라이프사이클

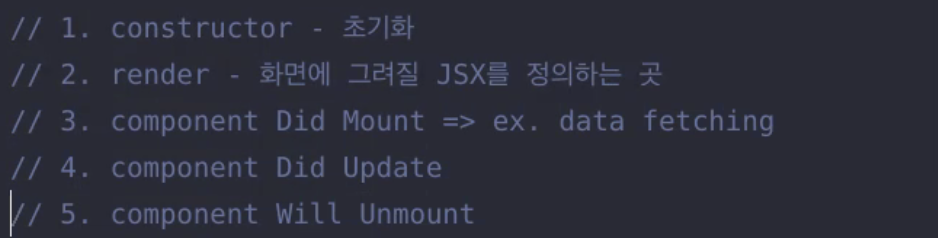
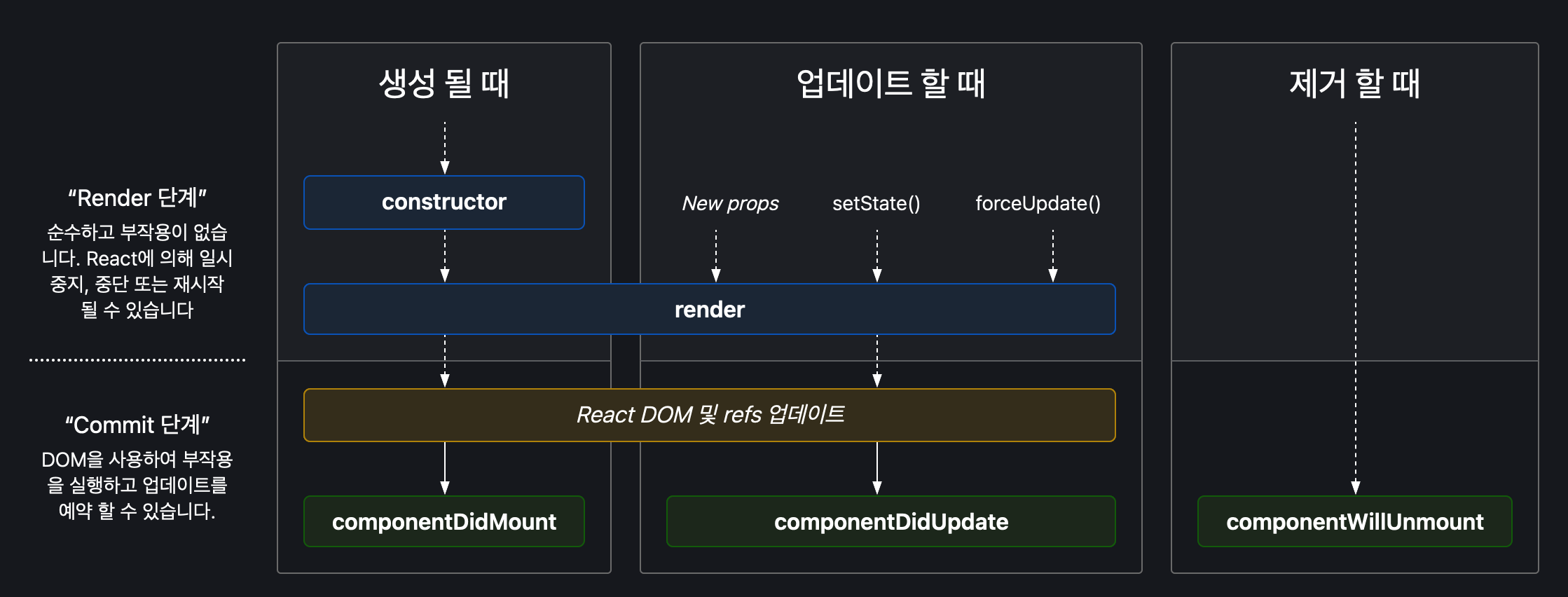
Lifecycle 기본 순서
- constructor
- render
- componentDidMount
- (fetch 완료)
- (setState)
- render
- componentDidUpdate (setState 되었기 때문에 컴포넌트 업데이트 발생)
- componentWillUnmount
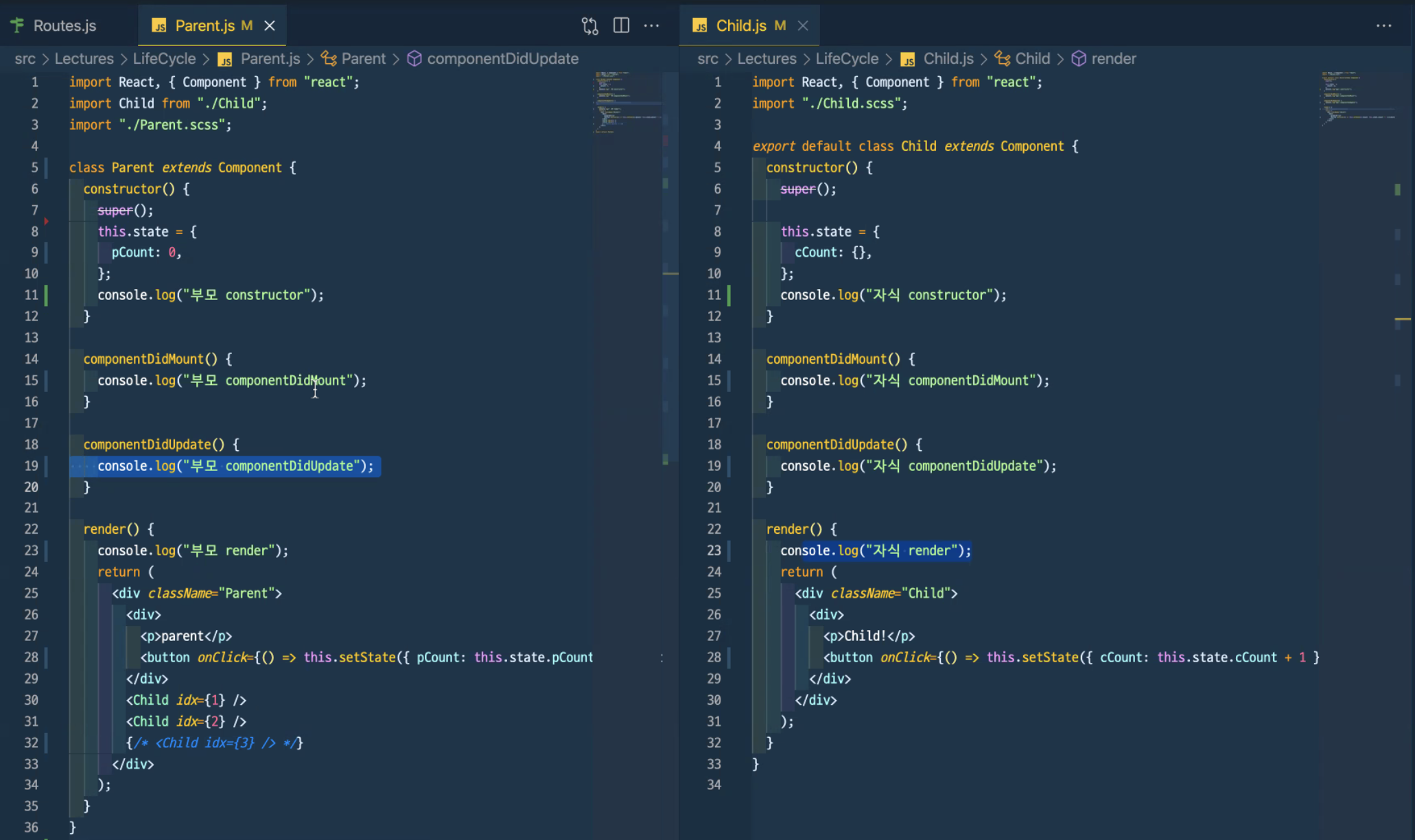
