리스트와 키
리스트

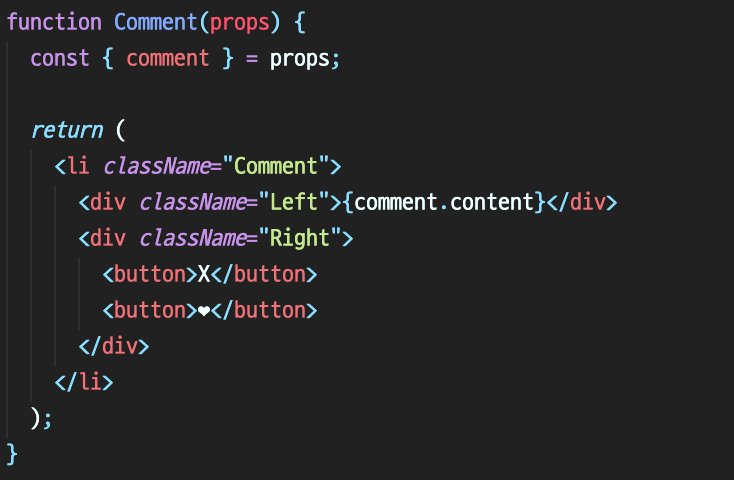
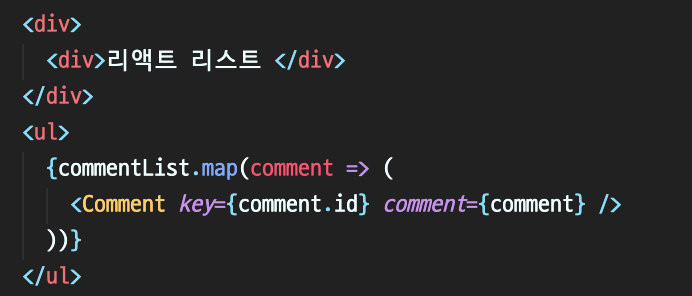
Comment 컴포넌트가 위와 같을 때 map()함수를 통해 컴포넌트를 반환하여 list에 추가하여 DOM에 렌더링 합니다.

위와 같이 여러개의 컴포넌트 렌더링할때 사용됩니다.
key
리스트에는 Comment 컴포넌트처럼 key 부분이 존재하며 누락할 경우 경고가 표시되며 “key”는 엘리먼트 리스트를 만들 때 포함해야 하는 특수한 문자열 어트리뷰트입니다. 라는 아래와 같은 내용이 콘솔창에 나타납니다.

리스트 작성시 key부분을 추가할 경우 위 와 같은 콘솔은 사라집니다.
이때 Key는 형제 사이에서만 고유한 값이어야 합니다.
key 의 존재유무에 따른 업데이트 방식
Key는React가 어떤 항목을 변경, 추가 또는 삭제할지 식별하는 것을 돕습니다.
