Routing이란?
다른 경로(url주소)에 따라 다른 화면을 보여주는 것
SPA는 페이지가 한개인 애플리케이션
컴포넌트 구현

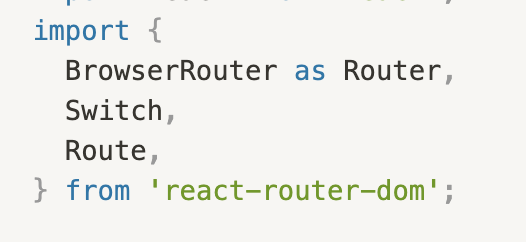
react-router-dom에서
import 안에있는 브라우저 라우터, 라우트, 스위치를 가져오겠다는 뜻
as는 브라우저 라우터 명칭 대신 라우터라는 명칭으로 사용하겠다.
class Routes extends Component {
render() {
return (
<Router>
<Nav />
<Switch>
<Route exact path="/main" component = {Main} />
<Route exact path="/login" component ={Login} />
</Switch>
<Footer />
</Router>
)
}
}<Route exact path="/" componet ={Login}>
패스의 경로 url ("/")에 이 컴포넌트를 보여주겠다는 뜻
<switch>는 경로에 따라 각각 다른거 보여주겠다
<Nav />,<Footer />는 어떤 페이지에 관계 없이 고정적으로 박혀있음
스위치만 바뀌는 거임
Route파일 만들기
소스폴더 바로 하위에다가 만듦
Route 이동하기
-
<Link>컴포넌트는 전체로딩이아니라 그 부분만 바꿔준다. -
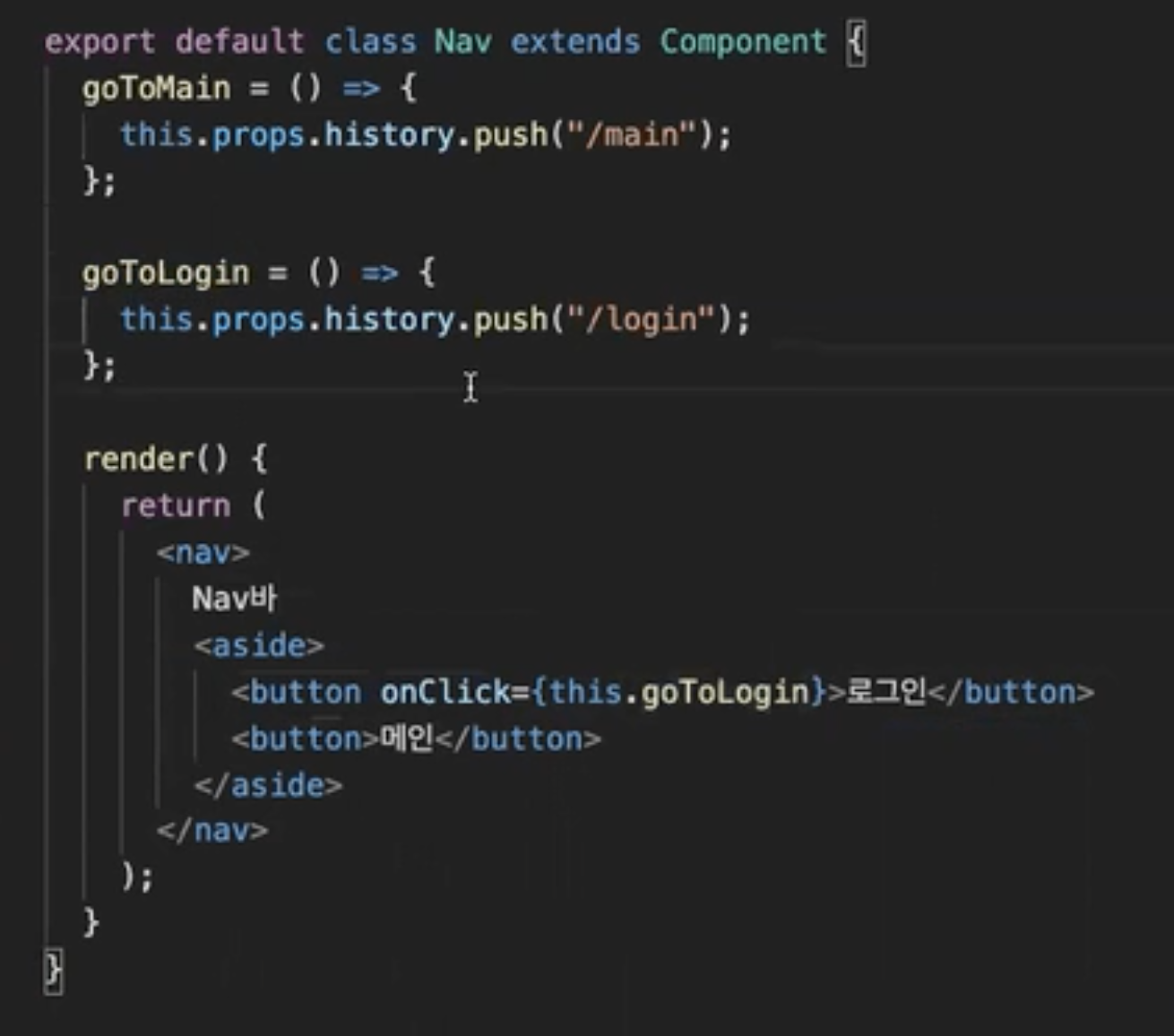
this.props.history.push()로 구현
링크태그랑 비슷한데import { Link } from "react-router-dom";
링크는 리엑트 라우터 돔에서 만들어준다
함수를 이용할 때 사용(버튼같은 것) -
return 안에
<Link to="/main">처럼 링크 만들어 준다, 태그와 js의 차이도있다.a 태그와 링크의 차이점
a태그는 서버에 재요청 해서 화면전체를 새로고침 (가상돔이 무쓸모임), 아예 외부 페이지로 넘어가는 것