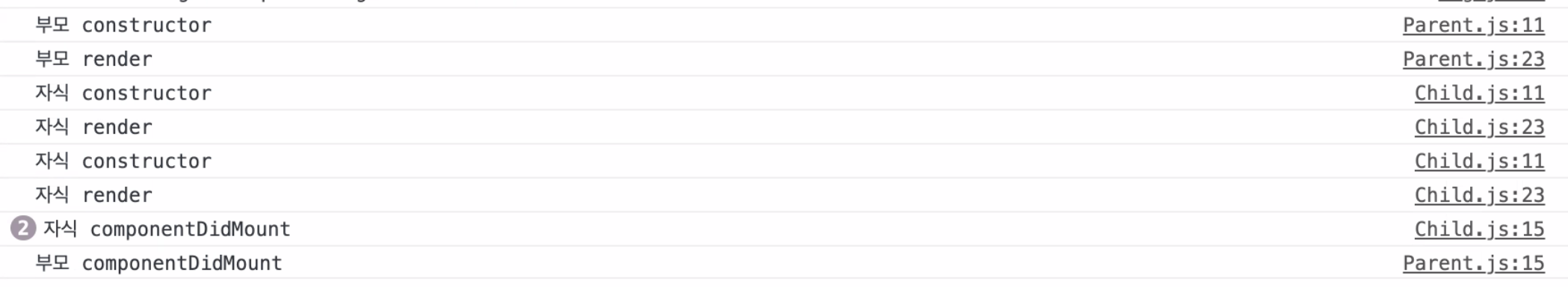
부모 - 자식 Lifecycle
- 부모 API에서 받은 데이터를 자식에게 props로 전달하여 자식 내부에서 데이터에 접근하여 사용하는 경우

위와 같은 구조로 컴포넌트를 구성한다고 했을때 아래와 같이 렌더링이 되는것을 볼수있습니다.

조건부 렌더링
컴포넌트 함수 내부에서 특정 값에 따라 선택적으로 렌더링하는 것을 조건부 렌더링(conditional rendering)이라고 합니다.
조건부 렌더링을 구현할 때는 삼항연산자가 유용한 경우도 있지만 대부분 &&연산자 가 가독성이 더 좋습니다.
