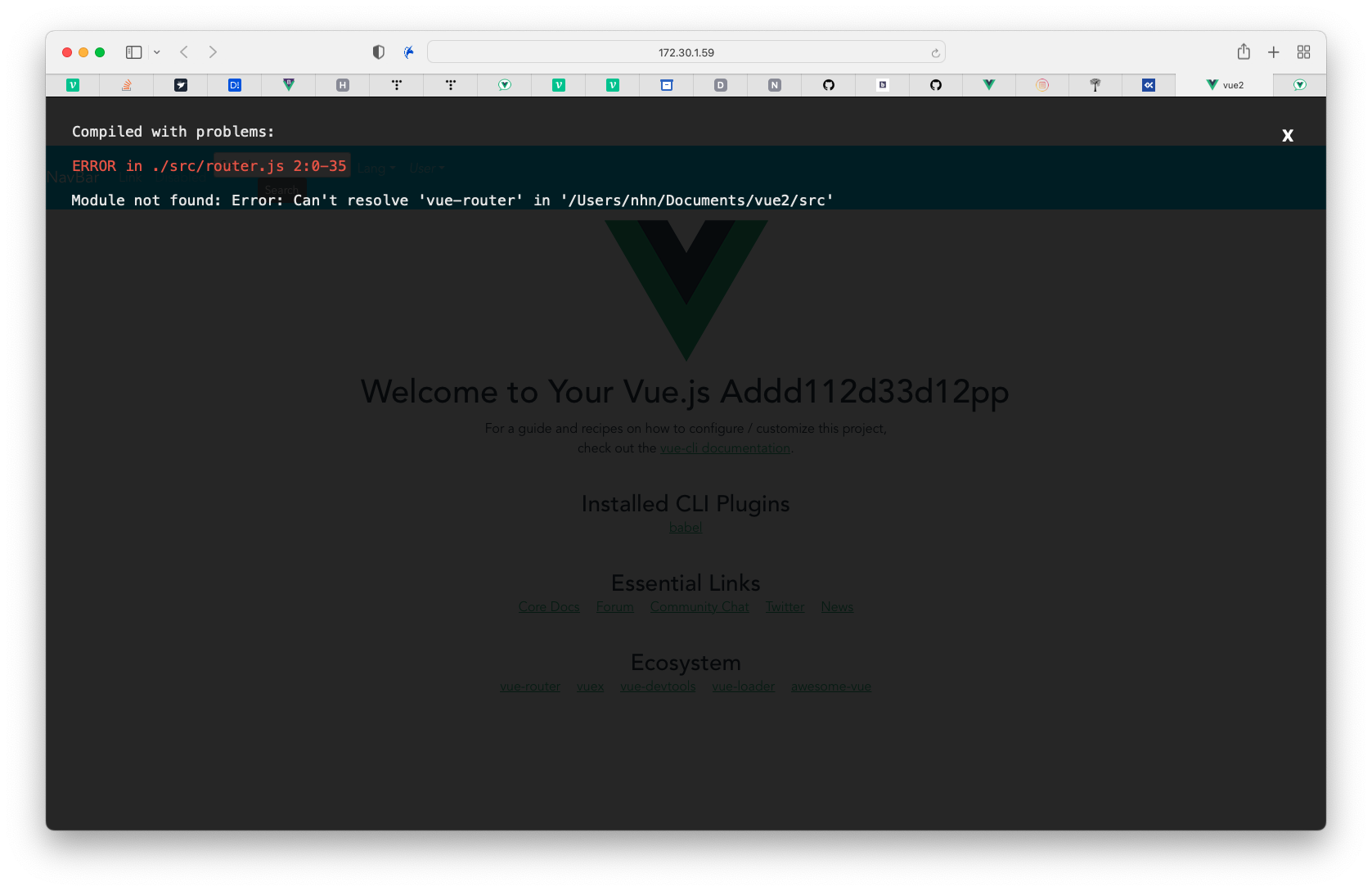
하지만 main.js에서 router.js를 import하고나서 바로 에러가 발생했다.