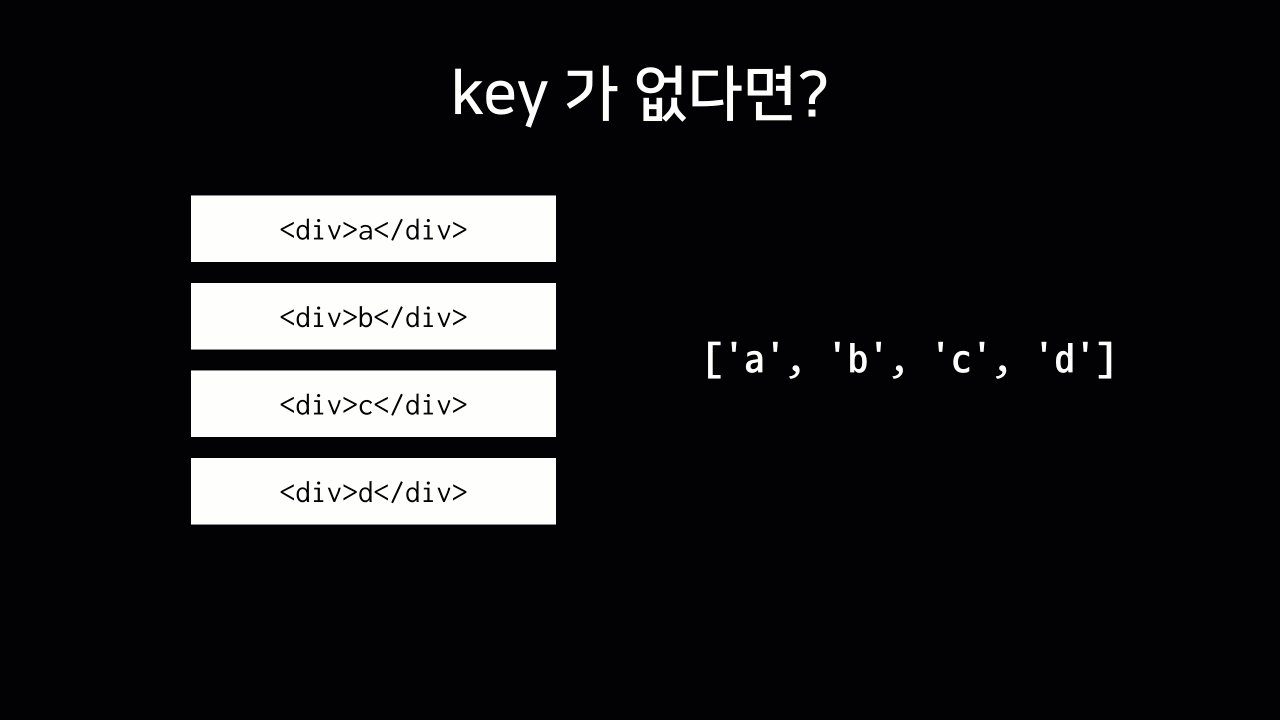
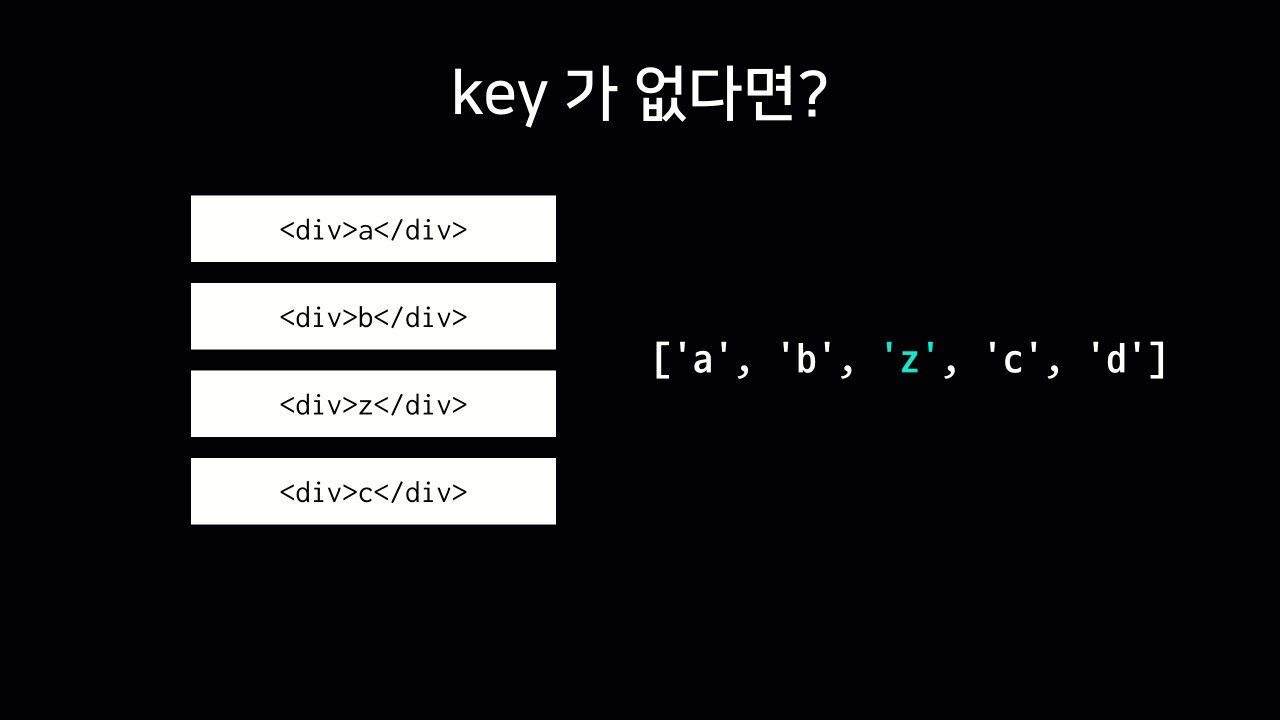