&&연산자 사용 시 주의해야할 점!
- 변수가 숫자 타입인 경우
0은false이다. - 변수가 문자열 타입인 경우 빈 문자열
“”도false이다.
옵셔널 체이닝 '?.'
list && list.map((item, index) => {...})
list?.map((item, index) => {...})옵셔널 체이닝을 통해 위 코드를 아래와 같이 더 간결하게 나타낼수도 있습니다.

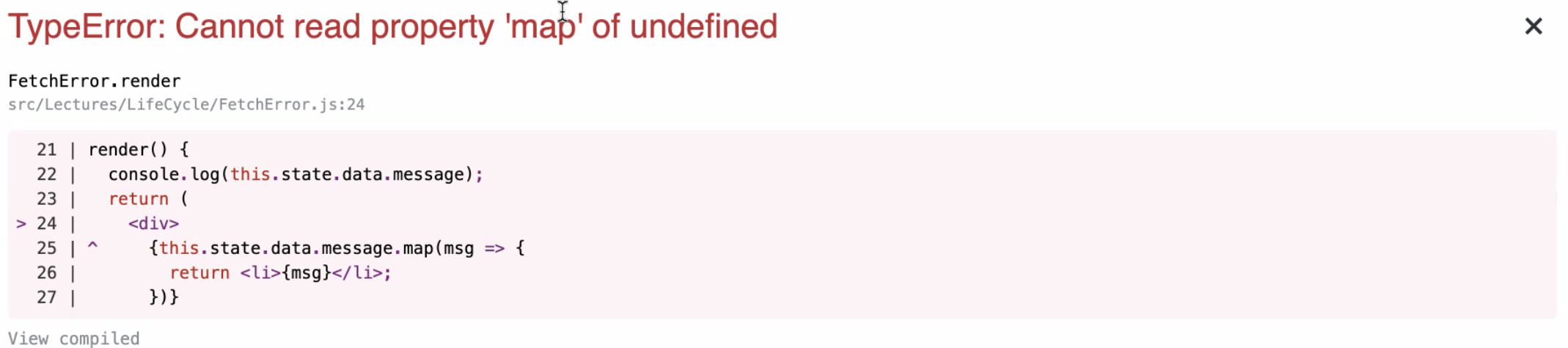
라이프사이클 순서에 따라 위와 같은 에러가 발생할 가능성이 높으므로 필요에 따라 조건부 렌더링을 쓰도록 합시다.