Nextjs에서 제공하는 2가지 라우팅으로 구현한 것을 보면서 정리할 것이다.
Parallel Routes
https://nextjs.org/docs/app/building-your-application/routing/parallel-routes

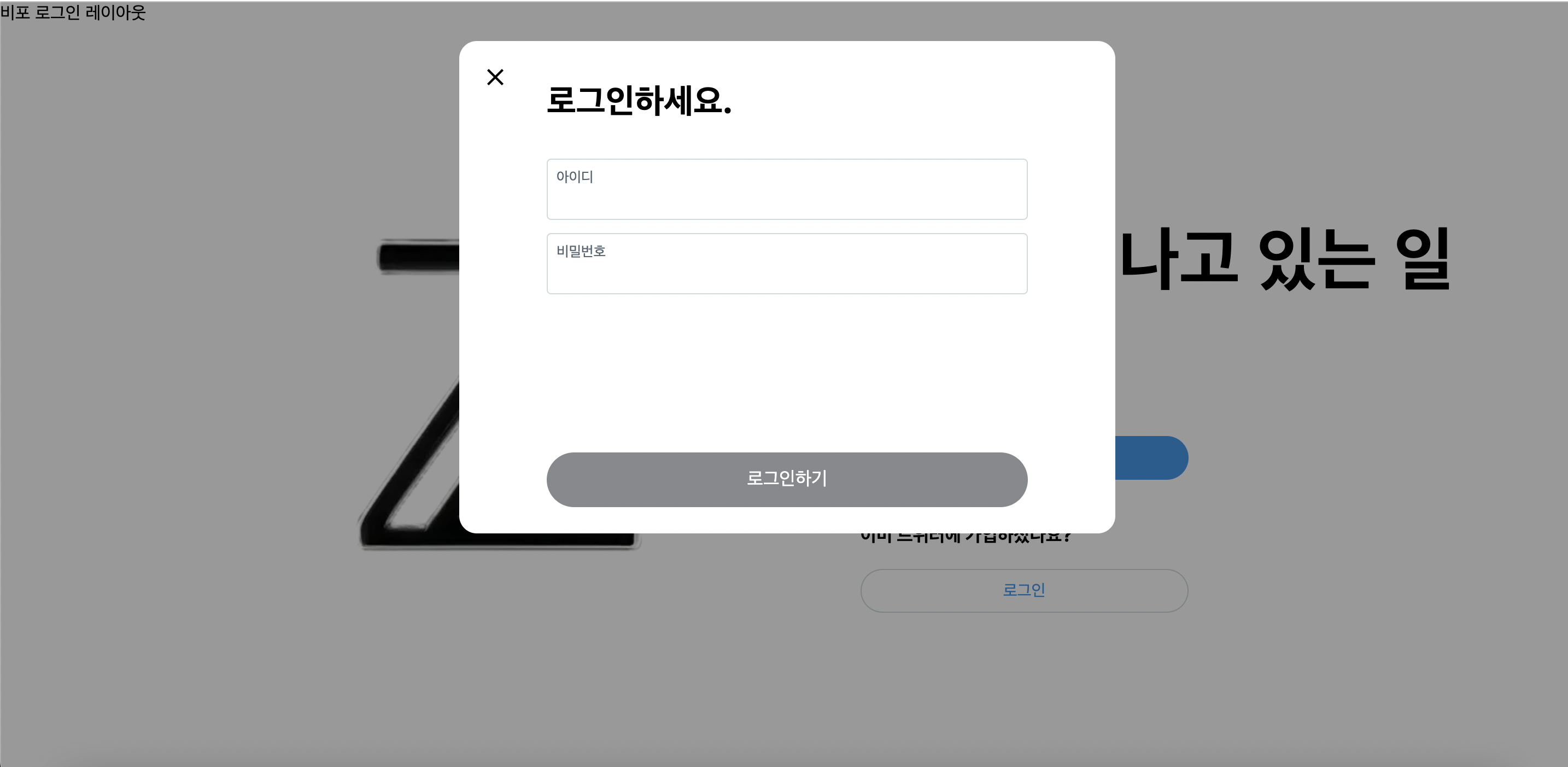
다음과 같이 로그인 전에 보여지는 메인 페이지 화면에서 로그인 버튼을 클릭하면 로그인 모달이 나온다.
