Lifecycle
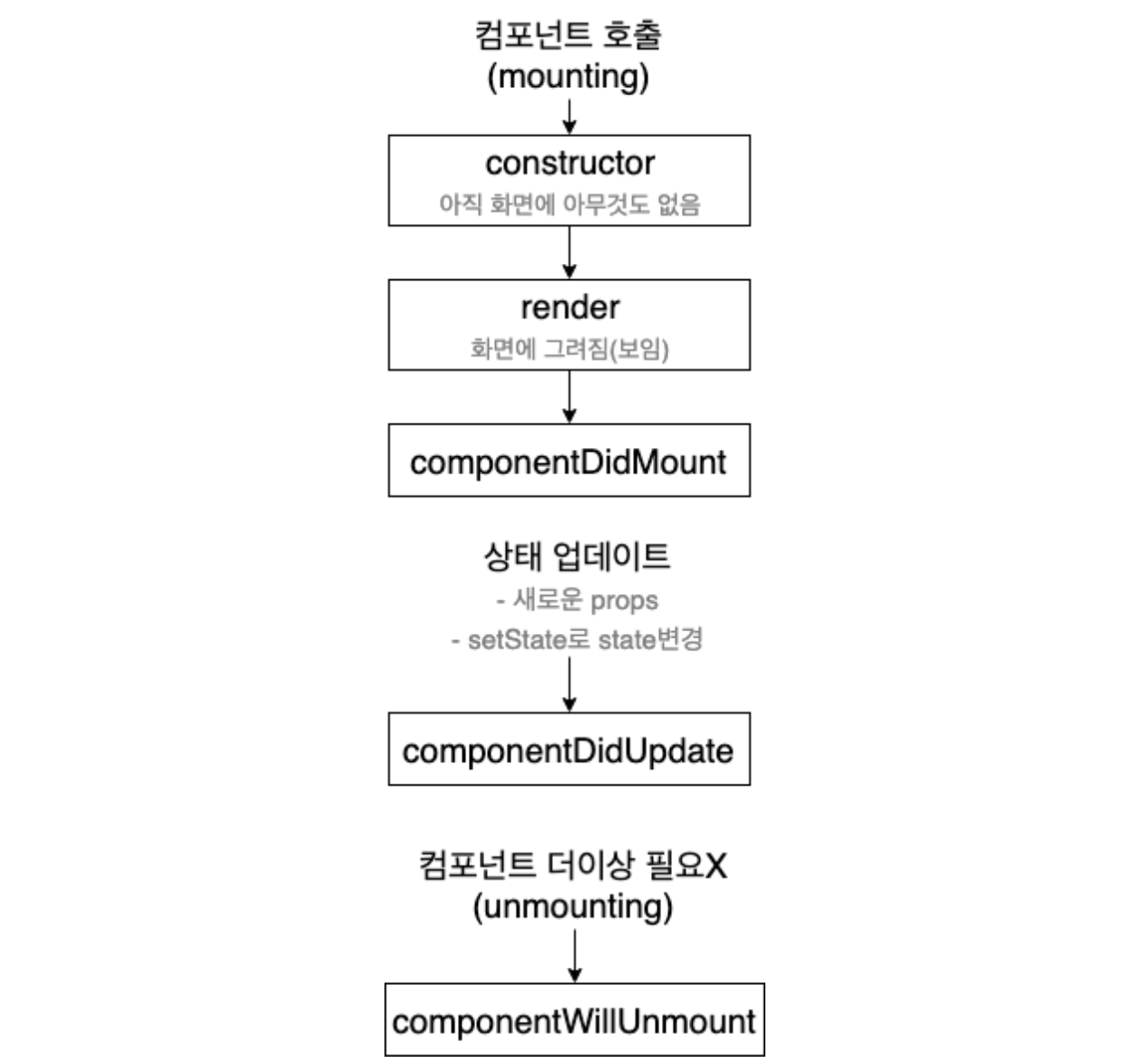
컴포넌트가 브라우저에서 나타날때 사라질때 업데이트 될 때 진행되는 흐름입니다.

컴포넌트 초기 생성
constructor
constructor(props) {
super(props);
}컴포넌트 생성자 함수입니다. 컴포넌트가 새로 만들어질 때마다 이 함수가 호출됩니다.
componentDidMount
컴포넌트가 화면에 나타나게 됐을 때 호출됩니다.
해당 컴포넌트에서 필요로하는 데이터를 요청하기 위해 axios, fetch 등을 통하여 ajax 요청을 하거나 DOM 의 속성을 읽거나 직접 변경하는 작업을 진행합니다.
componentDidMount() {
// 외부 라이브러리 연동: D3, masonry, etc
// 컴포넌트에서 필요한 데이터 요청: Ajax, GraphQL, etc
// DOM 에 관련된 작업: 스크롤 설정, 크기 읽어오기 등
}컴포넌트 업데이트
컴포넌트가 업데이트는 props 의 변화 그리고 state 의 변화에 따라 결정됩니다.
componentDidUpdate
컴포넌트에서 render() 를 호출하고난 다음에 발생하게 됩니다.
componentDidUpdate(prevProps, prevState, snapshot) {}컴포넌트 제거
컴포넌트가 더 이상 필요하지 않게 되면 호출됩니다:
componentWillUnmount
componentWillUnmount() {
// 이벤트, setTimeout, 외부 라이브러리 인스턴스 제거
}