React의 정의
- UI(인터페이스)를 만들기 위한 JavaScript 라이브러리
(라이브러리란 목적과 용도에 맞게 가져오는것) - 가상돔(Virtual DOM)을 통해 UI를 빠르게 업데이트
(가상돔이란 이런 UI상태를 메모리에 유지해 변경될 UI의 최소 집합을 계산하는 기술)
Setting
-
Node.js
(스마트폰으로 생각)
js가 브라우저 밖에서도 동작하게 하는 환경
도구들을 사용하기위해 node사용 -
NPM
(앱스토어로 생각)
노드 패키지 매니져 -
CRA
리액트 프로젝트를 시작하는데 필요한 “개발 환경”을 세팅 해주는 도구
폴더 구성
-
node_modules
모든 소스코드(CRA)가 존재하는 폴더 -
gitignore
깃으로 관리하고 싶지 않은 파일들의 목록
node_modules 포함되어있다.(용량이 커서 비효율적) -
package.json
프로젝트(패키지)에 대한 정보가 들어있는곳
파일 필수사항 구성
- public폴더
index.html 빼고 다 삭제
index.html에서 title태그에 프로젝트명 작성
-
src폴더
App.js , index.js 남김
App.js ,index.js에서 안쓰는 import, 태그, 주석들 정리
(index위치나 이름 절대 건들지 말기!!)
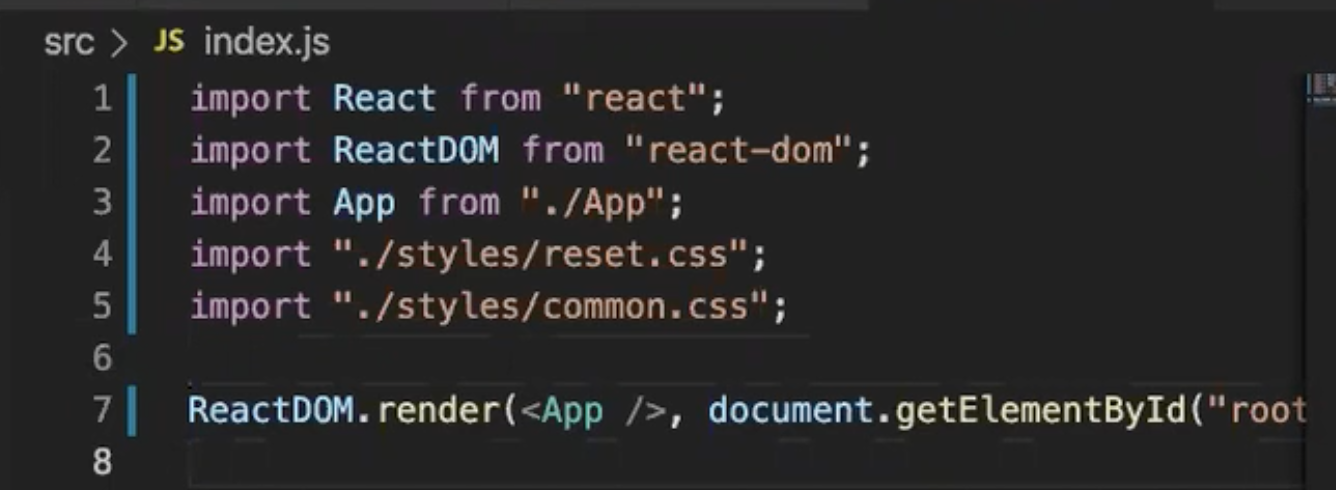
index.js 구성

-
import React form "react";는
React라는 어떤 객체를 경로가 react라는 곳에서 가져오겠다.
-
경로에 ./ 가 없으면 node_modules에서 가져오겠다는 뜻
./App는 뒤에 .js가 생략되어 있음!
( ./는 현재경로 ../는 상위경로) -
import에서 reset ,common위치 조심
common이 먼저 가면 reset이 덮어버려서 무용지물 -
ReactDOM.render(, document.getElementById("root"));
는 App이라는 컴포넌트를 가지고있고, 두번째 인자는 root 안에 넣겠다
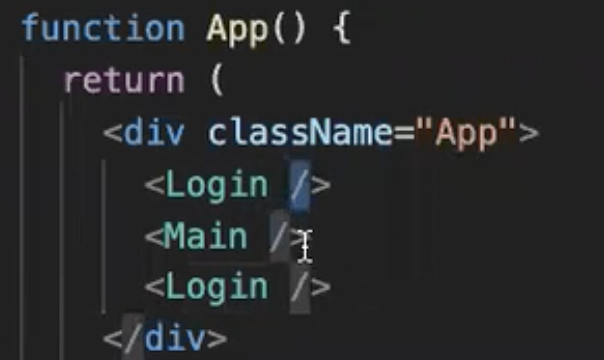
App.js 구성
<이미지>
return 안의 내용이 렌더 되어진다.
마지막엔 꼭 export default App; 작성
돌아가는 순서
index.html - index.js - App.js
<이미지>
추가 구성
-
data 폴더
moc data를 관리하는 폴더
(api를 받을 때 ui에 미리 가짜 데이터를 입혀보는것) -
images 폴더
이미지 넣기 -
src 폴더
- components = 폴더는 공통적으로 쓰이는 것을 관리하는 폴더(nav, footer, 프로필등등)
- pages 폴더 = 페이지 단위의 컴포넌트(로그인페이지, 메인페이지 등등)
- styles 폴더 = 공통적으로 쓰이는 css(common.css , reset.css는 기본적인 세팅파일 등등) reset.css치면 초기화 코드나옴
Component
재활용 가능한 UI 구성단위 (레고를 생각하자!)
특징
- 코드 재활용 증가
- 코드 유지보수 용이
- 구성파악 용이
- 부모 태그로 한번 묶어줘야됨
( 특별한 기능 없을때 빈태그 <>도 사용가능 = React.Fragmant를 생략한것)
해보자
Login.js