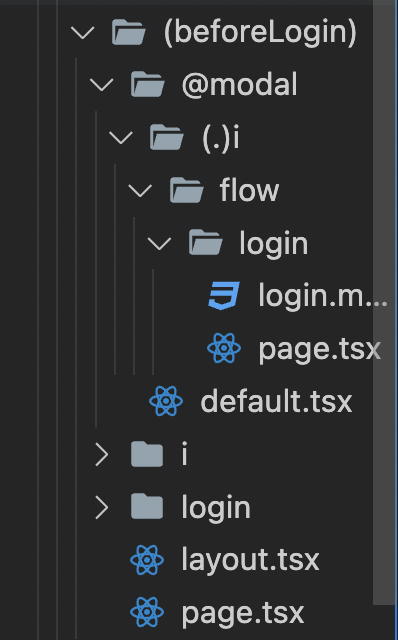
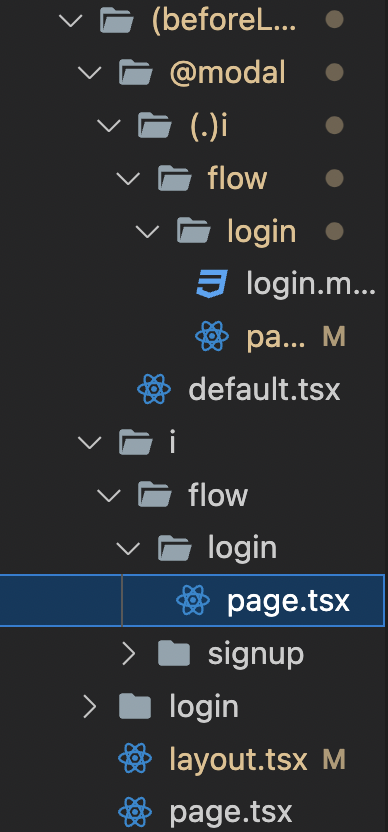
해당 화면의 폴더 구조를 보자

모달 뒤에 깔린 페이지는 (beforeLogin) 폴더의 layout을 통해 보여지고 있는 페이지 이다.
페러렐 라우트의 조건으로 같은 폴더안에 있어야 하기 때문에 layout과 page를 페러렐을 통해 보여지게 될 @modal이 있는 폴더안에 만들어 줬다.
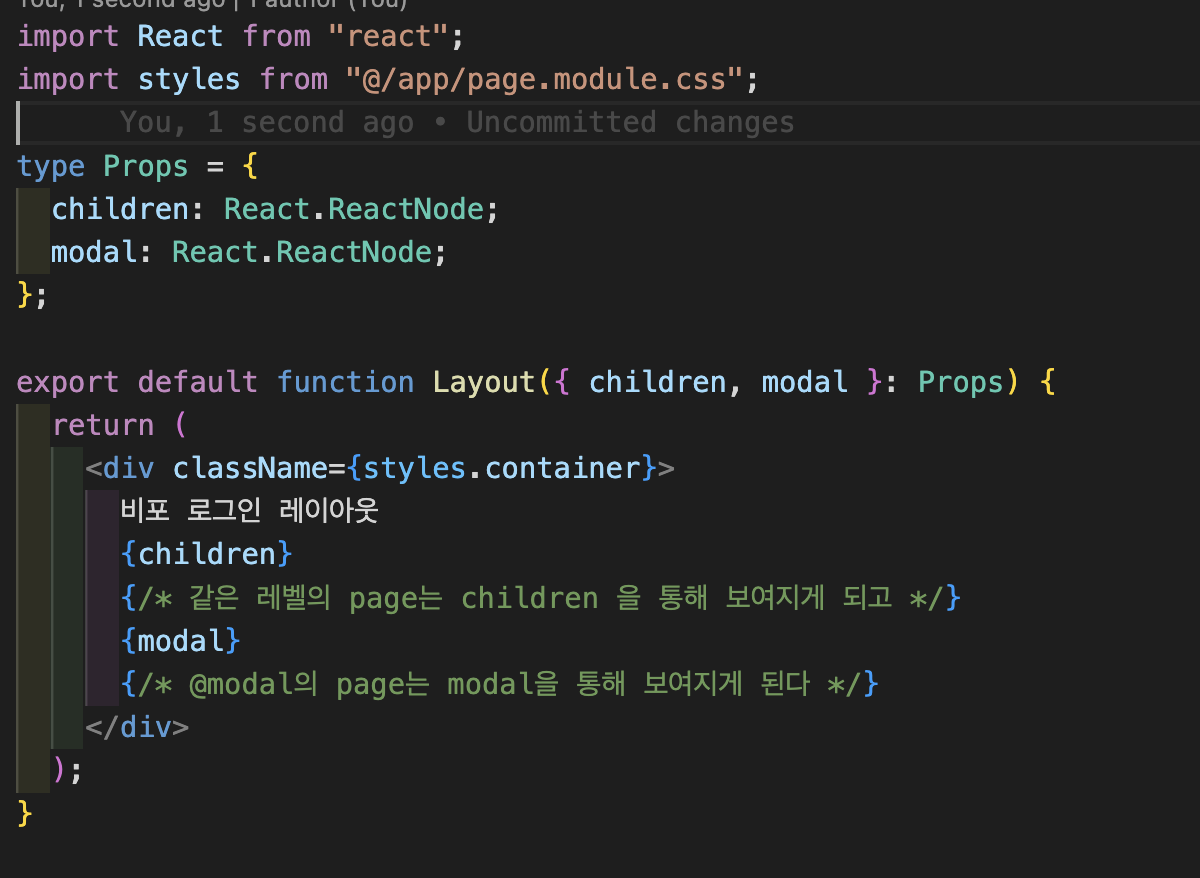
layout 내부 코드

여기서 두 페이지를 동시에 띄운다는 것보단
레이아웃의 구성요소를 하나 추가하는 것이다.
참고로 children , modal 이름에 현혹되진 말자.
결국 같은 리액트 노드 타입인걸 확인해볼 수 있고, 알맞는 이름을 지어준 거다.

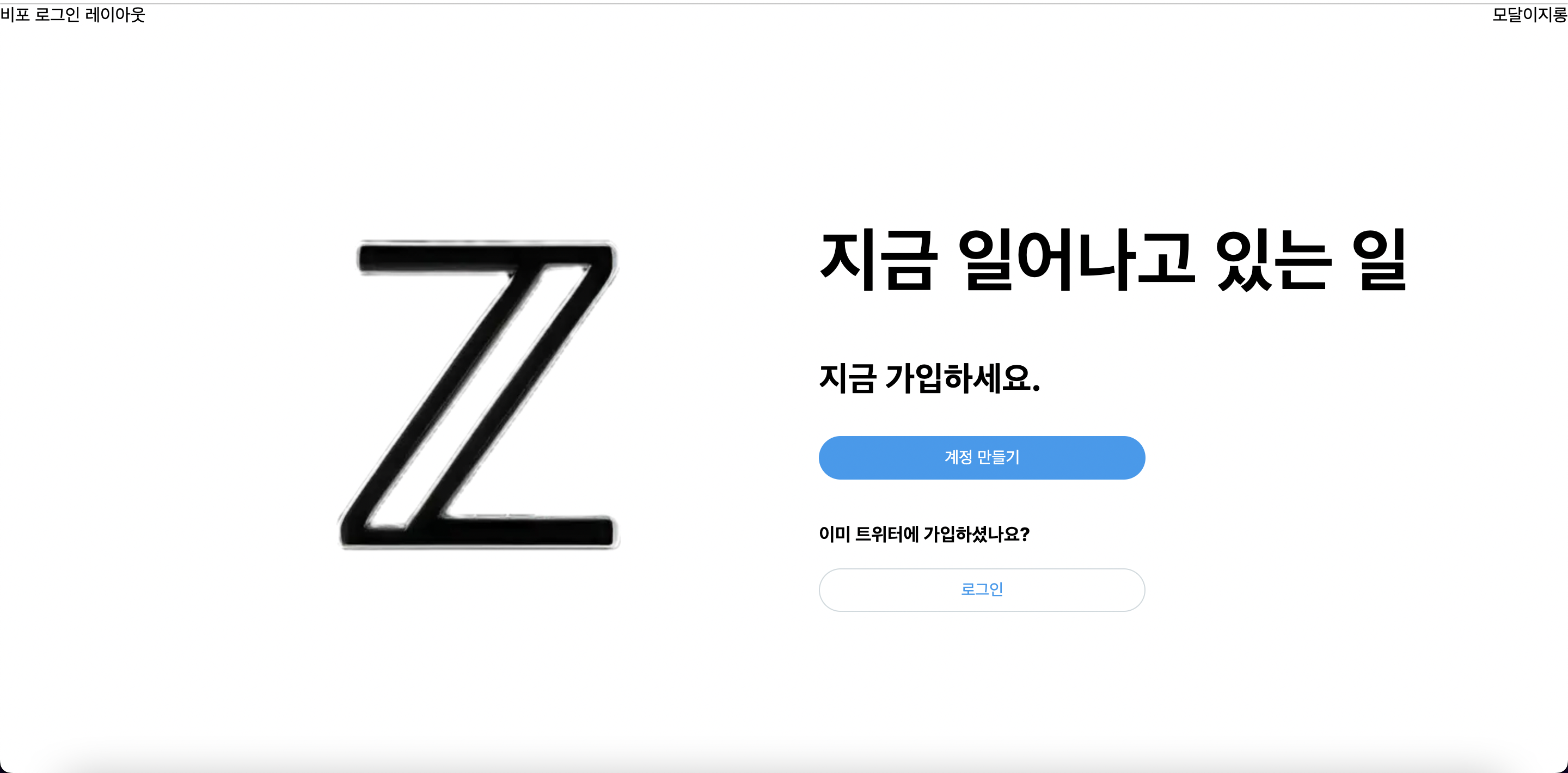
modal이 띄워져있어 헷갈릴 수 있으니 컴포넌트를 살짝 수정했다.
비포 로그인 레이아웃 > 로그인 전 메인 화면 > 모달 페이지 순으로 그려지는 것을 확인해볼 수 있다.
추가적으로 해당 개념은 아예 다른 페이지를 동시에 띄운다는 개념보단