const array = ['a', 'b', 'c', 'd'];
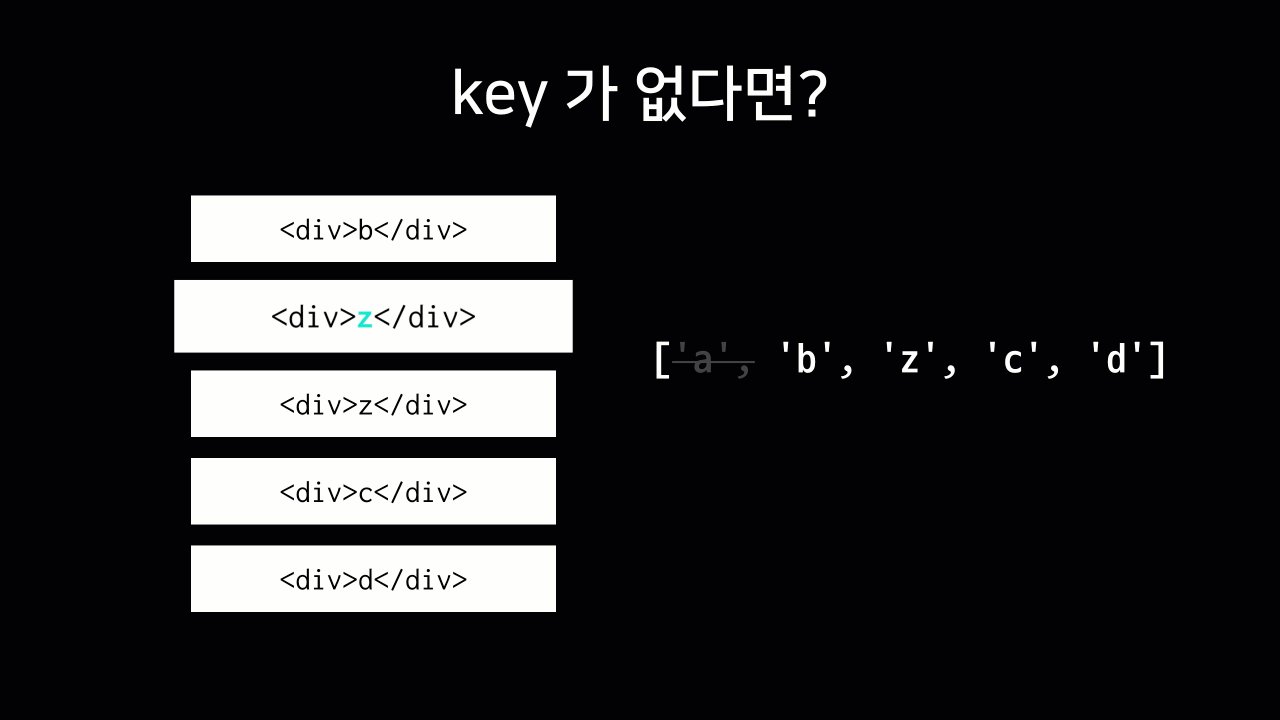
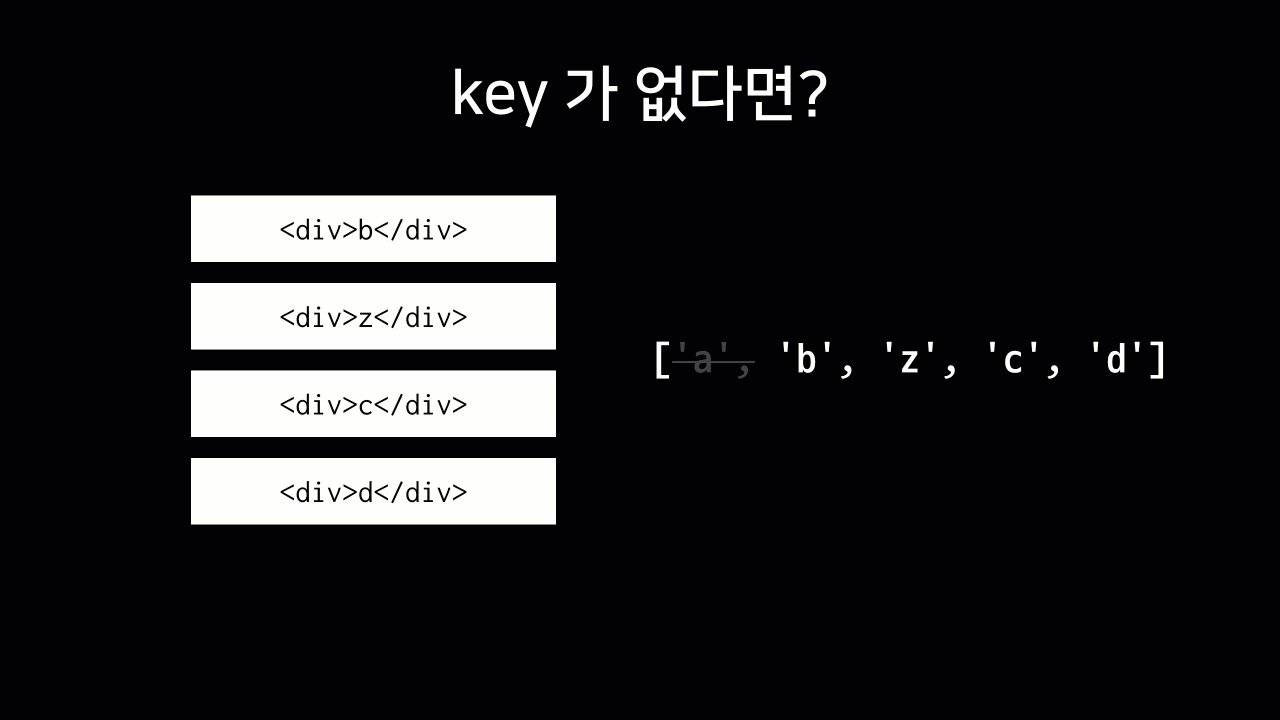
array.map(item => <div>{item}</div>);위와 같은 array를 렌더링한다고 했을 경우 key가 없다면 아래와 같이 동작하게 됩니다.