해결책을 찾아봐도
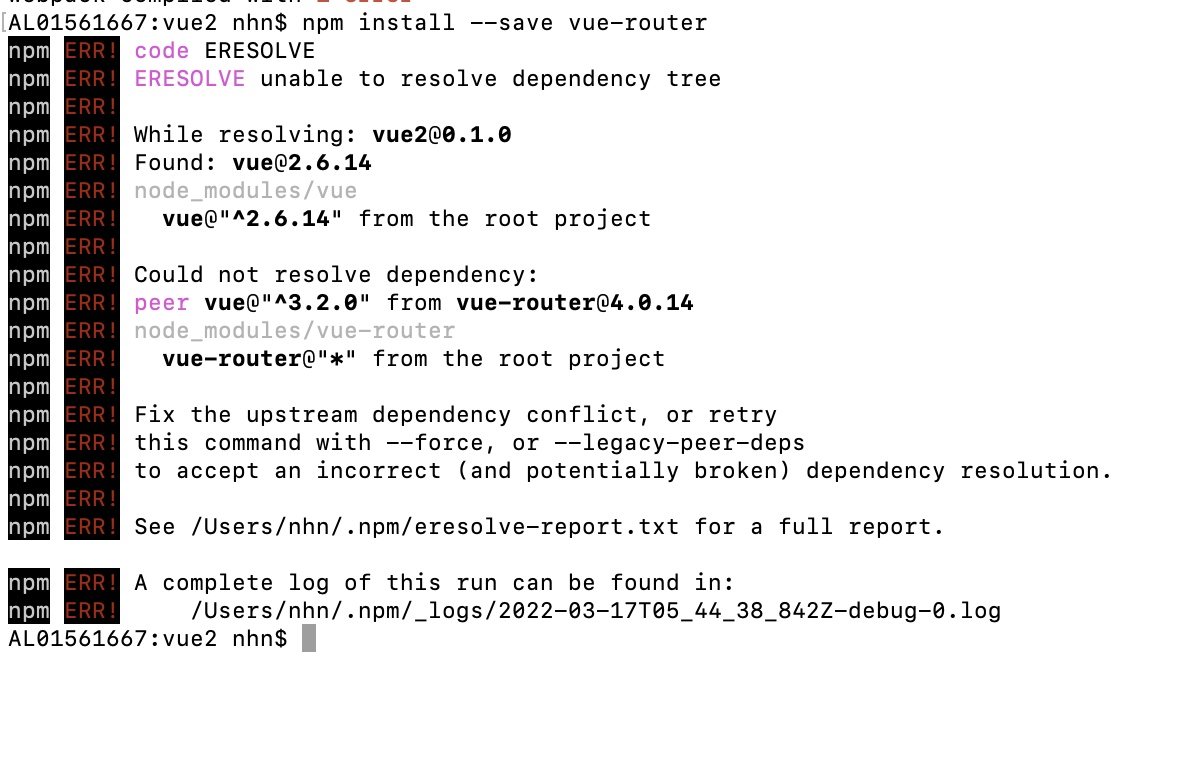
npm install --save vue-router을 통해 모듈을 설치하라고 나온다.

그런데 해당 설치를 진행하면 위와 같은 에러가 계속해서 발생했다.
npm install --save vue-router --force하면 설치가 문제없이 되긴 하지만

아무것도 화면에 표시되지 않는다.
시도했던 방법
1. 프로젝트 삭제 후 재설치
2. vue 2.x 버전에서 실행
3. vue 3.x 버전에서 실행
4. vue 전체 삭제 후 재설치 진행
5. npm clear cache 후 재시도
6. vue-router 삭제 후 재설치
7. boostrap-vue 삭제 후 재설치
해결방법
npm install vue-router@3버전 명시 후 설치하는 방법을 찾아서 시도
vue-router 버전이 뭔가 안맞아서 계속 설치과정에서 Error가 발생하는 것 같아 라우터 버전을 명시해서 설치하는 방향을 진행했다.

드디어 라우터를 사용해 화면 띄우기에 성공했다....
