알고리즘 풀어보기
연속 부분 수열 합의 개수
철호는 수열을 가지고 놀기 좋아합니다.
어느 날 철호는 어떤 자연수로 이루어진 원형 수열의 연속하는 부분 수열의 합으로 만들 수 있는 수가 모두 몇 가지인지 알아보고 싶어졌습니다.
원형 수열이란 일반적인 수열에서 처음과 끝이 연결된 형태의 수열을 말합니다.
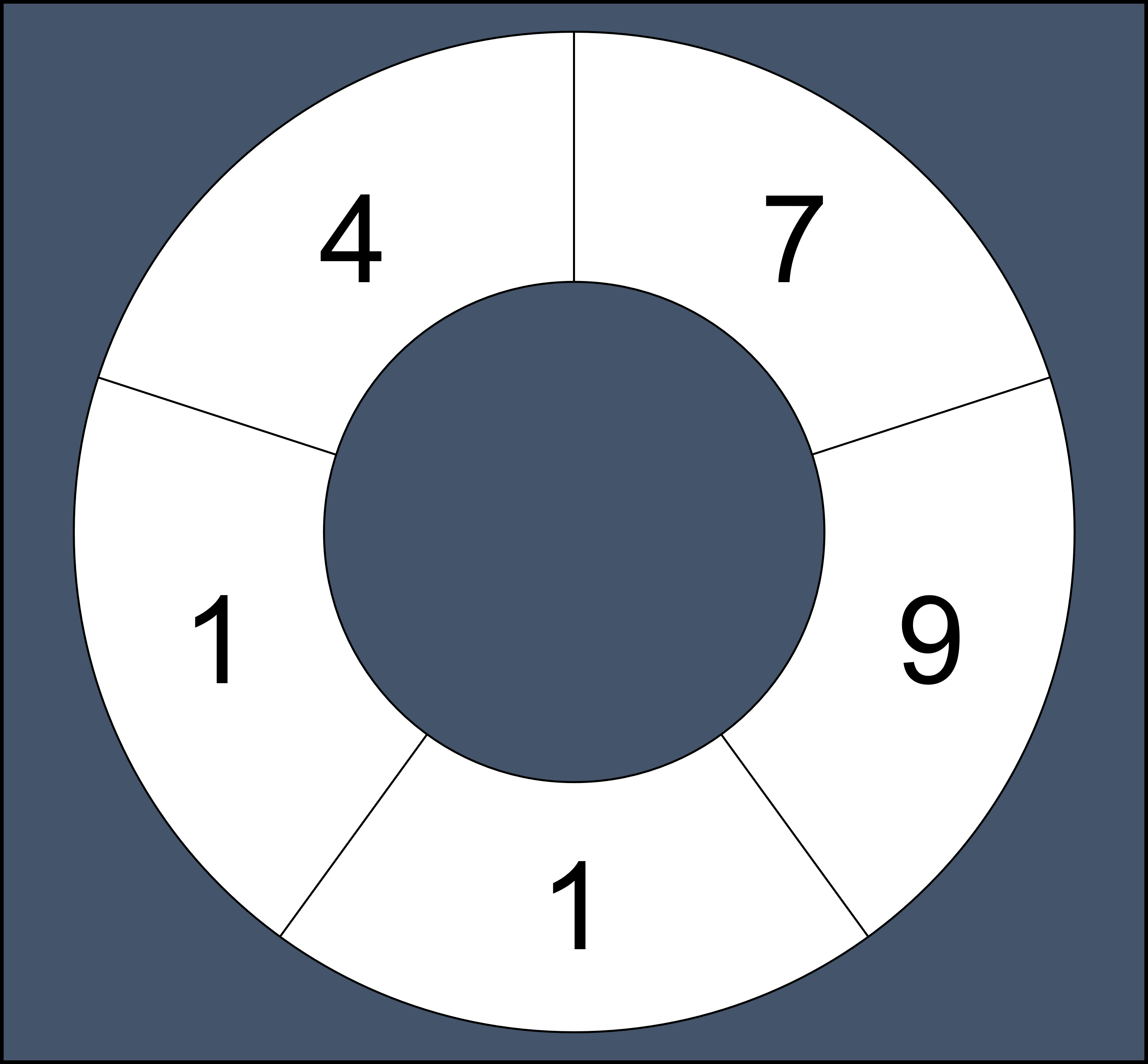
예를 들어 수열 [7, 9, 1, 1, 4] 로 원형 수열을 만들면 다음과 같습니다.

원형 수열은 처음과 끝이 연결되어 끊기는 부분이 없기 때문에 연속하는 부분 수열도 일반적인 수열보다 많아집니다.
원형 수열의 모든 원소 elements가 순서대로 주어질 때, 원형 수열의 연속 부분 수열 합으로 만들 수 있는 수의 개수를 return 하도록 solution 함수를 완성해주세요.
