스위치(blean)로 예시
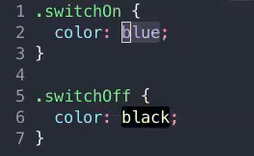
켜지면 파란, 꺼지면 검은
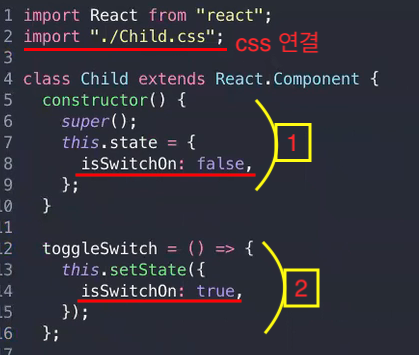
- 불린인지 알아볼 수 있게 is~로 변수명짓기
- inline 태그는 비추 css파일에 넣자(우선순위, 가독성)
- 삼항연산자
condition ? "true" : "false"

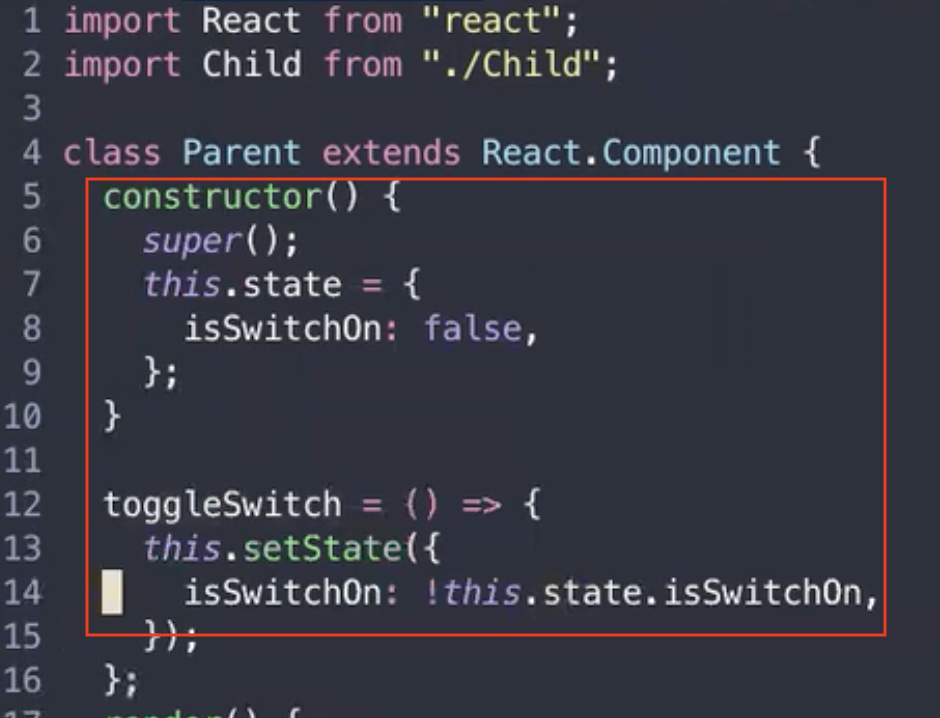
1. 초기상태(스위치 꺼졌을 때)
2. 함수적용(스위치 켜졌을 때)
3. 삼항연산자 사용
render(){