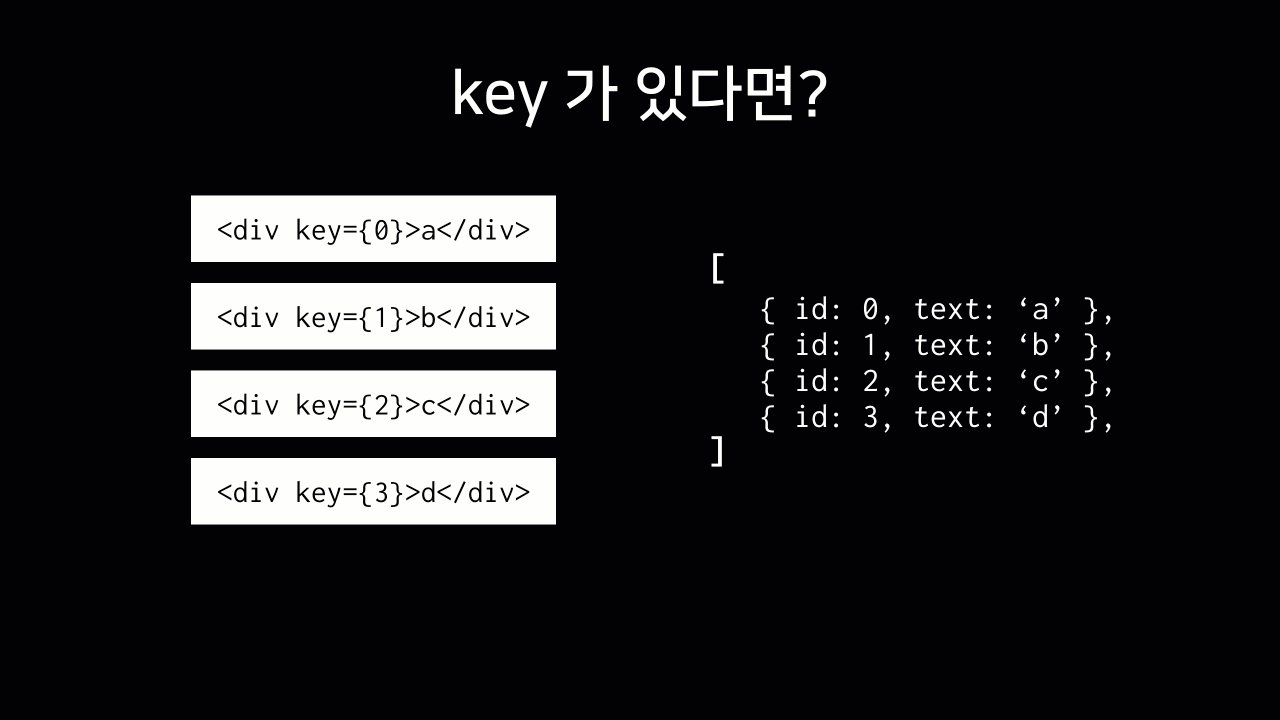
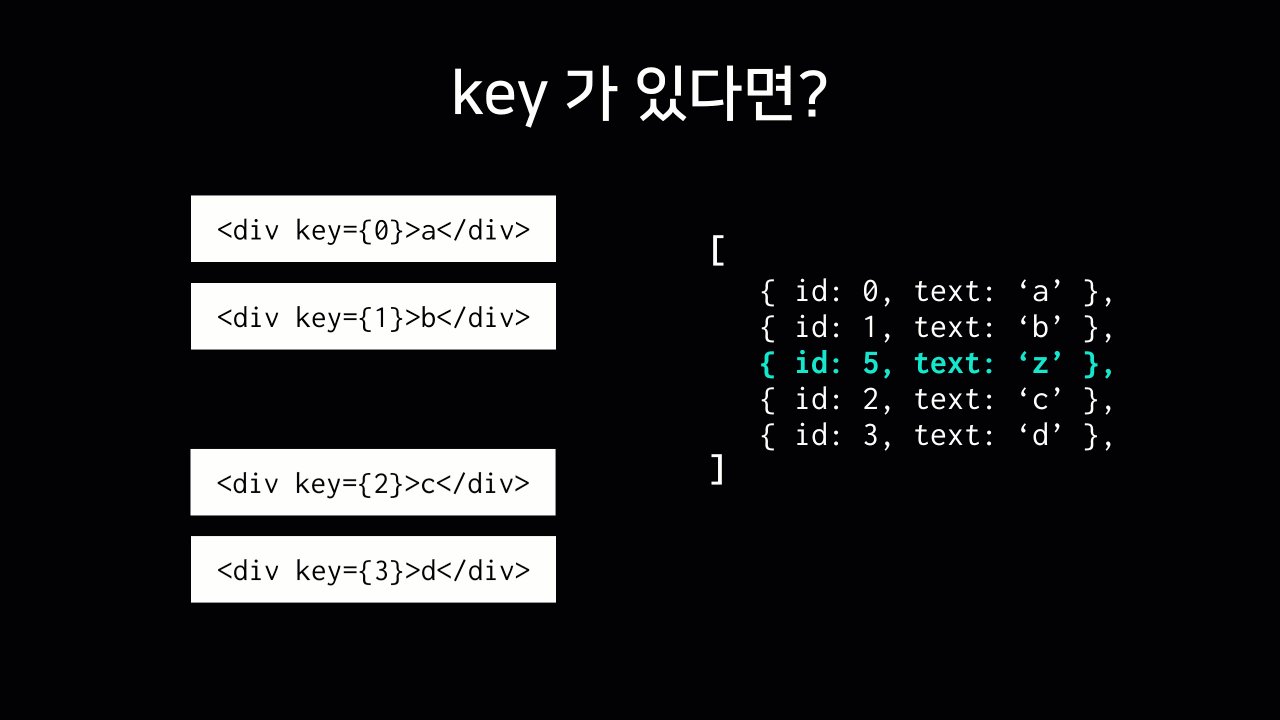
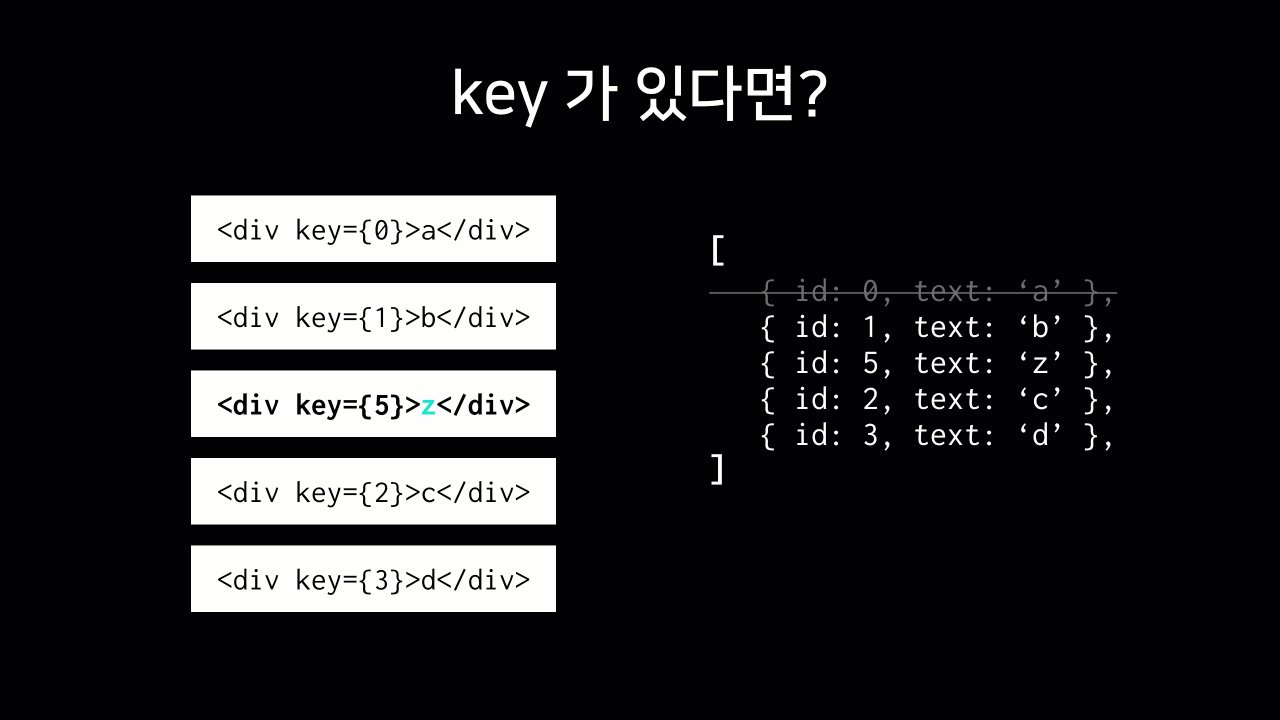
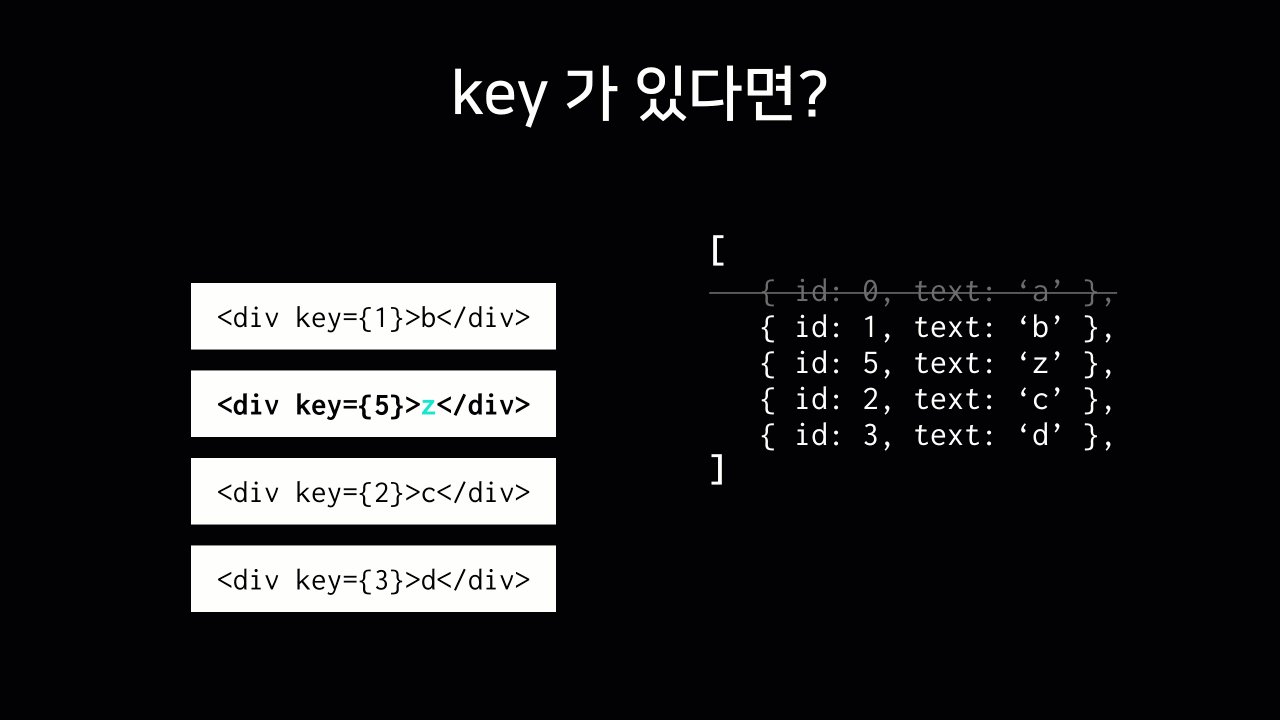
이번엔 아래와 같이 배열에 고유한 값이 있고 그값을 key로 사용할 경우 위와 같이 전체를 업데이트 하지 않고 변경된 사항만 업데이트가 됩니다.
const array = [
{ id: 0, text: 'a'},
{ id: 1, text: 'b'},
{ id: 2, text: 'c'},
{ id: 3, text: 'd'}
];
array.map(item => <div key={item.id}>{item.text}</div>);
결국 리스트에서 key는 배열이 업데이트 될 때 효율적으로 렌더링 될 수 있도록 합니다.