제한사항
3 ≤ elements의 길이 ≤ 1,000
1 ≤ elements의 원소 ≤ 1,000
입출력 예
elements result
[7,9,1,1,4] 18
풀이
알고리즘 풀이 적기
using System;
using System.Linq;
using System.Collections.Generic;
public class Solution {
public int solution(int[] elements) {
//연속부분수열이기때문에 붙어있는 것들 끼리만 더함.
//다 더해보고 겹치는것만 제거하면 될듯
List<int> list = new List<int>();
int sum=0;
for(int i=1;i<=elements.Length;i++){ //수열의 길이
for (int j=0;j<elements.Length;j++){ //시작 위치
for (int k=j;k<j+i;k++){ //시작위치부터 길이만큼 더하는 부분
//길이별로 해서 뒤로 더 넘어갔을 때 조건도 걸어줘야됨.
if (k>=elements.Length){
sum +=elements[k%elements.Length];
}
else sum +=elements[k];
}
list.Add(sum);
sum=0;
}
}
int[] arr = list.Distinct().ToArray();
int answer = arr.Length;
return answer;
}
}주석으로 다 달아놔서 따로 설명할 건 없고, 그냥 중복되는 값을 제거해주는 것과 k가 전체 길이를 넘었을 때 전체 길이의 나머지로 바꿔주기만 하면 된다.
UI 특강
UI/UX 차이
UI = User Interface - 사용자 인터페이스, 시각적인 디자인 요소
UX = User Experience - 사용자 경험, 편리성 중시
게임에서는 UX를 어떻게 관리하는지 알아보자.
RTS - 스타,워크
UX적인 요소 - 미니맵, 단축키, 유닛 표시, 명령 아이콘들
미니맵 - 왼쪽 아래
유닛 목록 - 아래
단축키 관련 - 오른쪽 아래
공통점 - 아래에 있음.
이미 유명한 게임들에서 그렇게 사용했기 때문에 사용자들이 편한 위치에서 사용할 수 있다.
앞선 선례들을 따라가는 것도 좋은 방법
클라이언트 프로그래머가 대부분은 신경쓸 필요는 없지만, 빠르게 만들어야할 때 염두에 두면 좋다.
UGUI
2019.4버전 이후부터 사용되는 유니티 GUI 시스템
그 이전에는 NGUI 플러그인을 이용하여 UI를 제작하는 경우가 많았음.
NGUI 개발자가 유니티에 합류하면서 NGUI와 비슷하게 제작하였음.
Canvas
모든 UI컴포넌트는 Canvas 아래에 있어야 보인다.
스크린 공간 - 카메라
스크린 공간 - 월드 좌표
Canvas Sacler
UI의 전체적인 크기를 조절
만들 때 크게 만들어야 줄였을 때 깨지는게 없다.
게임 만들 때 해상도 대응은 UI를 만드는작업에 있어서 중요하고 기본이 되는 내용이다.
모바일은 해상도가 다양하기 때문에 Scale with Screen Size를 사용해야 하고,
이미지가 깨질 수도 있기 때문에 너무 작게 만들어서는 안된다.
잡다한 팁들
그래픽 레이캐스터를 사용해 레이캐스트가 UI인 애들만 충돌하게 할수도 있고,
오브젝트도 가능함. 2D나 3D 오브젝트만 충돌하게 할 수도 있고 다양하다.
요즘에는 팝업 만들 때 이미지 그냥 전체 크기에 맞게 스트레치 시킨뒤에 알파값 줄여서 팝업 만듬. (배경을 그렇게 쓰는것)
앵커를 활용해 큰 오브젝트들(부모 오브젝트)의 기본위치를 잡아준다
캔버스의 sort order를 실제로 어떻게 활용하냐
1단위로 바꾸진 않고 10,100단위로 바꿈.
팝업은 항상 위에 뜨니까 제일 높음.
Image 컴포넌트 보면 Raycast Target이라는 항목이 있음.
레이캐스트 타겟이 될꺼냐고 묻는건데 버튼이 있으면 클릭이 되고, 이게 해제되있으면 버튼이 있어도 클릭이 안됨.
모르는 것이 있으면 유니티 도큐먼트를 먼저 살펴보자.
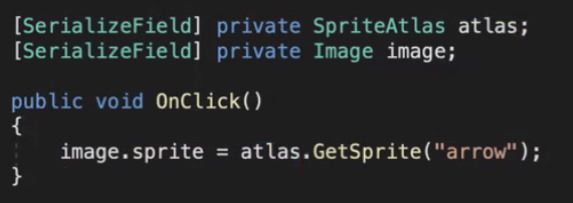
스프라이트 아틀라스
아틀라스 생성하기 - 도큐먼트 찾아보기
이미지 폴더링이 잘 되있다면 그거에 맞게 아틀라스를 만들수 있음.