return(
<div>
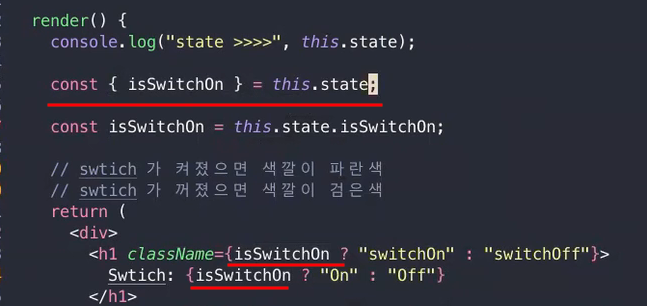
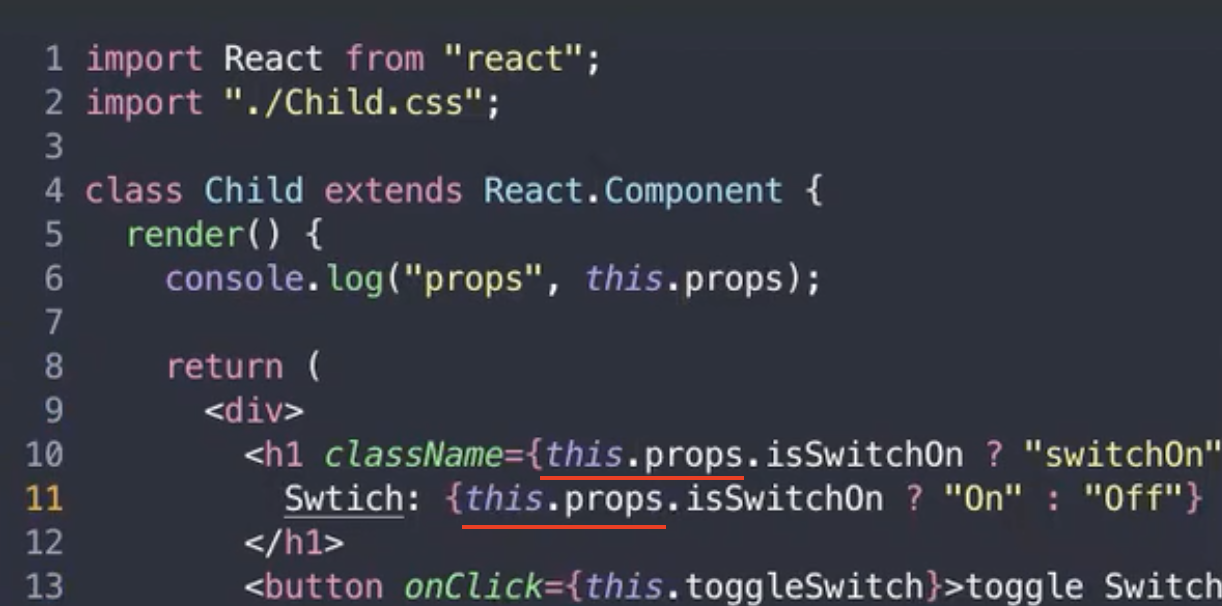
<h1 className={this.state.isSwitchOn ? "switchOn" : "switchOff"}>Switch</h1>
)
}- css로 스위치 색을 표현 할 것이고
state값이 바뀜에 따라 스위치 색이 변하기 때문에 className에 {this.state.isSwitchOn} 한 후 true일 때 나올 값, false일 때 나올 값들을 className을 정해 넣는다.

