오늘은 section에 대해서 포스팅 해보려 하는데,
HTML태그에도 section이 있고 해당 태그를 적재적소에 잘 사용하는 것도 중요하지만
오늘 작성할 내용은 백 그라운드, 컨텐츠 영역 관련된 section을 말하려고 한다.

역시나 이번에도 겉보기엔 문제가 없어보이는 캡쳐본과 시작을 한다.


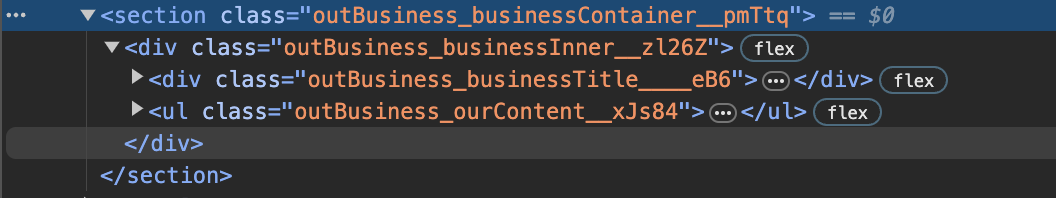
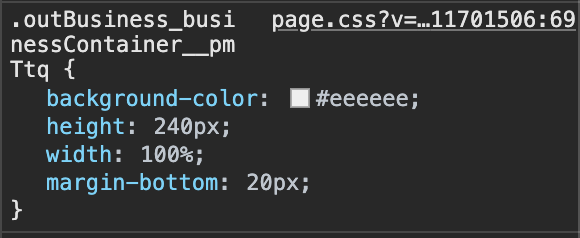
최상위 섹션의 width를 px값으로 잡지않고, 100%로 잡았다.
그리고 그 내부의 컨텐츠 영역도


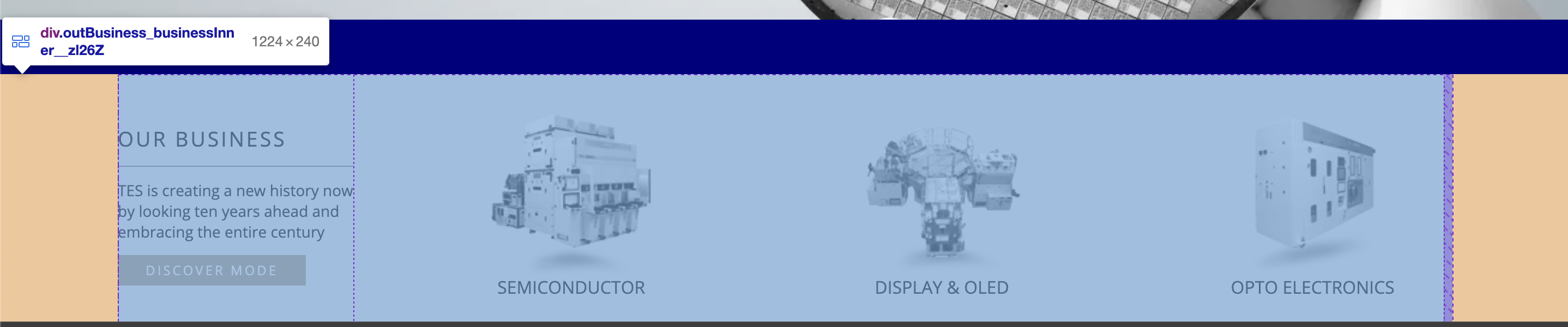
위와 같이 %단위로 잡았다.
여기서 중요한 부분은 백그라운드 영역은 전부를 다 차지해도 괜찮지만,
컨텐츠 영역에 있어서는 고정 픽셀이 없기 때문에 혹시 화면을 줄이거나, 모바일을 고려했을 때 버텨주는 고정 너비값이 없는 것이다.