사용법
실제로 게임 출시할때는 이미지를 넣어놓지 않음. 서버에서 다운로드하는 편
어드레서블 / 에셋번들
에셋번들로 할 때 아틀라스를 포함하게되는데 include in Build를 체크 해제
요즘에는 어드레서블이라는걸 사용한다고함.
Resources 라는 폴더는 유니티 내에서 특이한 기능을 함
이 폴더 안에 이미지나 아틀라스를 다 넣어놓음.
아틀라스 만들때 2048을 기준으로 줄일 수 있으면 좋고, 더 늘리지는 말 것
총알발사같은 경우에도 리소스폴더에 넣고 로드하면 직접 할당 할 필요없이 사용할 수 있음
다음시간에 UI매니저나 Dotween 같은거 사용하는 방법도 한다고함.
자료구조의 선정 특강
예시
대기열 시스템 - 큐 뒤에서 채우고 앞에서부터 빠짐. 먼저 온 사람이 먼저 간다.
UI 팝업을 띄운다고 할 때 이전에 있던 팝업으로 다시 돌아가기
=> 스택
나중에 온 UI가 먼저 간다. 뒤에서부터 => 이전 데이터와의 관계로 무언가를 처리.
보통 3뎁스 안에서 정리하는 게 좋음.
퍼즐게임에서도 스택을 이용한 알고리즘이 쓰이긴함. 직관적으로 이해하기 편한게 아이템 팝업
아이템이 중복(겹치는게 아니라) 된다면 딕셔너리는 고민 해봐야됨.
똑같은 인벤토리를 만들더라도 내포하는 기능에 따라 사용해야할 자료구조가 달라진다.
Object Pool
배열 vs 연결 리스트
하나의 자료구조에 오브젝트를 미리 만들어 넣어놓은 다음에 필요할 때 꺼내 씀
연결리스트로 하면 추가,삭제는 쉬움 하지만 인덱스를 알고 있더라도 접근에는 O(N)이 됨.
매력적으로 보일 수 있는 포트폴리오 내용
알고리즘을 기똥찬걸 써서 제작한다던가
객체지향의 이해도를 보여줄 수 있다던가
적절한 자료구조를 이용해 제작했는가
코딩 팁
연결리스트
연결 리스트 : 데이터를 포함하는 노드들을 연결하여 컬렉션을 만든 자료 구조
각 노드는 데이타와 다음/이전 링크 포인터를 가짐
단일 연결 리스트는 노드를 다음 링크로만 연결한 리스트
이중 연결 리스트는 각 노드를 다음 링크와 이전 링크 모두 연결한 리스트
만약 링크를 순환해서 마지막 노드의 다음 링크가 처음 노드를 가리키게 했을 경우 이를 순환 연결 리스트라 부른다.
링크드 리스트는 특정 노드에서 노드를 삽입, 삭제하기 편리 하지만 ( O(1) ), 특정 노드를 검색하기 위해서는 O(n)의 시간이 소요된다.
사용법
LinkedList<string> list = new LinkedList<string>();
//선언
newLinkedList.AddLast("1");
//추가 Last, Before, After, First
newLinkedList.Remove("1");
//삭제 Remove, Removefirst, RemoveLast
LinkedListNode<string> firstnode = newLinkedList.Find("1");
LinkedListNode<string> lastnode = newLinkedList.Find("3");
newLinkedList.AddLast(firstnode);
//노드로 연결하기 Last, Before, After, FirstFind
Find처럼 효율이 좋지 않더라도 못쓰게 막아놓지는 않는다. 만약 Find를 사용하면 내가 이걸 사용했다고 알려줘야함. 이 효율이 좋지 않다는 얘기도 작업하는 데에 효율이 떨어진다는 얘기고 시스템적으로 엄청나게 차이가 나진 않는다.
CSV
구글 CSV 쓰면 공산국가에 런칭못함.
구글 데이터베이스를 사용 못함.
2D와 3D
2D vs 3D
처음 게임을 기획할 때 플랫폼을 먼저 고민해야함.
2D ; 접근성이 쉬워'보인다'. 2D의 경우 공간적 제약이 있을수 밖에 없다.
플레이가 3D에 비해 수동적이기때문에 수치 계산을 많이해야함. 시스템 기획이라고 함.
게임 기획, 밸런스 관리를 잘해야함.
리소스관리, 메모리 효율 면에서 3D게임보다 훨씬 수월한 편
고로 메모리 관리에 자신이 없다면 2D로 진입하는게 편함
3D의 장점은 기획의 폭이 넓어진다.
강점은 게임의 직관성, 시스템적으로 정교한 설계가 어렵다면 아이디어로 승부를 볼 수 있음.
2D에 비해 3d가 저작권 면에서 가볍다?
파티클
Start Life Time - 입자 생존 시간
Stat Speed - 입자 속도
[Tooltip("내용")]
[Tooltip("내용")]
public string name; // 이렇게 하면 이게 뭔지 표시할 수 있음.스트링빌더 초기화하는법 sb.Clear();