한 페이지를 구성하고 있는 각각의 컴포넌트들이 스스로의 역할을 통해 하나의 페이지에 그려짐을 알 수 있다.
이로써 간편하게 모달을 띄울 수 있게 됐다.
참고로 @modal 의 경우 직접적인 경로에 아무런 영향을 주지 않는다.
Intercepting Routes
https://nextjs.org/docs/app/building-your-application/routing/intercepting-routes
@modal 폴더를 보면 (.)i / flow / login 경로 안에 page가 모달로 보여지게 되는데
사실 로그인 버튼을 누르게 되면 i/fiow/login 로 이동하게 되고,


다음과 같이 i/flow/login의 페이지도 존재한다.
원래라면 로그인 버튼을 클릭했을 때 i/flow/login 페이지가 보여져야 하지만
인터셉팅 라우트로 인해 (.)i/flow/login 페이지가 그려지게 되고
해당 페이지는 @modal 폴더 안에 있는 페러렐 라우트 페이지이기 때문에
layout에서 modal을 통해 보여지게 되는 것이다.
정리해보자면 페러렐 라우트를 통해 동시에 기존 페이지와 로그인 페이지를 동시에 띄울 수 있고, 인터셉팅 라우트를 사용해서 경로는 i/flow/login 으로 이동하지만 페러렐 라우트 안에 있는 (.)i/flow/login 으로 훔치게 된다.
