
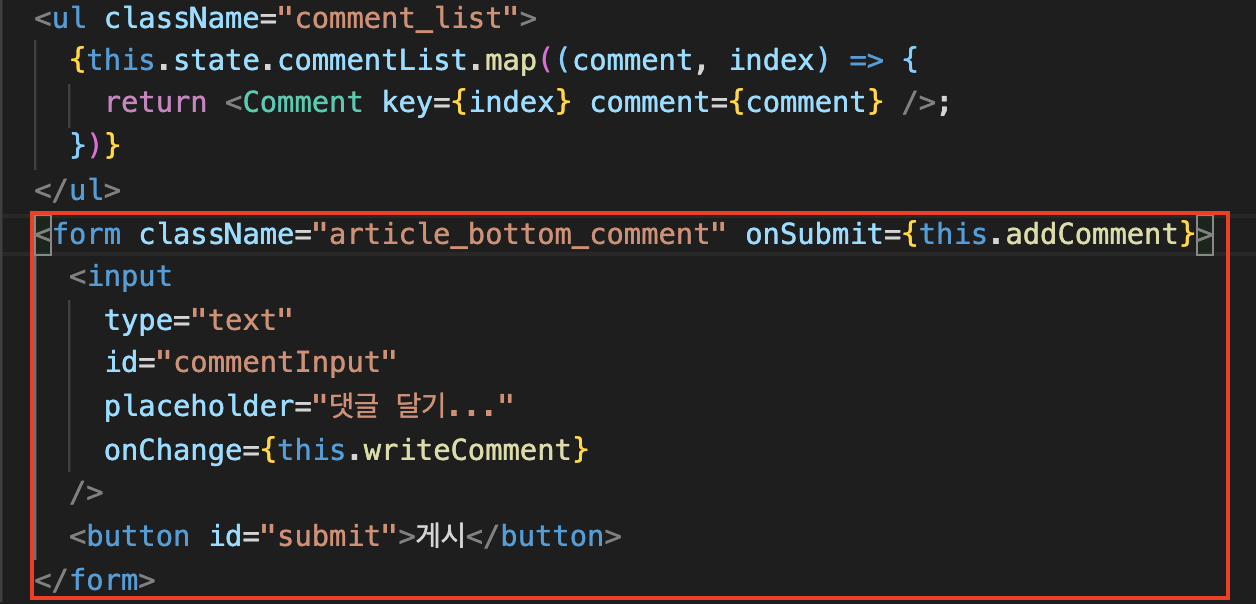
클론 코딩을 하던 중 댓글을 입력하면 화면이 깜빡이면서 댓글이 추가가 안되서 왜 그런가 찾아보았다.
e.preventDefault();가 a태그나 submot태그는 누르게 되면 href를 통해 이동하거나, 창이 새로고침하여 실행되기 때문에 preventDefault를 통해 위 현상을 막을 수 있음.
그 외 여러 함수가 있음
preventDefault(): 현재 이벤트의 기본 동작을 중지하는 것이다.
stopPropagation(): 현재 이벤트가 상위로 전파되는 것을 막는 것이다.
stopImmediatePropagation(): 현재 이벤트가 상위뿐만 아니라 현재 레벨에 걸린 다른 이벤트도 동작하지 않도록 중단하는 것이다.
return false: 네 번째는 위 3가지 방법과는 조금 다른 방법이다. jQuery를 사용할 때는 위의 두개 모두를 수행한 것과 같고, jQuery를 사용하지 않을때는 preventDefault()를 사용한 것과 같다.