- 그 후 css파일에 스위치가 켜지고, 꺼질 때 className을 넣고 작성하고
연결해 준다.
4. 추가로 Switch: {this.state.isSwitchOn ? "switchOn" : "switchOff"}로 스트링도 추가가능
리펙토링
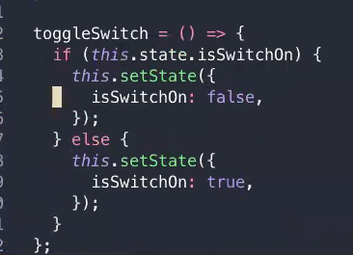
1. 스위치버튼이 한 번 밖에 안됨...

함수에다가 if문을 써서 true일 때는 false로
else 일 때는 true로 작성
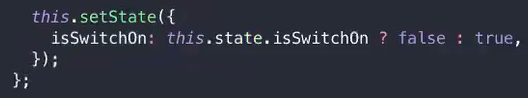
이걸 또 리펙토링한다면

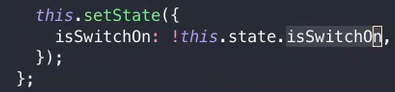
삼항연산자에서 불린이 들어가면 잘못된 코드이다.

이렇게 되면 위에 처럼 불린을 안쓰고 어차피 컨디션이 앞에는 true, 뒤에는 false이기 떄문에 !(not연산자)를 쓰면 반대이기 때문에 훨씬 간결해 진다.
2. 구조분해 할당

this.state가 겹치므로 const {isSwitchOn} = this.state
(const isSwitchOn = this.state.isSwitchOn이랑 같은 뜻)

이렇게 넣어서 꺼내 쓸 수도 있다.
부모 state값을 props로 자식에게 넘기기
자식 state로 안하고 부모에서 props로 받는이유?
데이터를 전달하는 방향은 단방향이다.
부모에서 자식으로 밖에 못 꽂는다.
동급 즉 같은 자식 사이에서는 state를 공유하지 못하기 때문에
부모한테 state값을 주고 props로 공유하는 것이다.
자식끼리 소통하려면 부모를 통해 소통해야됨

위에서 했던 자식의 state값을 그대로 부모한테 옮긴다.

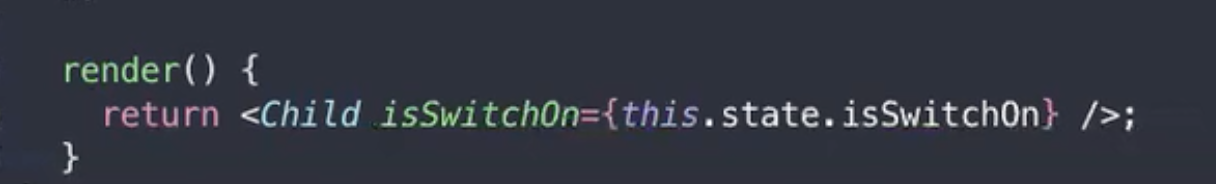
부모한테있는 isSwitchOn값을 자식한테 전달하려고 props이기 때문에 render에 넘기고 싶은 값을 value에 적는다.

자식에 있는 return값에 props를 적용해준다.

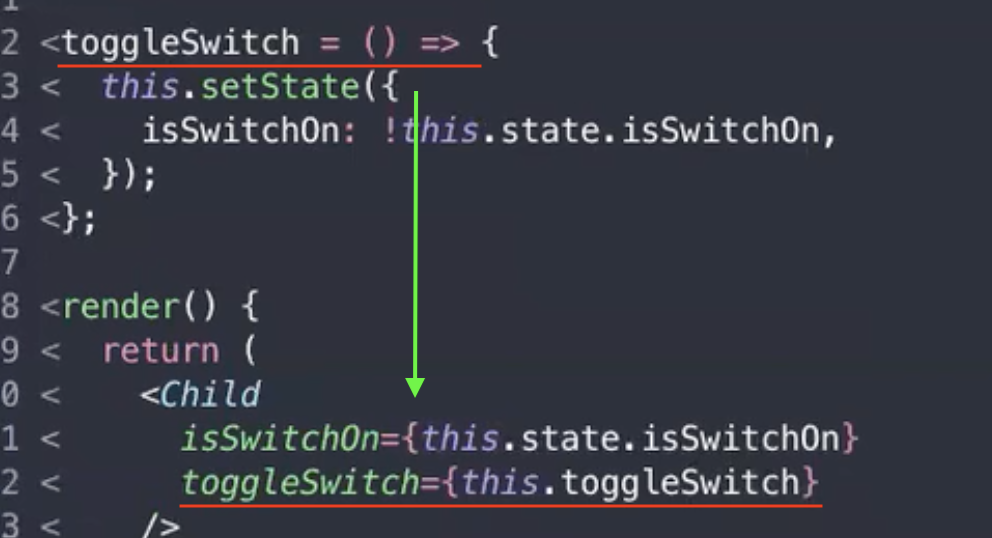
toggleSwitch를 적용하기위해 함수를 props로 넘기기 위해 render에 toggleSwitch함수를 넣어준다.(전에는 자기 자신 즉 state로 부여했지만 지금은 부모로 부터 props를 받아 적용한 것.)