Context를 사용해서 같은 데이터를 사용하지만 키가 다른 경우
Provider를 통해 캐시키값 넣어주기
우선 같은 데이터인데 엔드포인트를 다르게 가져간 이유는
메인에선 전체 게시물이 보이지만 유저 개인 페이지의 경우 탭에 따른 게시물이 나와야하기 때문에 엔드포인트를 따로 만들어 요청하고 있었다.
그러다보니 개인 페이지에서의 좋아요 버튼과 같은 데이터 업데이트가 필요한 처리를 할 때 엔드포인트가 게시물에 데이터 반영이 안되는 상황이 생겼다.
메인 페이지는 좋아요 버튼을 처리한 후 즉각적으로 데이터를 업데이트 하고 있었지만, 다른 페이지의 경우 업데이트가 되지 않고 있었다.
cacheKey를 원하는 곳에서 다르게 받아오기
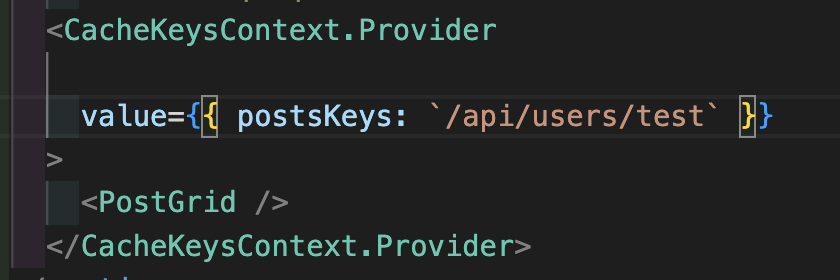
context를 사용해서 기본값은 전체 게시물 엔드포인트인 api/posts 를 넣어줬고,
경로를 다르게 가져가야하는 컴포넌트에선 프로바이더를 통해 게시물의 키값을 다르게 넣어줬다.

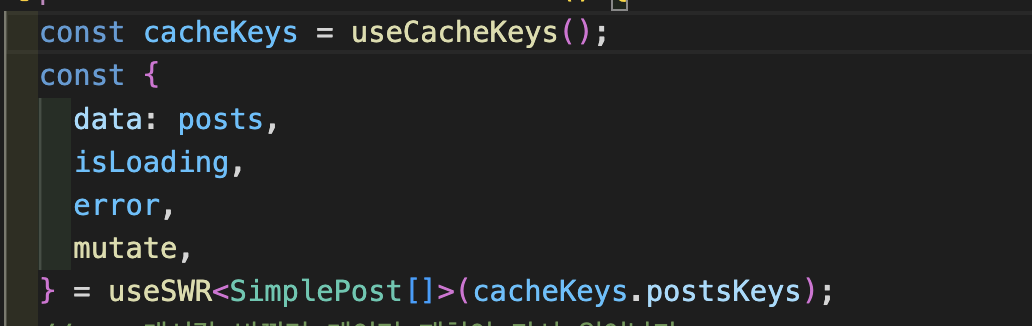
기존엔 posts 전체 경로를 정적으로 넣어줬다면
지금은 컨텍스트를 통해 받아온 postsKeys 값을 통해 다르게 받아올 수 있는 것이다.

해당 컴포넌트에선 기존과 다른 엔드포인트를 가져가고 그걸 postsKeys 값으로 전달하게 되는 것이다.
결국 요청이 일어난 곳은 같지만, 엔드포인트를 다르게 가져가고 있는 것이다.
위의 PostGrid가 렌더링이 되기전까지의 경로는 여전히 api/posts 를 가져가고 있는 것이고,
프로바이더를 읽으면서 렌더링 됐을 때 전달되는 값은 api/users/test 가 될 것이다.
이후 위의 키값으로 전달받은 포스트에서 좋아요 버튼을 누르게 되면 기존 캐시값에 변동이 있기 때문에 데이터 패칭이 일어나게 되면서 업데이트가 되는 것이다.
그리고 전체 포스트가 보여지는 페이지로 이동하게 되면
다시 swr이 머금고 있던 캐시값에 변동이 생기게 된다 > api/posts 한번 더 캐시값에 변동이 생기기 때문에 스스로 데이터 패칭을 하고 난 뒤 업데이트 된 데이터를 가져오게 되면서 데이터가 일치하게 된다.
정리
기본값으로 캐시를 시켜두고 경로가 다른 부분으로 접근 시
캐시값 바꿔주고 데이터 패칭을 일으키게 되고,
메인 페이지 접근 시 기본값으로 캐시값 바뀌기 때문에 데이터 패칭이 일어나며
일치하게 되는 것이다.
캐시값이 바뀌면 데이터 패칭이 다시 일어난다.