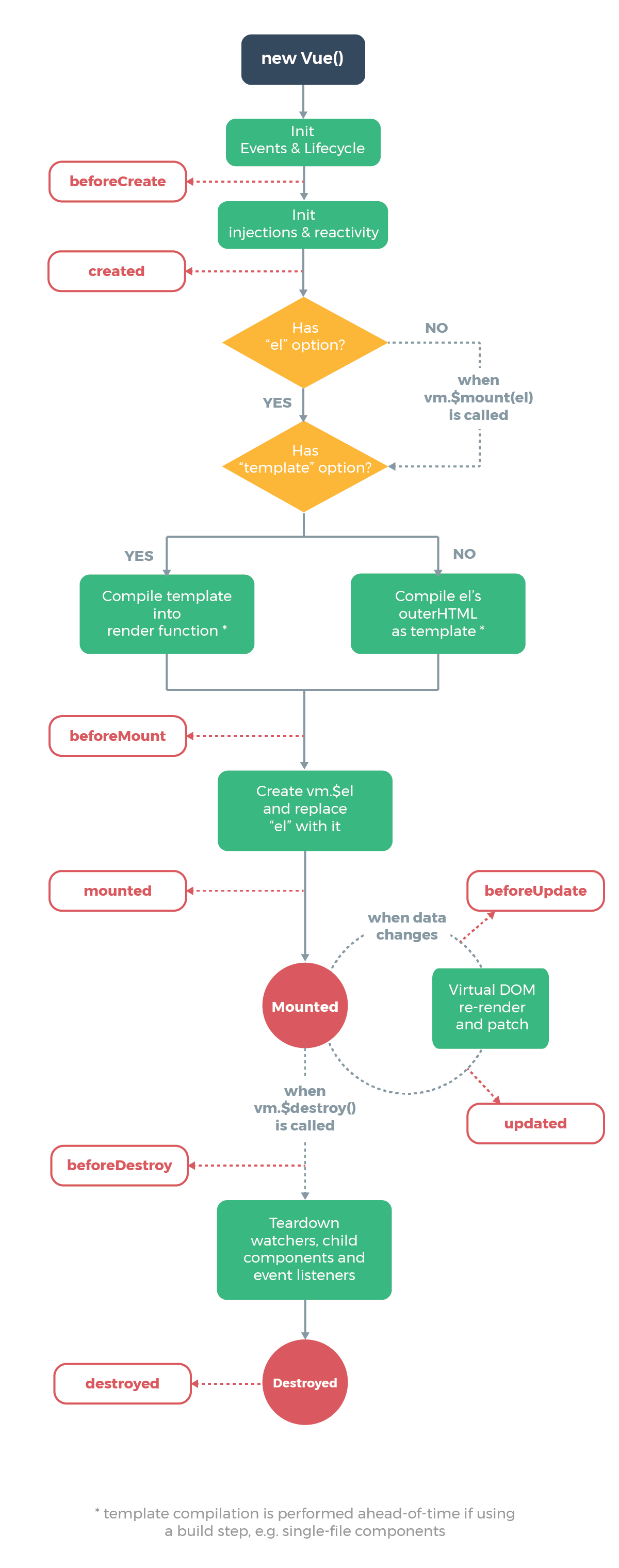
Vue 인스턴스 라이프 사이클 다이어그램

출처: Vue 공식홈페이지
데이터 핸들링
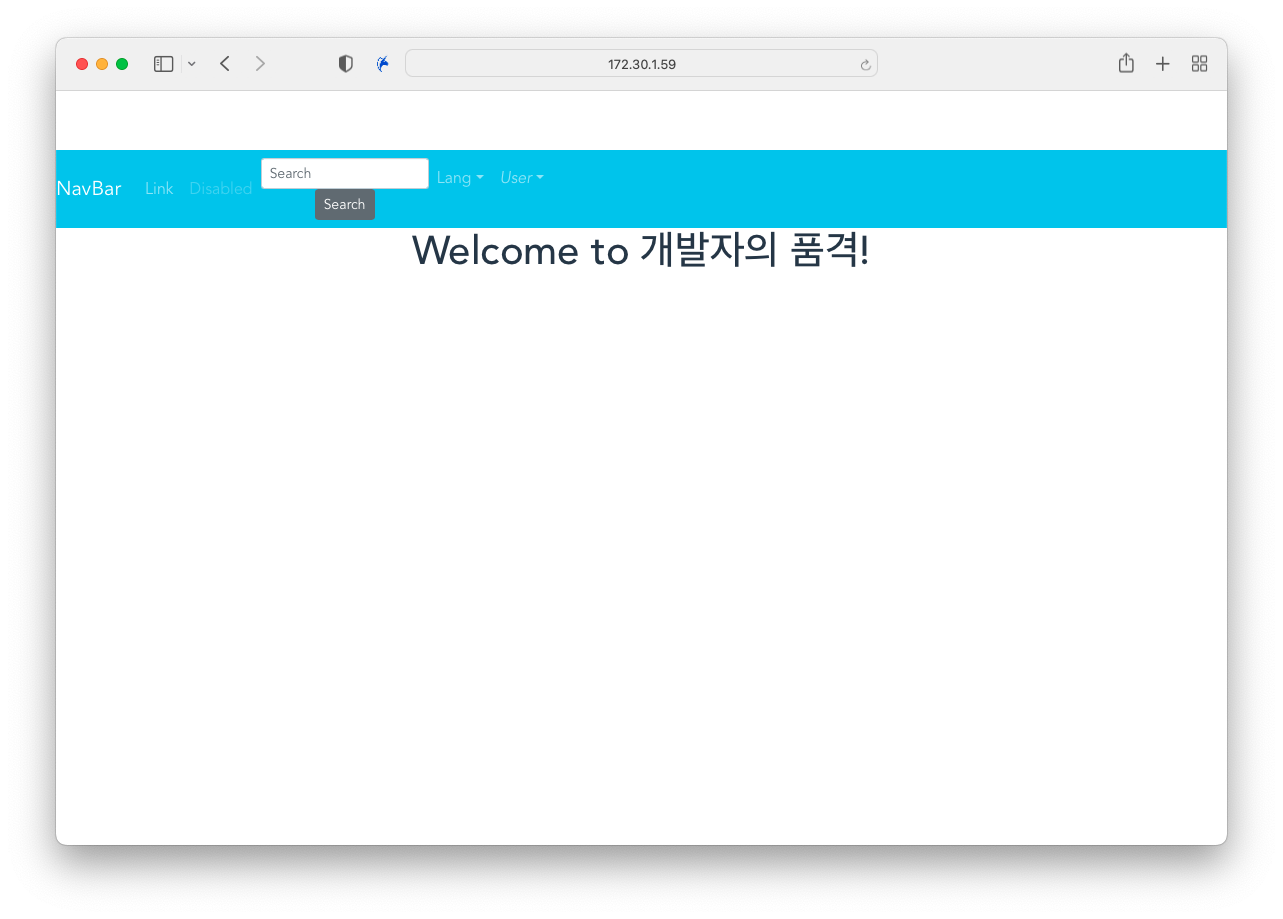
Home.vue 수정
<template>
<div>
<h1>Welcome to {{title}}!</h1>
</div>
</template>
<script>
export default {
data() {
return {
title: "개발자의 품격",
title2: "Seoul"
};
},
}
</script>
script의 data 메서드에서 선언된 title이 {{}} 문법으로 들어갔다.
v-model
Vue에서는 v-model으로 데이터를 바인딩할 수 있음.
vue.js는 2-way 바인딩을 지원함
값 -> 화면, 화면 -> 값 양방향을 지원한다.
실습 내용
home.js
<template>
<div>
<h1>Welcome to {{title}}!</h1>
<input type="text" v-model="input1" />
<button type="button" @click="getData">Get</button>
<button type="button" @click="setData">Set</button>
<select class="form-control" v-model="region" @change="changeRegion">
<option :key="i" :value="d.v" v-for="(d,i) in options">{{d.t}}</option>
</select>
<table class="table table-bordered" v-if="tableShow">
<tr :key="i" v-for="(d,i) in options">
<td>{{d.v}}</td>
<td>{{d.t}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
data() {
return {
title: "개발자의 품격",
title2: "Seoul",
input1: "abcd",
options: [
{v:"S", t:"Seoul"},
{v:"J", t:"Jeju"},
{v:"B", t:"Busan"}
],
region: "B",
tableShow: true
};
},
watch: {
input1() {
console.log(this.input1)
}
},
methods: {
getData() {
alert(this.input1);
},
setData() {
this.input1 = "12345";
}
},
beforeCreate() {
console.log("beforeCreate")
},
created() {
console.log("created")
},
beforeMount() {
console.log("beforeMount")
},
mounted(){
console.log("mounted")
},
beforeUpdate() {
console.log("beforeUpdate")
},
updated() {
console.log("updated")
},
beforeDestroy() {
console.log("beforeDestroy")
},
destroyed() {
console.log("destroyed")
},
changeRegion() {
alert(this.region);
}
}
</script>vue의 생명주기 및 v-for, v-show, v-model, v-if 등을 실습.