기본 틀
컨포넌트명은 첫글자를 대문자로 만들고 컴포넌트가 있는 js 파일이름도 첫글자 대문자로 사용
반드시 export default 하자
css적용 할 때
import React 밑에
import "./Login.css"적용

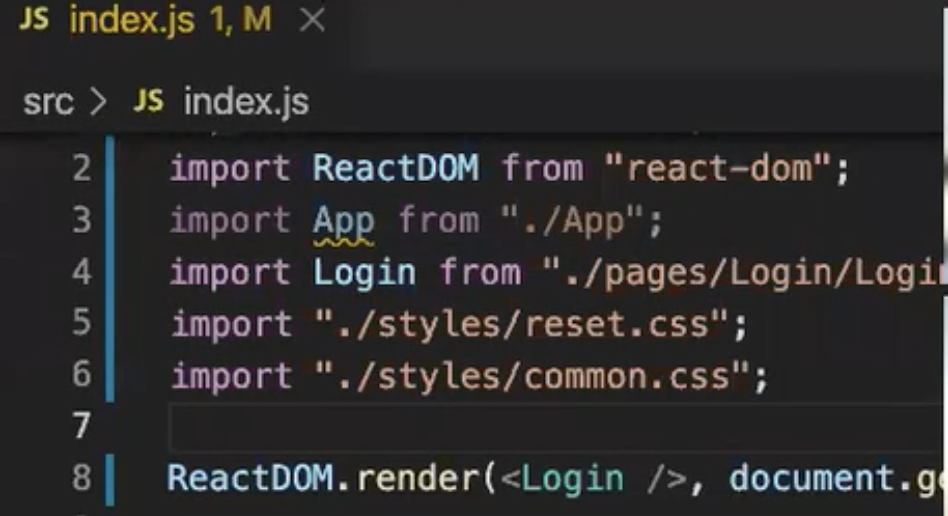
작성 후 index.js에 import해서 연결해준다!
(App.js에서는 import적용 안해도 자동적용)
컴포넌트를 붙혀서 쓰기

컴포넌트를 태그화 해서 붙여서 쓸 수 있다.
태그화 할때는 셀프클로징 형태로 쓴다 < ㅁㅁ />
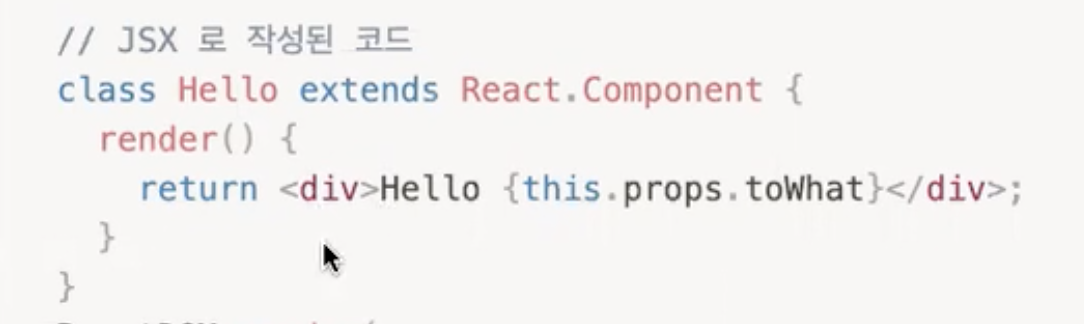
JSX
- 리액트에서 사용하는 자바스크립트 확장 문법
- 바벨을 사용해 자바스크립트 형태의 코드로 변환
- 자바스크립트로 html을 다 해결하기 위해만든 것

Html, js 로직구현 같이하는데 js느 {}사용하기
카멜케이스로작성(바꿀때 커맨드 + d)
class는 className으로 바꿔준다!

(마지막 오타 </>)