오늘부터 프론트의 기본 소양인 HTML CSS에 관한 포스팅을 시작하려고 한다.
아주 기본적인 내용이지만 중요한 개념들이 있는데 잘 모르고 있는 것도 있고 잊지 않기 위함도 있다.

현재 css 연습을 위해 만들어둔 nav이다.
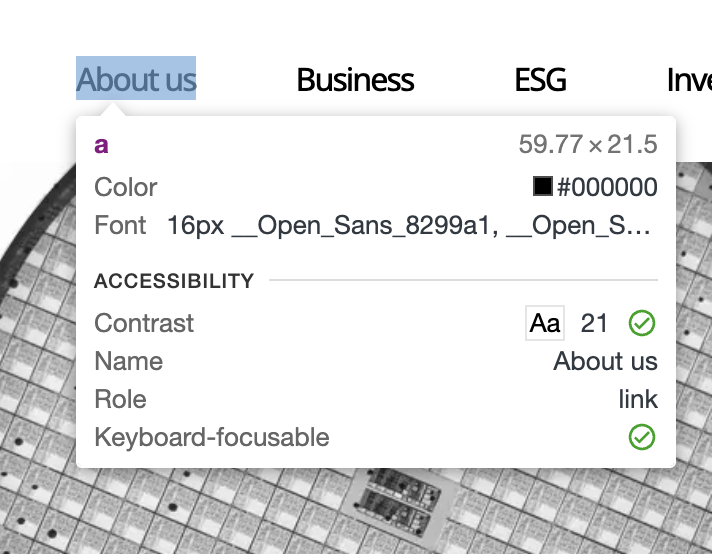
이 부분에서 a태그의 역할은 굉장히 중요하다고 할 수 있는데,

(About us Business ESG 등등을 Link 태그로 처리하고 있지만 브라우저 상에선 a 태그로 보여진다.)
어쨌든, 이 부분에서 아쉬운 부분이 있다. 뭔지 잠깐 생각해보자.
바로 선택을 할 수 있는 a 태그의 영역이 너무 작다는 것이다.
실제 우리는 어떠한 메뉴, 네비게이션을 통한 이동 등등 버튼을 클릭할 때,
텍스트가 들어간 부분을 정확하게 클릭해서 사용하지 않는다.
하지만 지금 저 바보같은 ui엔 정확히 저 텍스트를 눌러야 사용이 가능하게 만들어놨다.
이 부분을 수정해보자.
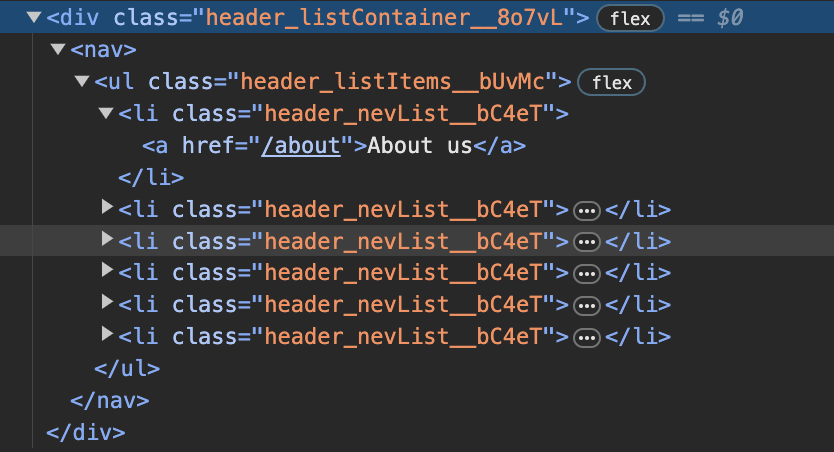
우선 a태그가 속한 html 구조를 살펴보면,

다음과 같은 구조를 가지고 있는데 가장 상위인 div 를 제외하고

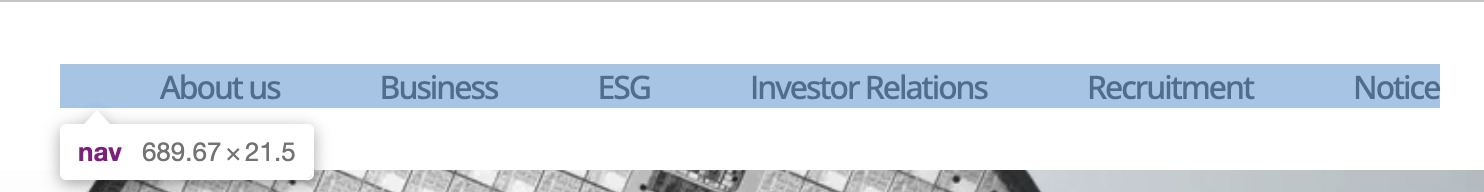
nav 태그부터 이렇게 컨텐츠 만큼의 영역을 가지고 있는 것을 볼 수 있다.
이제 nav > ul > li > a 태그 순으로 부모의 높이를 전부 가지는 height : 100% 를 적용해서 a 태그의 사용성을 개선해보자.
주의할 점은 a 태그 자체가 display : inline 속성이므로 height를 가질 수 없기 때문에. flex로 변경해준 뒤에 적용해줬다.

그리고 또 여기서 하나의 아쉬운 점을 발견했는데,
nav 내의 리스트들을 배치해주기 위함으로 각각 li태그에서 margin을 주고 있었다. 50px이나.
이것또한 a태그에 padding : 0 25px; 로 주면서 a 태그 자체를 키워 근처의 영역만 잡아도 클릭할 수 있게 처리해줬다.
개선

기존 좁쌀만한 a태그를 아름답게 키워줬다.
