Web3.js로 NFT 전송하기
오류
와 오늘도 뒤지게 힘들다. 오늘은 시간이 별로 없어서 오류가 난 부분만 체크해보자
const sendToken = async (tokenAddr, tokenId) => {
const tokenContract = await new web3.eth.Contract(
erc721Abi,
tokenAddr,
{
from: account,
}
);
tokenContract.methods
.transferFrom(account, to, tokenId)
.send({
from: account,
})
.on("receipt", (receipt) => {
setTo("");
});
};자 여기서 문제가 뭘까요
tokenContract의 정보를 못빼오고 있다!! 이유가 뭔가 하니
함수들이 다 정의 되있는데 첨보는 tokenAddr
이 친구가 어디있나 한참을 찾아봤다. abi에 정의 되있는지 한참을 헤매다가 없는걸 확인하고
await new web3.eth.Contract 사용방법
await new web3.eth.Contract(jsonInterface[, address][, options])
요런식으로 진행되는 것을 찾았다. 우리는
await new web3.eth.Contract(erc721Abi, tokenAddr,
{from: account,})
로 되있고 인스턴스화 할 계약을 위한
제이슨 인터페이스 = erc721Abi
호출할 스마트 계약의 주소
[, address] = tokenAddr
옵션 = {from: account,}
tokenAddr 어디에도 없다 없어 없으면 넣어줘야지
const sendToken = async (tokenAddr, tokenId) => {
const tokenContract = await new web3.eth.Contract(
erc721Abi,
tokenAddr = "0x07b9d4e2295ae9137bd7e865c16bd991b6bd2ffe",
//컨트렉트 주소
{
from: account,
}
);
tokenContract.methods
.transferFrom(account, to, tokenId)
.send({
from: account,
})
.on("receipt", (receipt) => {
setTo("");
});
};tokenAddr 에 컨트랙트 주소를 때려박아버렸다.
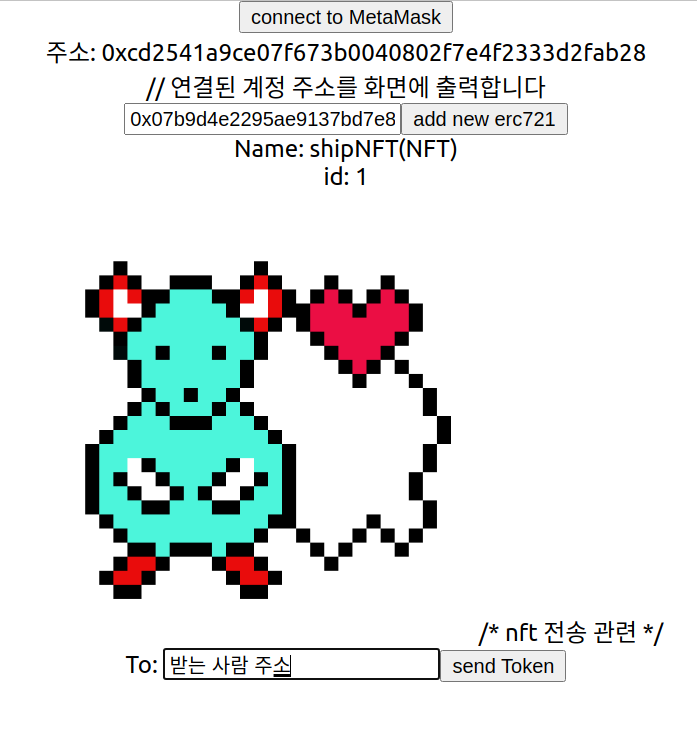
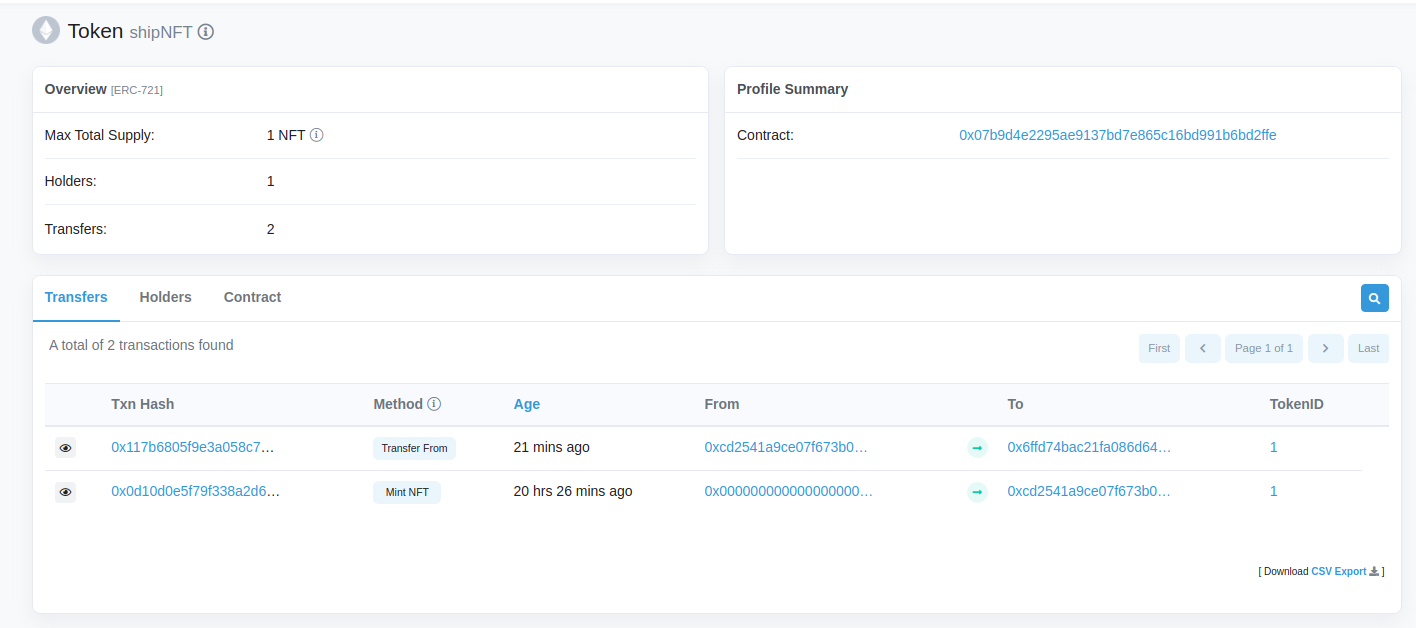
그리고 나서 전송 타임

보내기 완성

수정
근데 매번 컨트랙트 수정을 해줄 수 없으니까 컨트랙트 주소를 자동으로 받아와서 넣어주는 시스템을 알아봐야겠다