그러므로 layout에서 children 을 통해 보여지는게 아니라 modal을 통해 그려지게 되는 것이다.
i/flow/login 의 경우는 해당 경로를 직접 입력해서 들어갔을 때 실행되고
또 login 모달에서 새로고침을 할 경우 보여지게 된다.
위의 경우는 인터셉팅 라우트가 발생하지 않는 상황이기 때문
다른 페이지에 접근해서 링크를 통해 이동하게 될 때 인터셉팅 라우트를 통할 때만 (.)i/flow/login 페이지가 보여지게 된다.
또 인터셉팅이 유용하게 사용될 수 있는 경우는 어떤 상품을 진열해놓은 페이지에서 제품을 클릭해 상세 페이지로 접근하는 게 아니라 모달창만 띄워 해당 페이지를 볼 수 있게 만들고 싶을 때, 인터셉팅한 모달창을 띄워주고
직접적인 경로로 접근할 때는 해당 페이지가 가지고 있는 상세 페이지가 나오게 되는데, 그럴 때 사용할 수 있다.
요약 - 모달창으로 간편하게 볼 때 필요. (인터셉팅한 페이지)
기존 페이지는 사용자가 직접 url 입력해서 접근 시 필요.
출처 : 제로초 NextJS 14 강의
https://www.inflearn.com/course/next-react-query-sns%EC%84%9C%EB%B9%84%EC%8A%A4
