setState
setState 메소드는 클래스 컴포넌트에서 state 값을 변경하기 위해 사용됩니다.
사용
setState 로 값이 변경될 경우 reder 함수를 호출합니다.

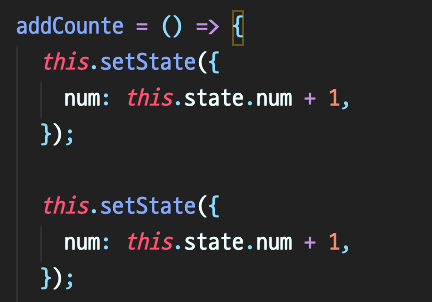
addCounte의 메소드를 확인해 보면 총 2번의 setState 가 존재합니다.

이때 위 버튼을 클릭할 경우 0의 숫자는 2가 아닌 1으로 변경이 됩니다.
this.setState({
num: this.state.num + 1,
});setState() 의 경우 지연되거나 병합될 수 있기 때문에 위 와 같이 사용할 경우 숫자 1가 누락이 되는 경우가 발생합니다.
값 전달하기
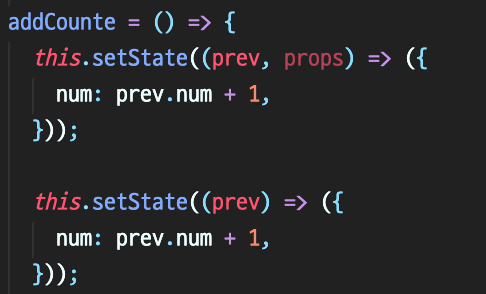
기존 state 에서 setState를 통해 값을 변경하더라도 값은 1만 증가합니다. 이때 기존 setState에서 값을 전달받아 처리할 수 있습니다.

위 메소드에서 보이듯이 setState의 경우 state 와 props 값을 전달해 줄 수 있습니다.
props를 사용하지 않을 경우 아래의 setState와 같이 생략하여도 상관없습니다.
콜백함수

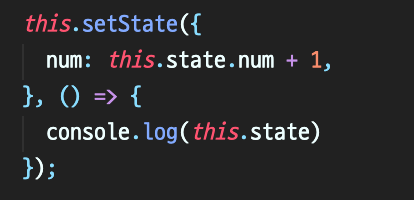
setState 의 경우 콜백함수를 지정하여 값이 변경된 이후 동작을 지정할 수 있습니다.
기본형태
this.setState((state, props) => { 변경하고자 하는 값 : 변경값 },콜백함수);