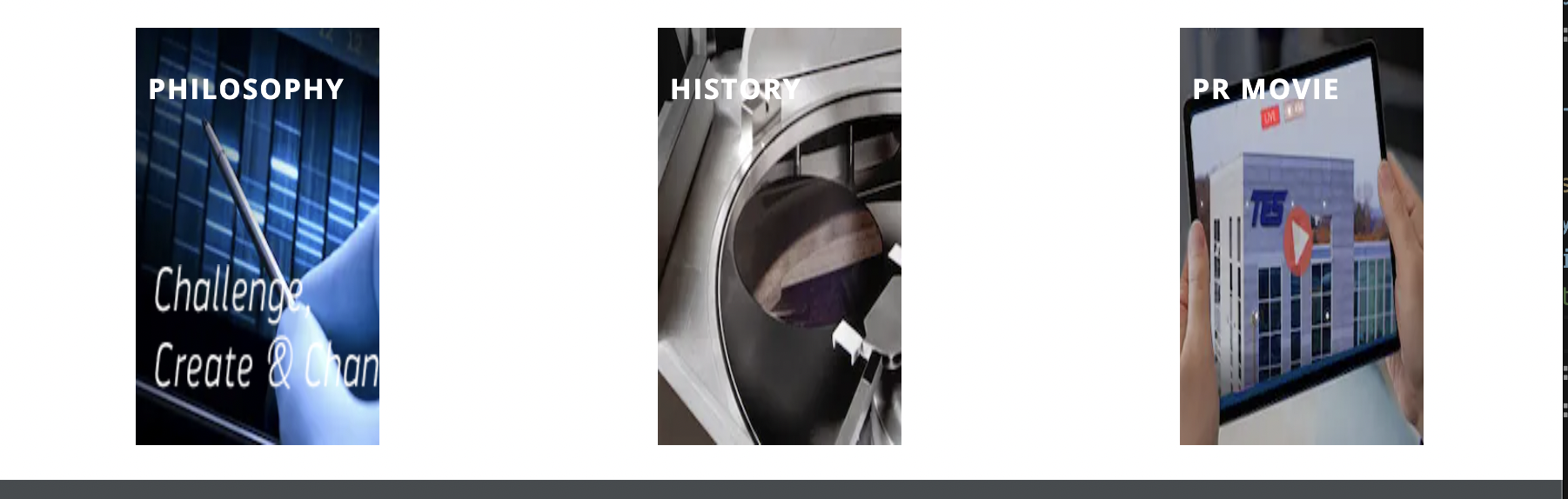
다음과 같이 화면이 줄어들었을 때 같이 찌부가 되는것이 아니라,

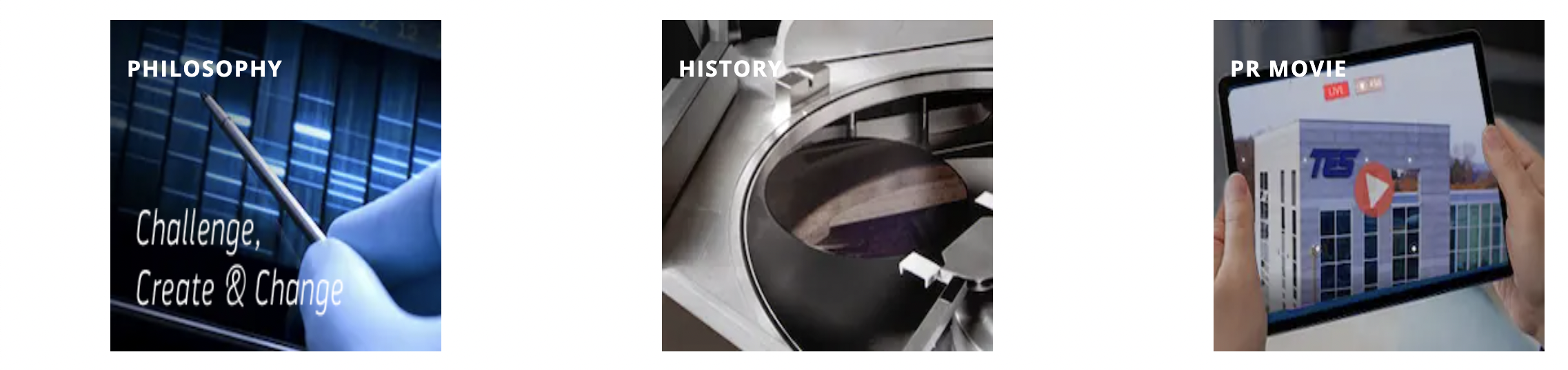
줄어들어도 버텨줄 수 있는 최소한의 너비가 있는 것이다.
width : 85% -> width : 1200px 로 수정해서 컨텐츠 영역을 확보해주자. 그리고 마진으로 정렬해주기도 편하다.