링크 컴포넌트는 해당 내 파일 내에서 해당 컴포넌트로만 이동할 수 있게 해준다.(url만 바꾸는 것, 내부적으로만)2.
{this.props.history.push()}
링크 태그와 마찬가지, js타입
차이점 : 함수를 만들어 조건부에 따라서 사용할 수 있다. ex)회원인 사람만 볼 수 있는페이지 같은걸로 활용(<button onClick={}> 로그인 <button>)
컴포넌트에 있는 goToLogin함수를 사용한다는 뜻
둘의 차이점은 html이냐 js인가<Route exact path="/" componet ={Login}> 와 <Nav />의 차이점
라우터는 로그인이라는 컴포넌트를 불러오는거고 Nav는 그냥 불러오는 것
Nav파일에import { withRouter } from "react-router-dom;과 맨 하단에 export default withRouter(Nav) 작성 이유는 nav는 스위치안에 라우트 안에 없기 때문에 저렇게 해서 사용하는 것링크? 차이점
1. <Link to="/main">ㅁㅇㄴㄹ</Link> 2.<button onClick={this.goToMain}>adfa</button>
Sass
.css 파일의 확장자 .scss로 바꾸기
그냥 기존에 작업했던 .css파일을 .scss로 이름변경 하면 끝!!
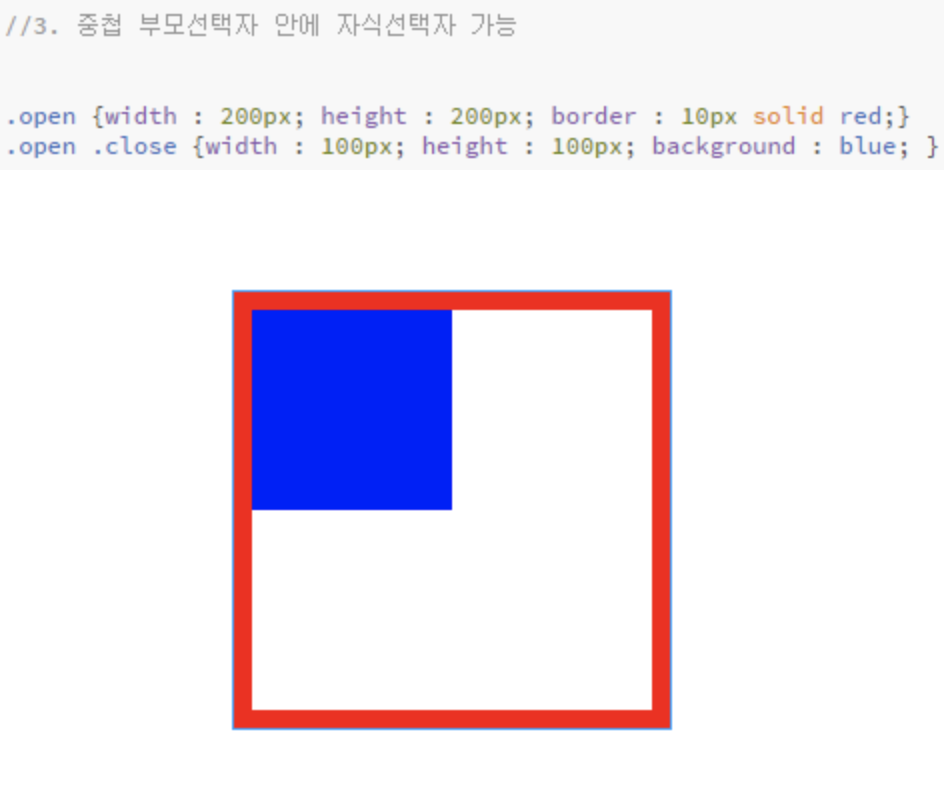
Nesting
이게 scss를 사용하는 큰 이유이다.
JSX 최상위 요소의 clasName을 컴포넌트 이름과 동일하게 설정 .scss파일에서도 최상위 요소 안 쪽에서 하위요소의 스타일 속성을 정의 할 수 있다.

그 외 Sass 기능
- 변수
- 변수 선언 = $변수명 : 속성값;
- 변수 사용 = $변수명
변수 선언 위치에 따라 모든영역, 소괄호 안에서만 적용가능.

-
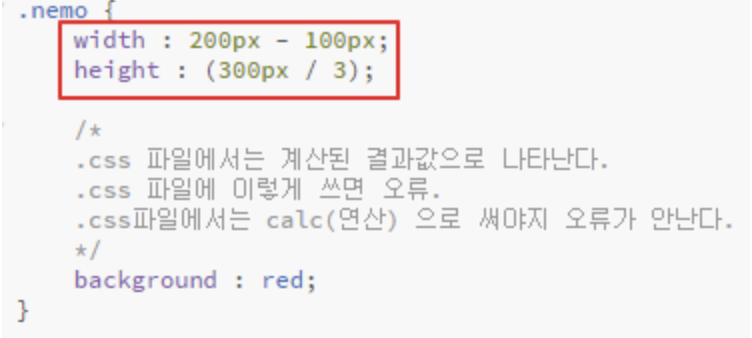
연산자(계산)

-
선택자 중첩

등등..