

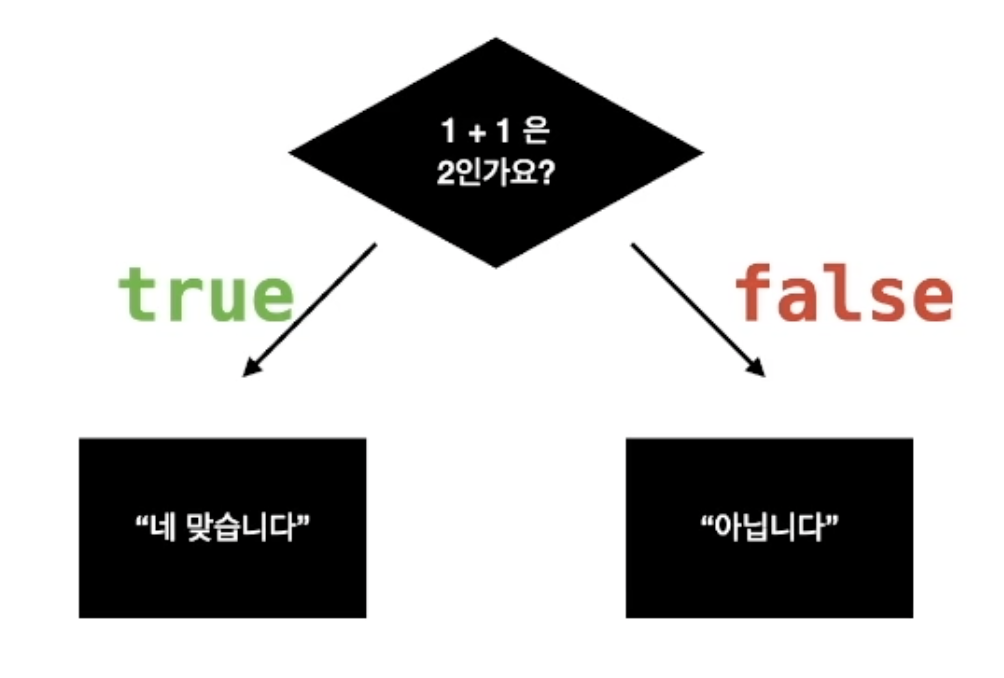
조건문과 true, false가 있는 이유는 참이냐 거짓이냐에 따라 코드가 달라지기 때문이다.
if문으로 참,거짓으로 판별 할때 비교 연산자를 사용한다!

if문

if 조건문은 만약 ~한다면이라는 뜻이다
else

else는 그게아니라면~ 내부의 조건문을 충족하지 않은 나머지라는 뜻이다.
if와 else를 같이 사용하면 true, false 각각 명령을 실행할 수 있음.
else는 그 외이기 때문에 조건을 작성 안해도된다.
else if

else if는 한가지 조건 더 추가한것
else if쓸때는 앞에 } 닫고 시작
갯수를 여러개 작성가능
if문을 사용하면 대부분 return사용 되고 걸러지면 동작이 중지된다.
논리연산자

두가지 논리값을 이용해서 새로운 논리값을 만들때 사용.
Boolean 값을사용해서 Boolean 값을 반환
논리연산자 or(||)은 true이거나false이거나
둘중 하나가 true면 전체가 true된다.
논리연산자 and(&&)는 둘 다 True여야 반환
하나라도 틀리면 false
truty=불리언을 기대하는 문맥에서 true로 평가되는 값(falsy에있는 값이 아니면 모두 참 같은 값으로 평가된다.)
falsy=false로 평가되는값
(false, 0, -0,On, "", null, undefined, NaN)
falsy값은 false가 아니면 다 treusy
let a = 0//falsy
let b = 100//truthy
if(a){
console.log('i am falsy')
}else if (b){
console.log('i am truthy')
}
출력하면 'i am truthy'가 출력됨